?
概述
這是一篇 React 在 kintone 上的實戰,我們需要利用看板和甘特圖來來強化專案管理 app,另外這次用到了 webpack,想了解基本配置思路的可以看這里
專案地址
GitHub - kintone-samples/SAMPLE-kintone-ganttchart-kanban-cn: project manager for kintone,using Gantt and Kanban
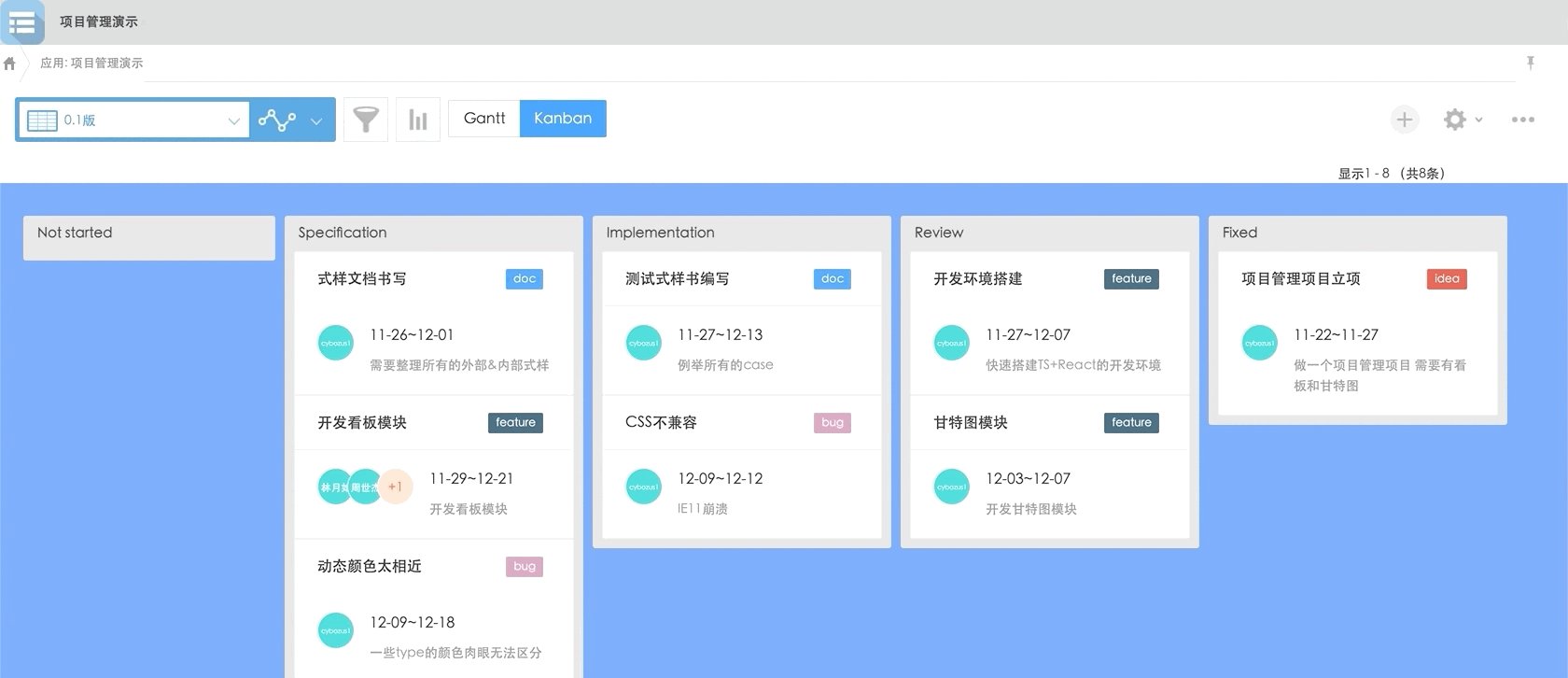
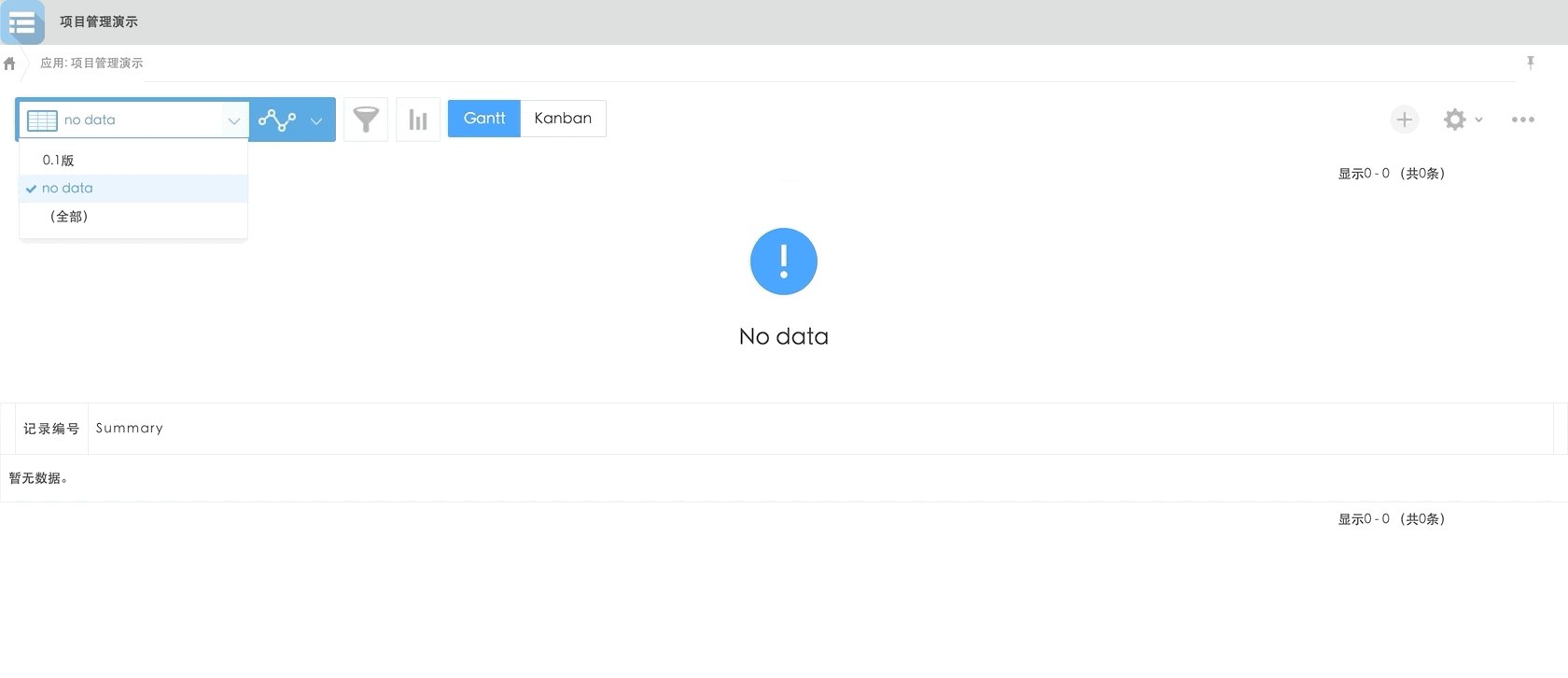
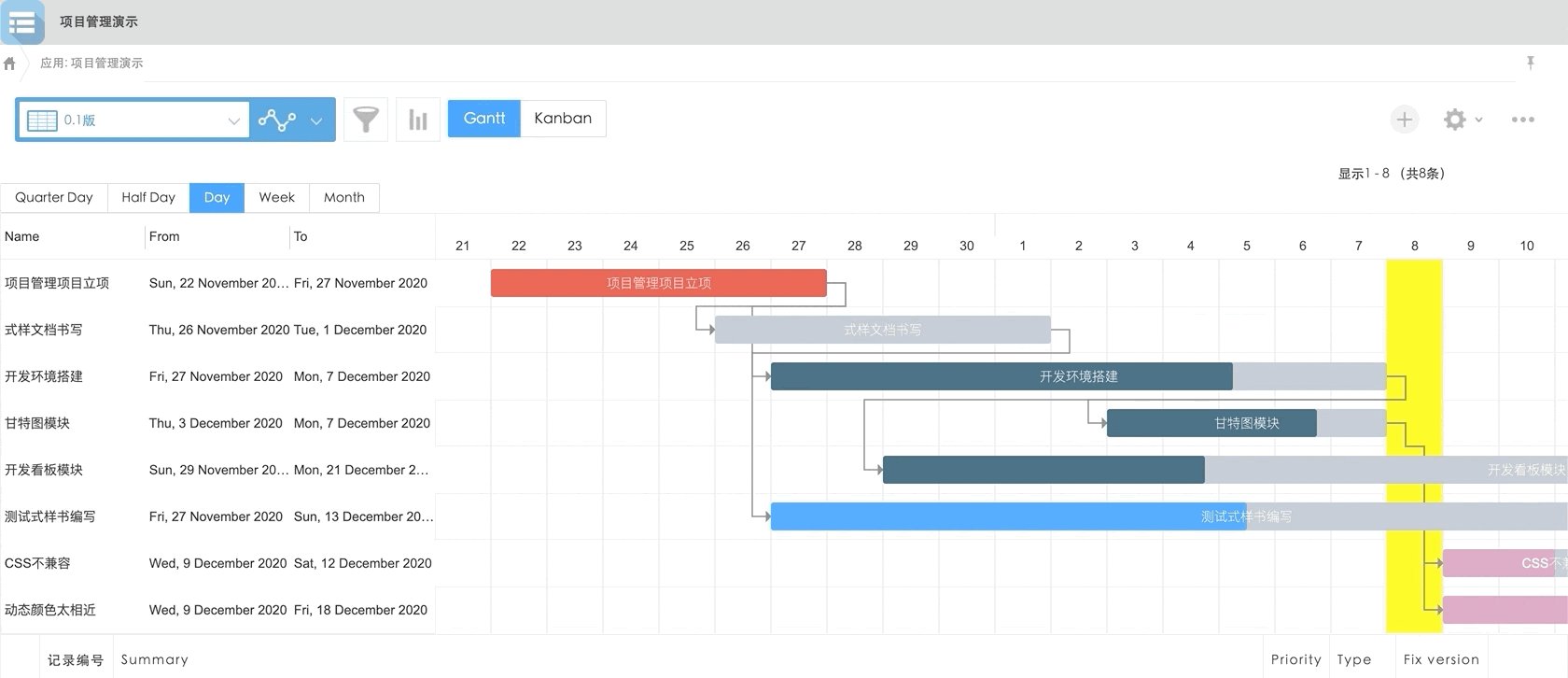
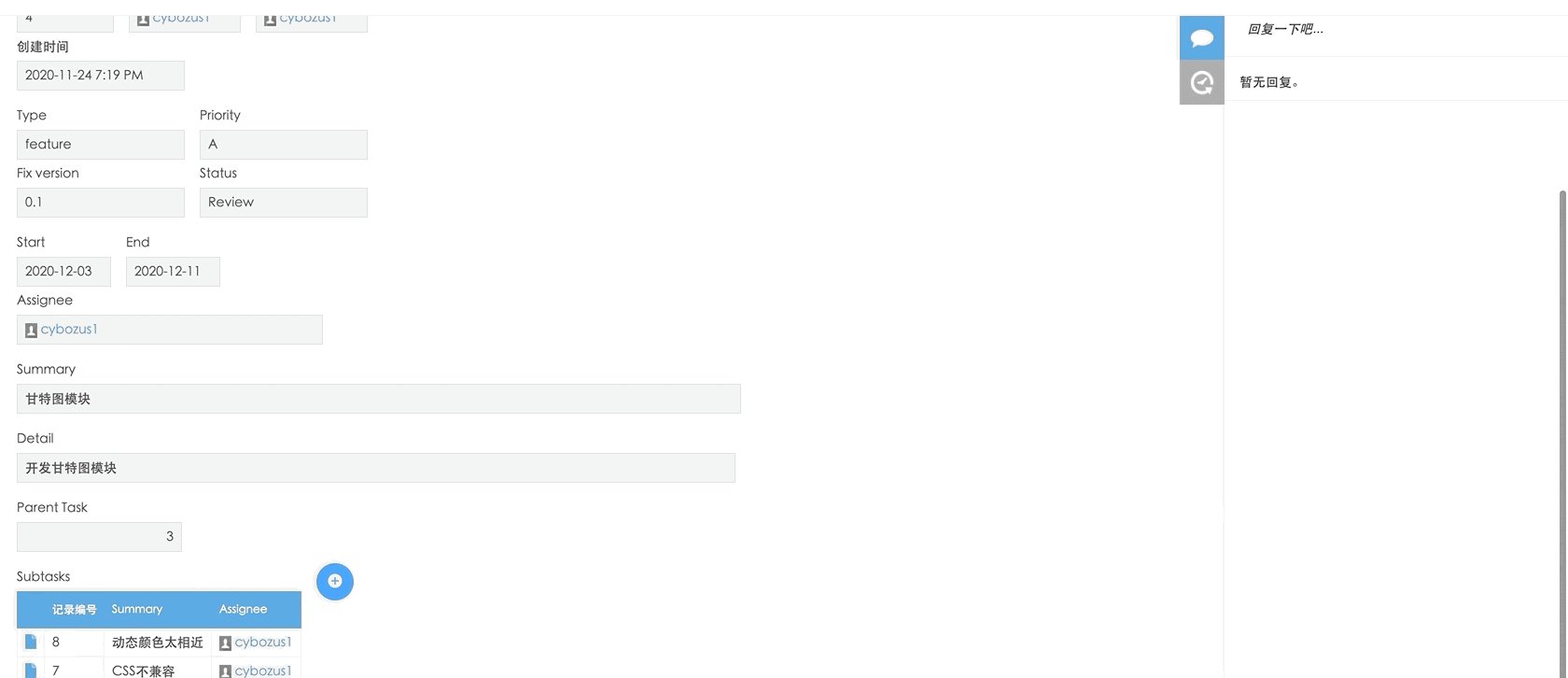
效果圖

需求整理
看板
-
卡片上需要顯示負責人、時間、型別、標題、詳細資訊
-
看板上不同的跑道代表不同的狀態,需要按照順序顯示
-
允許卡片在各個跑道自由切換,當移動完成時需要同步更新記錄的狀態資訊
-
點擊卡片能進入詳細畫面
-
不建議用流程管理來設定狀態,因為它需要設定每個 action 動作
甘特圖
-
甘特圖需要能標示今天日期
-
甘特圖要有不同的 viewmode 來控制時間長度資訊
-
能顯示父子任務關系圖
-
任務能被自由拖拽,時間被改變后需要同步更新記錄的時間資訊
-
任務狀態以進度百分比的方式顯示
-
任務標題和時間資訊能以文字的形式顯示出來
-
點擊任務能進入詳細畫面
其他
-
要有切換功能
-
不同的任務型別需要用不同的顏色顯示
-
和 kintone 的串列功能結合起來,來控制資料大小
-
詳細畫面要有甘特圖,只顯示自己的父子任務
-
lookup 只能查其他 app 的資訊,無法利用它來實作父子關系系結,需要有其他的手段
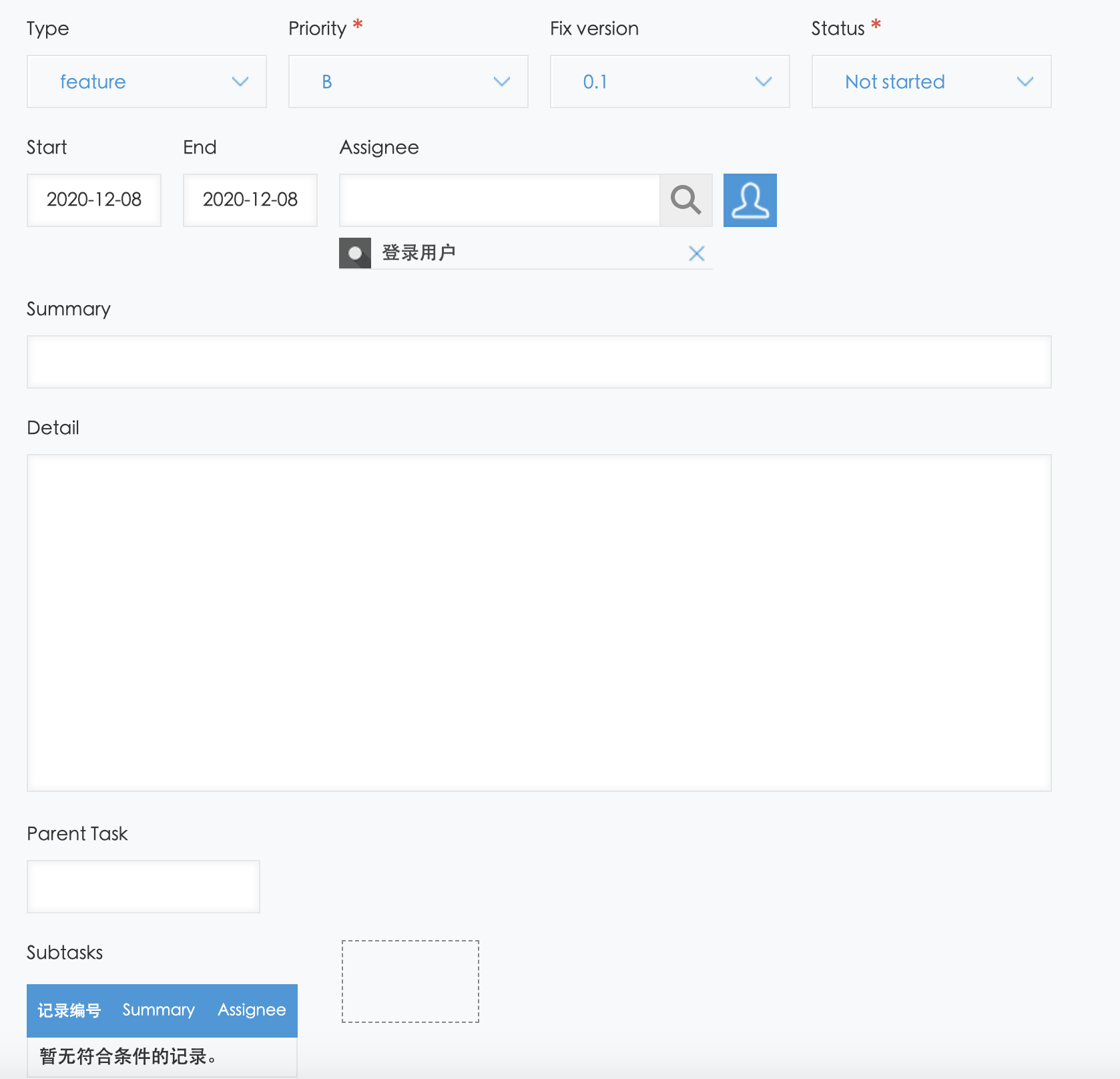
kintone App 設定


?
代碼詳解
部分代碼由于系統的原因無法完全顯示,請以github上源檔案為準
第三方包選擇
甘特圖
看板
React UI library
任務型別名轉不同顏色
index.tsx、App.tsx、KintoneAppRepository.tsx、Card.tsx 詳細代碼請見:
開發者網站-React實戰
?
?
?轉載請註明出處,本文鏈接:https://www.uj5u.com/qiye/555988.html
標籤:其他
上一篇:React實戰--利用甘特圖和看板,強化Paas平臺應用
下一篇:返回列表
