一、概要
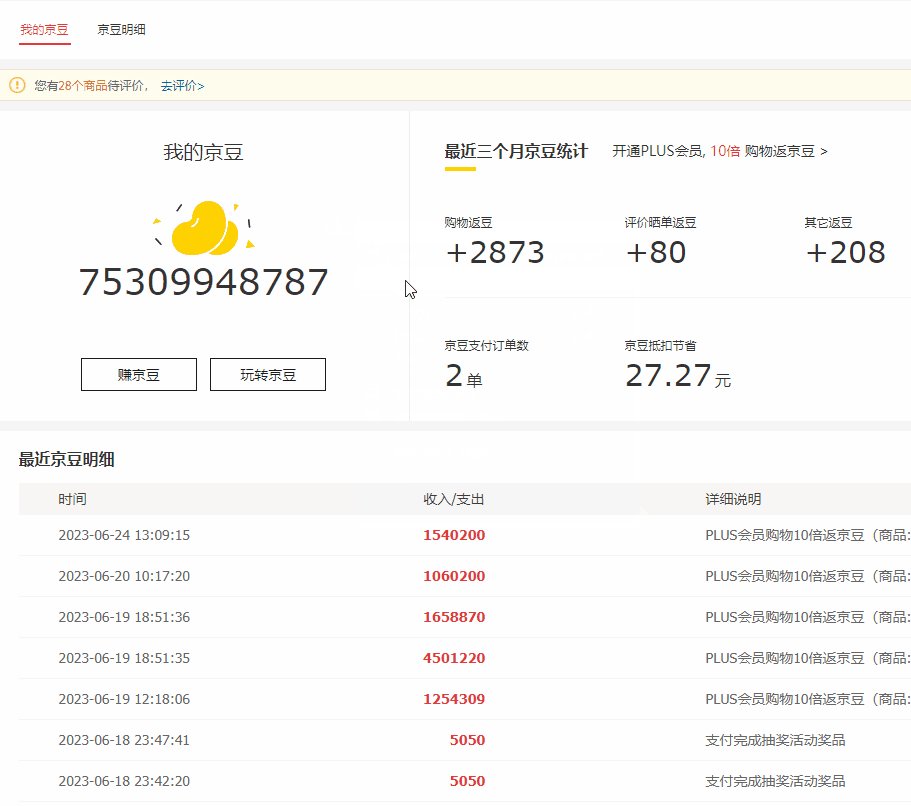
先看圖

京豆多的離譜,你的第一想法肯定是:按F12修改了網頁元素
沒那么簡單,你看支持重繪的

肯定還是假的,通過 Fiddler 或 Wireshark 等抓包工具修改了回應包;或者干脆改了本地host檔案,指向了一個自己寫的頁面......
這些都太麻煩了,如果能在當前網頁上攔截這個請求,并修改回傳值,那才是最簡單的
二、嘗試
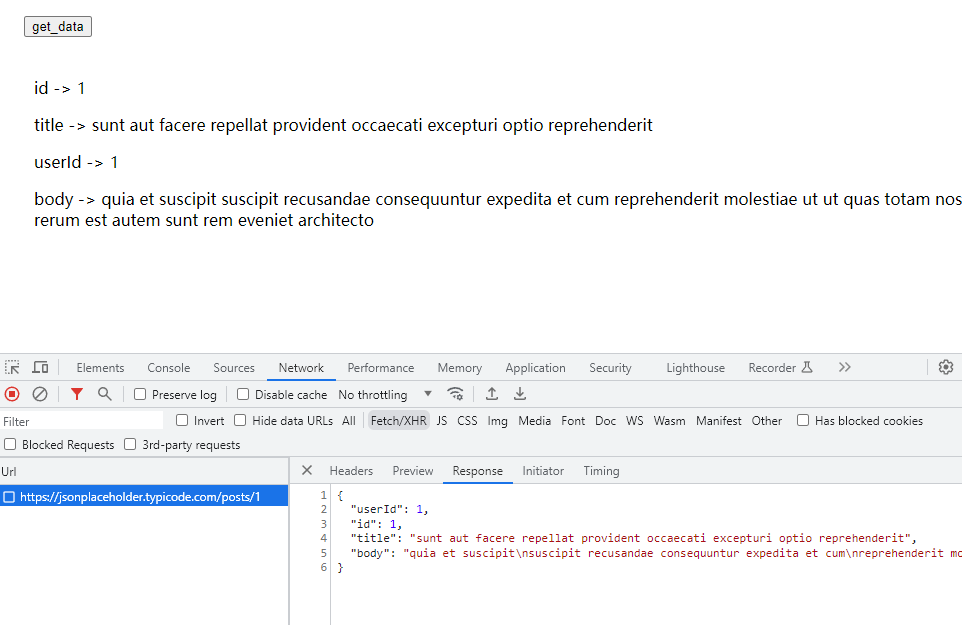
一個簡單的ajax請求
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>test</title> </head> <body> <div> <input type="button" value="get_data" id="xhr_get"> </div> <div> <p>id -> <span id="id"></span></p> <p>title -> <span id="title"></span></p> <p>userId -> <span id="userId"></span></p> <p>body -> <span id="body"></span></p> </div> <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script> <script type="text/javascript"> $('#xhr_get').on('click', function () { $.ajax({ url: 'https://jsonplaceholder.typicode.com/posts/1', type: 'GET', success: function (data) { $('#id').text(data.id); $('#title').text(data.title); $('#userId').text(data.userId); $('#body').text(data.body); } }); }); </script> </body> </html>
運行起來,點下按鈕看看

如何攔截這個ajax請求并修改回傳內容呢?
可以實作一個自定義的建構式重寫默認的XMLHttpRequest建構式,使其在觸發實際事件之前重寫回應即可,按F12在控制臺向頁面注入代碼試試

再次點擊按鈕,頁面已經渲染到新的值了
由此證明,這條路是行的通的,但是不能每次都按F12注入,應該做到自動注入,并把所有攔截規則維護起來
三、Chrome插件
瀏覽器插件最適合做這個了,新建一個Chrome插件,命名:ModifyAjaxResponse
manifest.json
{ "manifest_version": 3, "name": "ModifyAjaxResponse", "description": "Modify response text of ajax requests", "version": "1.4.0", "content_scripts": [ { "matches": [ "<all_urls>" ], "js": [ "content_scripts.js" ], "run_at": "document_start" } ] }
"run_at": "document_start",頁面加載之前就注入 content_scripts.js,看看其內容
const script = document.createElement('script');
script.setAttribute('type', 'text/javascript');
script.setAttribute('src', chrome.runtime.getURL('dist/pageInjectScript.js'));
document.documentElement.appendChild(script);
向每個頁面動態加載 pageInjectScript.js,用來重寫默認的 XMLHttpRequest 建構式,實作攔截頁面 ajax請求的,打開博客園測驗一下

可見 pageInjectScript.js 已經加載進來了,這個不是博客園服務器回傳的,而是通過Chrome插件注入到頁面上的
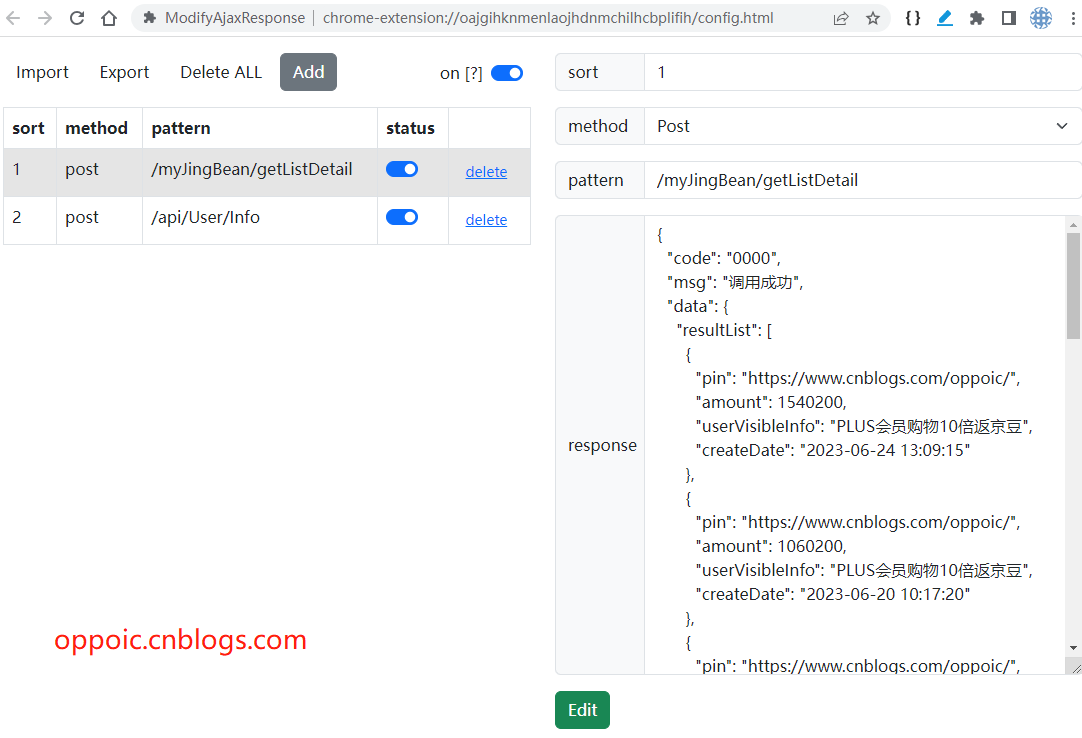
還差一個維護所有攔截規則的頁面,使用 Chrome API 自帶的存盤 chrome.storage.local 保存即可,看看最終效果

至此,可以指哪打哪,隨意修改頁面展示內容了

四、總結
本插件當然不是改京豆數量自嗨用的,實際用途和開發初衷是:前后端對接介面,前端利用本插件,可以快速得到不同的回傳值
注:
1)本方法僅重寫XMLHttpRequest建構式,F12網路面板里看到的還是原始回傳值,但代碼可以獲取修改后的值;
2)非開發時間請關閉插件,避免向頁面注入無用js
五、相關閱讀
修改Ajax回傳內容
油猴腳本重寫fetch和xhr請求
ajax-interceptor
六、下載
原始碼:https://github.com/oppoic/ModifyAjaxResponse
Chrome 商店:https://chrome.google.com/webstore/detail/modifyajaxresponse/odpiadnfijfeggnnodoaaphkkjkmpnia
注:訪問不了 Chrome 商店的話,下載原始碼本地加載src目錄
轉載請註明出處,本文鏈接:https://www.uj5u.com/qiye/556057.html
標籤:JavaScript
上一篇:記錄--巧用 overflow-scroll 實作絲滑輪播圖
下一篇:返回列表
