這里給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
前段時間在看面經的時候,發現很多份面經中都被問到了 強快取 和 協商快取,因此我覺得有必要寫一篇文章來好好聊聊這兩者,
強快取和協商快取
瀏覽器快取是瀏覽器在本地磁盤對用戶最近請求過的檔案進行存盤,當訪問者再次訪問同一頁面時,瀏覽器就可以直接從本地磁盤加載檔案,其中瀏覽器快取就分為 強快取 和 協商快取:
強快取: 當瀏覽器在請求資源時,根據回應頭中的快取策略資訊,判斷是否使用本地快取副本而無需發送請求到服務器,如果資源被標記為強快取,瀏覽器會直接從本地快取中加載資源,而不發送請求到服務器,從而提高頁面加載速度并減輕服務器負載;協商快取: 協商快取是一種快取策略,用于在資源未過期但可能已經發生變化時,通過與服務器進行協商確定是否使用本地快取,協商快取通過在請求中發送特定的條件資訊,讓服務器判斷資源是否有更新,并回傳相應的狀態碼和回應頭資訊,以指示瀏覽器是否可以使用本地快取;
所以根據以上所聊到的特點,瀏覽器快取有以下幾個方面的優點:
- 減少冗余的資料傳輸;
- 減少服務器負擔;
- 加快客戶端加載網頁的速度;

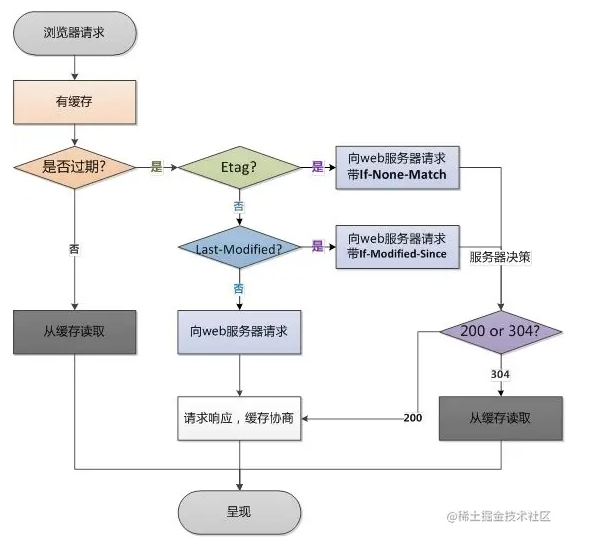
瀏覽器會首先獲取該資源快取的 header 資訊,然后根據 Cache-Control 和 expires 來判斷是否過期,
如圖,在瀏覽器第一次發送請求后,需要再次發送請求時,它會經過以下幾個步驟:
-
首先,瀏覽器發送請求到服務器,請求的資源可能是一個網頁、css 檔案、JavaScript 檔案或者其他型別的檔案;
-
當服務器接收到請求后,首先檢查請求中的快取策略,例如請求頭中的
Cache-Control和expires欄位; -
如果資源被標記為強快取,服務器會進行以下判斷:
- 如果快取有效,即資源的過期時間未到達或過期時間在當前時間之后,服務器回傳狀態碼為
200 ok,并在回應頭中設定適當的快取策略,例如設定Cache-Control和Expires欄位,告訴瀏覽器可以使用本地快取; - 如果快取無效,即資源的過期時間已過或過期時間在當前時間之前,服務器回傳新的資源,狀態碼為
200 ok,并在回應頭中設定適當的快取策略;
- 如果快取有效,即資源的過期時間未到達或過期時間在當前時間之后,服務器回傳狀態碼為
-
如果資源未被標記為強快取或快取驗證失敗,服務器進行協商快取的判斷:
- 如果請求頭中包含
If-Modified-Since欄位,表示瀏覽器之前快取了該組員并記錄了最后修改時間,服務器會根據資源的最后修改時間進行判斷;- 如果資源的最后修改時間與
If-Modified-Since欄位的值相同或更早,服務器回傳狀態碼304 Not Modified,并在回應頭中清除實際的回應頭; - 如果資源的最后修改時間晚于
If-Modified-Since欄位的值,表示資源已經發生了變化,服務器回傳新的資源,狀態碼為200 ok,并在回應頭中設定新的最后修改時間;
- 如果資源的最后修改時間與
- 如果請求頭中包含
If-None-Match欄位,表示瀏覽器之前快取了該資源并記錄資源的ETag值,服務器會根據資源的ETag進行判斷:- 如果資源的
ETag與If-None-Match欄位的值相同,服務器回傳狀態碼304 Not Modified,并在回應頭中清除實際的回應體; - 如果資源的
ETag與If-None-Match欄位的值不同,表示資源已經發生了變化,服務器回傳新的資源,狀態碼為200 OK,并在回應頭中設定新的ETag;
- 如果資源的
- 如果請求頭中包含
-
瀏覽器接收到服務器的回應之后,根據狀態碼和回應頭資訊進行相應的處理:
- 如果狀態碼為
200 OK,表示服務器回傳了新的資源,瀏覽器使用新的資源并更新本地快取; - 如果狀態碼為
304 Not Modified,表示資源未發生變化,瀏覽器使用本地快取的副本; - 瀏覽器根據回應頭中的快取策略進行進一步處理:
- 如果回應頭中包含
Cache-Control欄位,瀏覽器根據其指令執行快取策略,例如,如果回應頭中的Cache-Control包含no-cache,瀏覽器將不使用本地快取,而是向服務器發送請求獲得最新的資源; - 如果回應頭中包含
Expires欄位,瀏覽器將與當前時間比較,判斷資源的過期時間,如果過期時間已過,瀏覽器將不使用本地快取,而是向服務器發送請求獲取最新的資源; - 如果回應頭中包含其他相關的快取控制欄位(如 ETag),瀏覽器可以根據這些欄位進行更精確的快取控制和驗證;
- 如果回應頭中包含
- 如果狀態碼為
其中,在上面的流程中,又有幾個令人難懂的欄位,主要有以下幾個:
ETag: 它是通過對比瀏覽器和服務器資源的特征值來決定是否要發送檔案內容,如果一樣就只發送304 Not Modified;Expires: 設定過期時間,是絕對時間;Last-Modified: 以時刻作為標識,無法識別一秒內進行多次修改的情況,只要資源修改,無論內容是否發生實質性變化,都會將該資源回傳客戶端;If-None-Match: 當客戶端發送GET請求時,如果之前已經鍵相用資源的請求時,并且服務器回傳了ETag,那么客戶端可以將ETag的值添加到If-None-Match頭中,當再次請求該資源時,客戶端會將If-None-Match頭發送給服務器,服務器收到請求之后,會檢查If-None-Match投中的值是否與當前資源的ETag值匹配:- 如果匹配,則表示客戶端所請求的資源沒有發生變化,服務器會回傳狀態碼
304 Not Modified,并且不回傳實際的資源內容; - 如果
If-None-Match頭中的值與服務器上資源的ETag值不匹配,說明資源發生了變化,服務器會正常回傳資源,并回傳狀態碼200 OK;
- 如果匹配,則表示客戶端所請求的資源沒有發生變化,服務器會回傳狀態碼
圖解強快取和協商快取
在上面的內容中講了這么多的理論, 你是否還是不太理解什么是 強快取和 協商快取 啊,那么接下來我們就用幾張圖片來弄清楚這兩者的區別,
強快取
強快取就是檔案直接從本地快取中獲取,不需要發送請求,
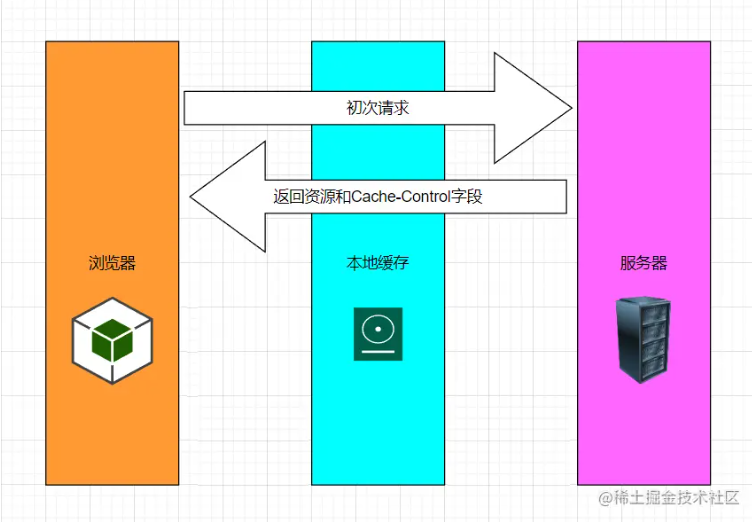
首次請求

當瀏覽器發送初次請求時,瀏覽器會向服務器發起請求,服務器接收到瀏覽器的請求后,回傳資源并回傳一個 Cache-Control 欄位給客戶端,在該欄位中設定一些快取相關的資訊,例如最大過期時間,
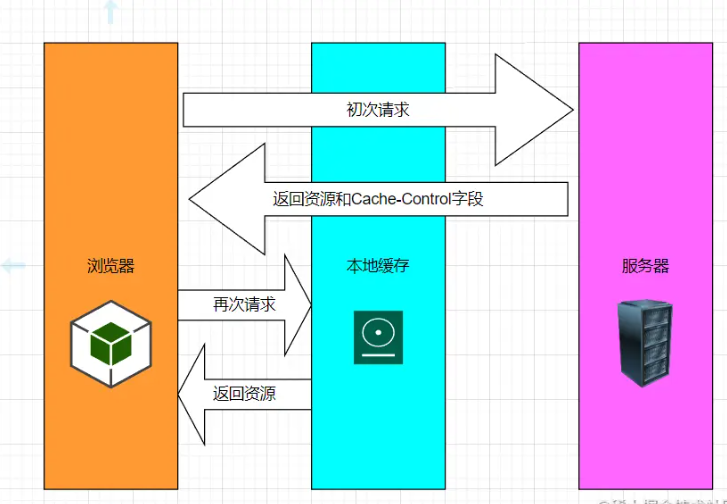
再次請求

在前面的基礎上,瀏覽器再次發送請求,瀏覽器一節接收到 Cache-Control 的值,那么這個時候瀏覽器它會首先檢查它的 Cache-Control 是否過期,如果沒有過期則直接從本地快取中拉取資源,回傳割到客戶端,則無需再經過服務器,
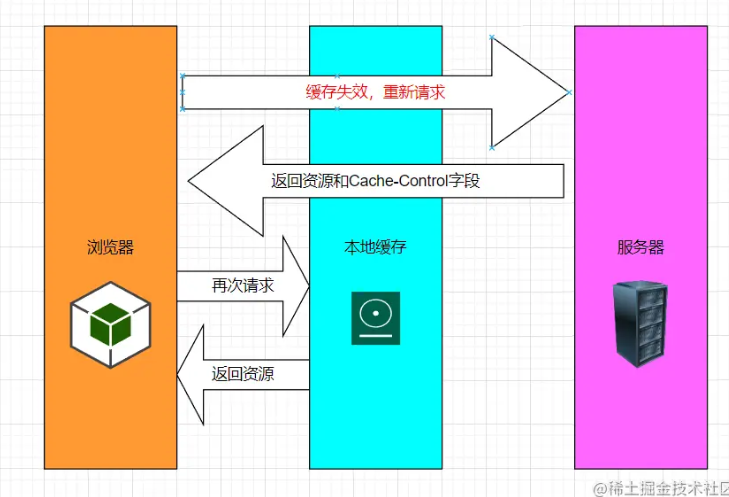
快取失效

強快取有過期時間,那么就意味著總有一天快取會失效,如果客戶端的 Cache-Control 失效了,那么它就會像首次請求中一樣,重新向服務器發起請求,之后服務器會再次回傳資源和 Cache-Control 的值,
協商快取
協商快取也叫做對比快取,服務端判斷客戶端的資源是否和服務端的一樣,如果一樣則回傳 304,反之回傳 200 和最新的資源,
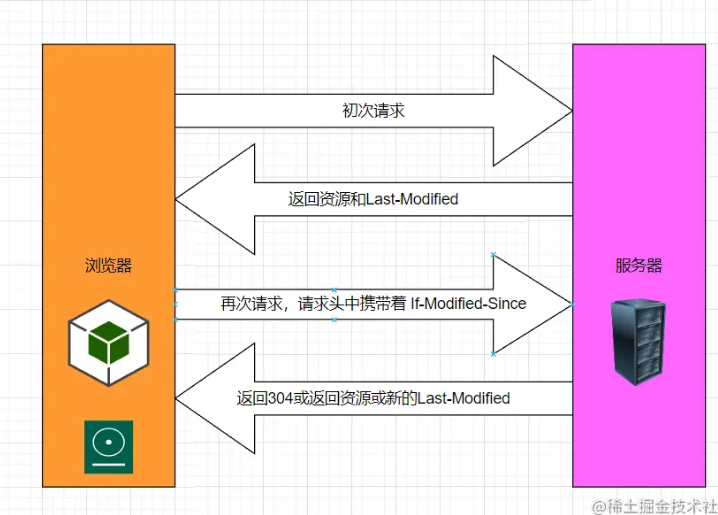
初次請求

如果客戶端是第一次向服務器發出請求,則服務器回傳資源和對應的資源標識給瀏覽器,該資源標識就是對當前所回傳資源的唯一標識,可以是 ETag 或者是 Last-Modified,
之后如果瀏覽器再次發送請求是,瀏覽器就會帶上這個資源表,此時服務端就會通過這個資源標識,可以判斷出瀏覽器的資源跟服務器此時的資源是否一致,如果一致則回傳 304 Not Modified,如果不一致,則回傳 200,并回傳資源以及新的資源標識,
不同重繪操作方式,對強制快取和協商快取的影響
不同的重繪操作方式對于強制快取和寫上快取的影響如下:
-
普通重繪(
F5或重繪按鈕):- 強制快取的影響: 瀏覽器忽略強制快取,直接向服務器發送請求,獲取最新的資源,也就是強制快取失效;
- 協商快取的影響: 瀏覽器放帶有快取驗證的欄位的請求,瀏覽器會根據驗證結果回傳新的資源或者
304 Not Modified;
-
強制重繪(
Ctrl+F5或Shift+重繪按鈕):- 強制快取的影響: 同上,強制快取失效;
- 協商快取的影響: 瀏覽器發送不帶快取驗證欄位的請求,服務器回傳新的資源,不進行驗證,也就是協商快取失效;
-
禁用快取重繪(
DevTools中的Disable cache或Network勾選Disable cache):- 強制快取的影響: 同上,強制快取失效;
- 協商快取的影響: 瀏覽器會發送帶有快取驗證欄位的請求,服務器會根據驗證結果回傳新的資源或
304 Not Modified;
這玩意也就圖一樂,一般出現了問題我都是直接重啟......
總結
總的來說,強制快取是通過在請求中添加快取策略,判斷快取是否有效,避免發送請求到服務器,而協商快取是通過條件請求與服務器進行通信,驗證快取是否仍然有效,并在服務器回傳適當的回應狀態碼和快取策略,
強制快取可以減少對服務器的請求,加快資源加載速度,但可能無法獲取到最新的資源,協商快取能夠驗證資源的有效性,并在需要時獲取最新的資源,但會增加對服務器的請求,選擇使用哪種快取策略取決于具體的應用場景和資源的特性,
本文轉載于:
https://juejin.cn/post/7248235392284721209
如果對您有所幫助,歡迎您點個關注,我會定時更新技術檔案,大家一起討論學習,一起進步,

轉載請註明出處,本文鏈接:https://www.uj5u.com/qiye/555955.html
標籤:Html/Css
上一篇:車規級耐高溫BLE5.2協議串口轉藍牙模塊E104-BT53C3產品簡介
下一篇:返回列表

