1.1 React介紹
1.1.1. 官網
- 英文官網: https://reactjs.org/
- 中文官網: https://react.docschina.org/
1.1.2. 介紹描述
- 用于動態構建用戶界面的 JavaScript 庫(只關注于視圖)
- 由Facebook開源
1.1.3. React的特點
- 宣告式編碼
- 組件化編碼
- React Native 撰寫原生應用
- 高效(優秀的Diffing演算法)
1.1.4. React高效的原因
- 使用虛擬(virtual)DOM, 不總是直接操作頁面真實DOM,
- DOM Diffing演算法, 最小化頁面重繪,
1.2 React的基本使用
1.2.1 相關js庫
- react.js:React核心庫,
- react-dom.js:提供操作DOM的react擴展庫,
- babel.min.js:決議JSX語法代碼轉為JS代碼的庫,
引入時必須講究順序, react.js要在react-dom.js之前
1 <script type="text/javascript" src="../js/react.development.js"></script>
2 <!-- 引入react-dom,用于支持react操作DOM -->
3 <script type="text/javascript" src="../js/react-dom.development.js"></script>
4 <!-- 引入babel,用于將jsx轉為js -->
5 <script type="text/javascript" src="../js/babel.min.js"></script>
或使用CDN引入
1 <script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
2 <script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
3 <script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
1.2.2 使用React
不使用腳手架直接html檔案里引入
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>hello_react</title>
6 </head>
7 <body>
8 <!-- 準備好一個“容器” -->
9 <div id="test"></div>
10
11 <!-- 引入react核心庫 -->
12 <script type="text/javascript" src="../js/react.development.js"></script>
13 <!-- 引入react-dom,用于支持react操作DOM -->
14 <script type="text/javascript" src="../js/react-dom.development.js"></script>
15 <!-- 引入babel,用于將jsx轉為js -->
16 <script type="text/javascript" src="../js/babel.min.js"></script>
17
18 <script type="text/babel" > /* 此處一定要寫babel */
19 //1.創建虛擬DOM
20 const VDOM = <h1>Hello,React</h1> /* 此處一定不要寫引號,因為不是字串 */
21 //2.渲染虛擬DOM到頁面
22 ReactDOM.render(VDOM,document.getElementById('test'))
23 </script>
24 </body>
25 </html>
效果圖如下,可以看到已經完成渲染

1.2.3 虛擬DOM與真實DOM
介紹中提到,react的優勢有通過diff演算法減少頁面的重繪和重排來提升性能,所以就需要虛擬DOM的使用,我們編碼時基本只需要操作react的虛擬DOM相關資料, react會轉換為真實DOM變化而更新界面,
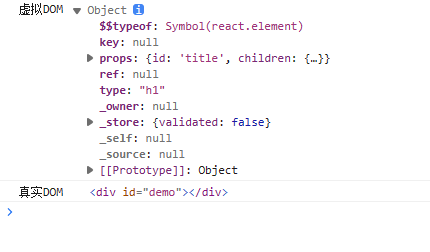
關于虛擬DOM:
- 本質是Object型別的物件(一般物件)
- 虛擬DOM比較“輕”,真實DOM比較“重”,因為虛擬DOM是React內部在用,無需真實DOM上那么多的屬性,
- 虛擬DOM最侄訓被React轉化為真實DOM,呈現在頁面上,
1 const VDOM = ( /* 此處一定不要寫引號,因為不是字串 */
2 <h1 id="title">
3 <span>Hello,React</span>
4 </h1>
5 )
6 //2.渲染虛擬DOM到頁面
7 ReactDOM.render(VDOM,document.getElementById('test'))
8
9 const TDOM = document.getElementById('demo')
10 console.log('虛擬DOM',VDOM);
11 console.log('真實DOM',TDOM);

1.2.4 創建虛擬DOM的兩種方式
1.純JS式(不推薦)
React提供了一些API來創建一種 “特別” 的一般js物件 ,下面創建的就是一個簡單的虛擬DOM物件
const VDOM = React.createElement('標簽',{屬性名1:屬性值1,屬性名2:屬性值2},'內容')
但是大多數時候創建元素時都會遇到多層元素嵌套,比如下面的代碼,一個h1標簽里面裝著一個span標簽,就需要2次調React.createElement()方法,如果層數更多將非常不方便,而且對于查看內部的元素結構也非常不方便
const VDOM = React.createElement('h1',{id:'title'},React.createElement('span',{},'Hello,React'))
2.JSX方式
創建同樣的結構,明顯JSX更加清晰簡單
1 <script type="text/babel" > /* 此處一定要寫babel */
2 //1.創建虛擬DOM
3 const VDOM = ( /* 此處一定不要寫引號,因為不是字串 */
4 <h1 id="title">
5 <span>Hello,React</span>
6 </h1>
7 )
8 //2.渲染虛擬DOM到頁面
9 ReactDOM.render(VDOM,document.getElementById('test'))
10 </script>
因為這里是JSX語法,不是普通的JS語法,所以書寫的時候有一些差異,比如html結構不加引號直接可以寫在里面作為虛擬DOM,
JSX語法規則
1.定義虛擬DOM時,不要寫引號,
2.標簽中混入JS運算式時要用{},
3.樣式的類名指定不要用class,要用className, 4.行內樣式,要用style={{key:value}}的形式去寫, 5.只有一個根標簽 6.標簽必須閉合 7.標簽首字母 (1).若小寫字母開頭,則將該標簽轉為html中同名元素,若html中無該標簽對應的同名元素,則報錯, (2).若大寫字母開頭,react就去渲染對應的組件,若組件沒有定義,則報錯, 以下是JSX語法操作樣式和屬性的例子,對于back這個類,直接在ul中使用字串對className屬性進行賦值,串列渲染,需要形成一個陣列,所以使用大括號包裹陣列的方式,{ arr },陣列的具體內容是多個<li>,這里先是使用了JSX的行內樣式來控制每個<li>的樣式,這里的樣式都是通過物件的形式來書寫,多個單詞組成的屬性名要用小駝峰命名(第一個單詞以小寫字母開始;從第二個單詞開始以后的每個單詞的首字母都采用大寫字母), 在串列渲染中,必須要加入key這個屬性作為元素的唯一標識,屬性值一般是不相同的值比如id、手機號、身份證號、學號等唯一值,此處僅用于資料的展示,key就用index(diff演算法相關內容), 1 <style>
2 .back {
3 background-color: red;
4 }
5 </style>
6 </head>
7 <body>
8 <div id="root"></div>
9 </body>
10 <script type="text/babel">
11 const data = ['Vue', 'React', 'Angular']
12 const VDom = (
13 <ul className="back" >
14 {data.map((item, index) => {
15 return <li style={{ color: 'white', fontSize: "28px" }} key={index} >{item}</li>
16 })}
17 </ul>
18 )
19 ReactDOM.render(VDom, document.getElementById('root'))
20
21 </script>
22 </html>
轉載請註明出處,本文鏈接:https://www.uj5u.com/qiye/555957.html
標籤:其他
上一篇:前端Vue仿京東加入購物車彈框立即購買彈框shopDialog自定義彈框內容
下一篇:返回列表
