一. 問題描述
- 創建地圖物件,并添加marker標記,對map和marker均添加了點擊事件;
<body>
<script>
function initMap() {
// 創建地圖物件
const map = new HWMapJsSDK.HWMap(document.getElementById('map'), {
center: { lat: 39.36322, lng: 116.3214 },
zoom: 8,
});
map.on('click', handleMapClick);
// 創建標記
const marker = new HWMapJsSDK.HWMarker({
map: map,
position: { lat: 39.36322, lng: 116.3214 },
draggable: true
});
// 給標記添加點擊事件
marker.addListener('click', (e) => {
console.log('marker mouse click');
});
}
//創建map的點擊事件
function handleMapClick(){
console.log('map mouse click');
}
</script>
</body>
```
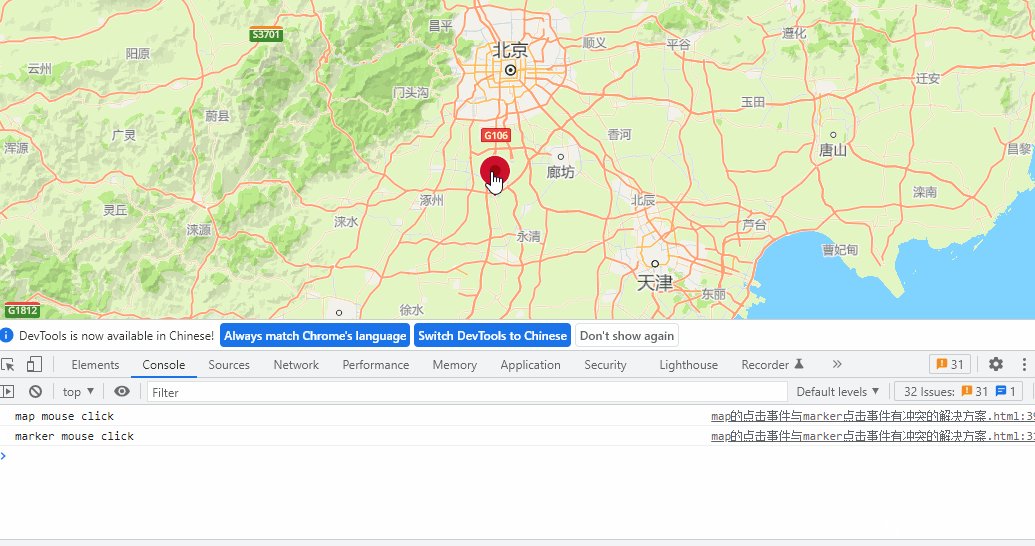
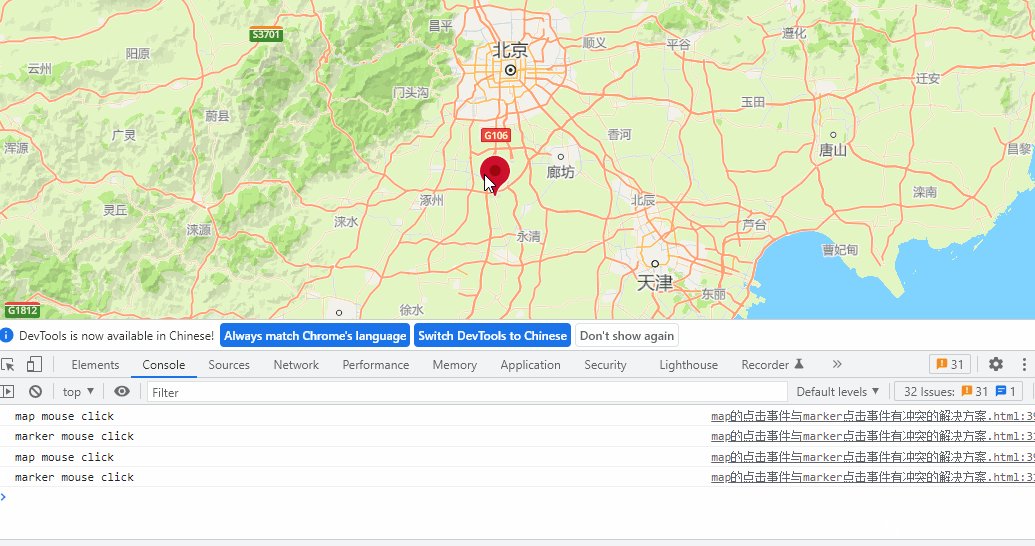
2. 在測驗時發現點擊marker標記時同時觸發了map的點擊事件,具體可以查看下方的Gif圖:

### 二. 解決方案
1. 經查閱華為地圖服務的JavaScript版本的API指導檔案發現,華為地圖服務有提供un(event, callback)和map.on('click', callback)方法,這兩個方法的作用分別是解綁事件監聽和添加地圖的滑鼠左鍵點擊事件,
2. 因為華為地圖服務提供了事件監聽的解綁方法,所以可以在marker的點擊事件方法中先通過un(event, callback)方法解綁map的點擊事件,事件解綁之后可以保證在點擊marker時不會誤觸map的點擊事件,
3. 當marker的事件監聽業務執行完畢之后,可以再通過map.on('click', callback)方法 重新添加map的點擊事件
### 三. 代碼示例及效果展示
1. 在marker的點擊事件方法中先解綁map的點擊事件,當marker的點擊事件業務執行完畢之后,再重新添加map的點擊事件,
// 創建標記
const marker = new HWMapJsSDK.HWMarker({
map: map,
position: { lat: 39.36322, lng: 116.3214 },
draggable: true
});
// 給標記添加點擊事件
marker.addListener('click', (e) => {
//解綁map物件的點擊事件
map.un('click', handleMapClick);
console.log('marker mouse click');
//添加map物件的點擊事件
map.on('click', handleMapClick);
});
}
function handleMapClick(){
console.log('map mouse click');
}
</script>
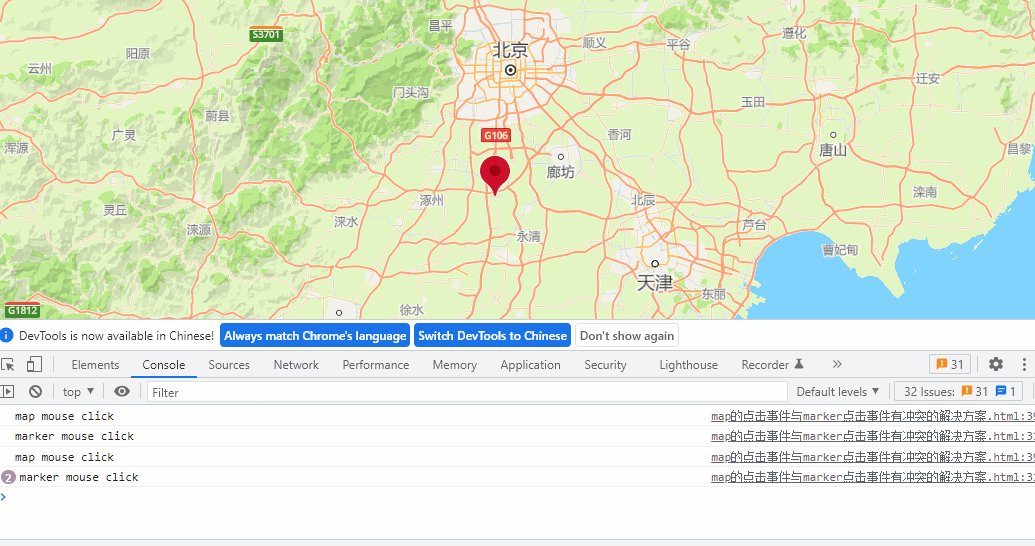
- 經下方的Gif圖可看出,在點擊marker標記時不會再誤觸map的點擊事件,

四. 問題解答
- 呼叫JavaScript版本的的華為地圖服務,如何保護API秘鑰?
答:具體措施可以查看如下指導檔案:如何保護API秘鑰?
五. 參考資料
-
通過華為地圖API for JavaScript創建一個簡單的網頁地圖
-
地圖事件
-
HWMap API
-
添加marker標記
-
標記事件
了解更多詳情>>
訪問地圖服務聯盟官網
獲取地圖服務開發指導檔案
訪問HMS Core 聯盟官網
獲取HMS Core 開發指導檔案
關注我們,第一時間了解 HMS Core 最新技術資訊~
轉載請註明出處,本文鏈接:https://www.uj5u.com/yidong/551356.html
標籤:其他
上一篇:(轉)java.sql.SQLException: An attempt by a client to checkout a Connection has timed out.
下一篇:返回列表
