這里給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
遇到的問題
在一個新專案中,設計統一了專案中所有的字體,并提供了字體包,在專案中需要按需引入這些字體包,
首先,字體包的使用分為了以下幾種情況:
- 無特殊要求的語言使用字體A,阿拉伯語言使用字體B;
- 加粗、中等、常規、偏細四種樣式,AB兩種字體分別對應使用
Bold、Medium、Regular、Thin四種字體包;
所以,我現在桌面上擺著 8 個字體包:
A-Bold.tffA-Medium.tffA-Regular.tffA-Thin.tffB-Bold.tffB-Medium.tffB-Regular.tffB-Thin.tff

不同語言要使用不同的字體包,不同粗細也要使用不同的字體包!
還有一個前提是,設計給的設計圖都是以字體A為準,所以在 Figma 中復制出來的 CSS 代碼中字體名稱都是A,
剛接到這個需求時還是比較懵的,一時想不出來怎么樣才能以最少的邏輯判斷、最少的檔案下載、最少的代碼改動去實作在不同情況下自動的去選擇對應的字體包,
因為要涉及到語言的判斷,最先想到的還是通過 JS,然后去添加相應的類名,但這樣也只能判斷語言使用A或B,粗細還是解決不了,

看來還是要用 CSS 解決,
首先我將所有的8個字體先定義好:
@font-face {
font-family: A-Bold;
src: url('./fonts/A-Bold.ttf');
}
/* ... */
@font-face {
font-family: B-Thin;
src: url('./fonts/B-Thin.ttf');
}

如何根據粗細程度自動選擇對應字體包
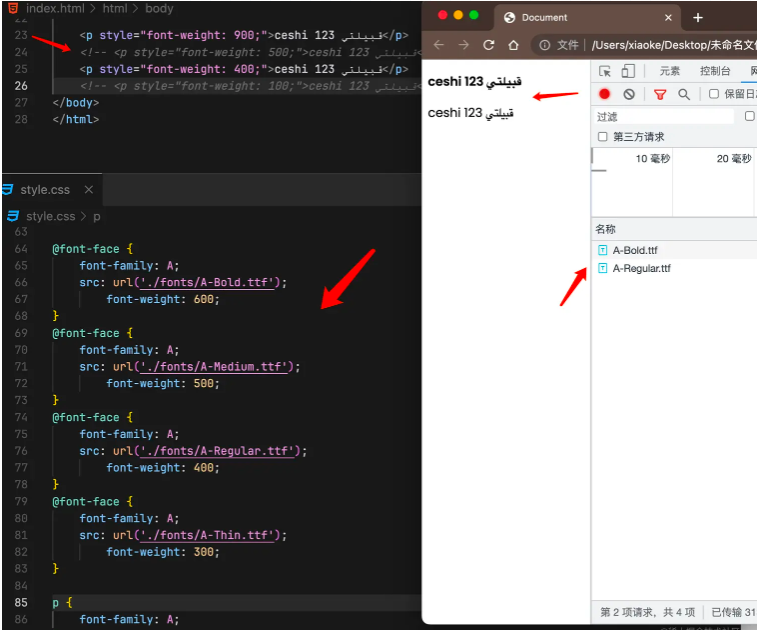
有同學可能會問,為什么不直接使用 font-weight 來控制粗細而是用不同的字體包呢?
我們來看下面這個例子,我們使用同一個字體, font-weight 分別設定為900、500、100,結果我們看到的字體粗細是一樣的,
對的,很多字體不支持 font-weight 所以我們需要用不同粗細的字體包,

@font-face 中的 font-weight 屬性來設定字體的寬度:@font-face {
font-family: A;
src: url('./fonts/A-Bold.ttf');
font-weight: 600;
}
@font-face {
font-family: A;
src: url('./fonts/A-Medium.ttf');
font-weight: 500;
}
@font-face {
font-family: A;
src: url('./fonts/A-Regular.ttf');
font-weight: 400;
}
@font-face {
font-family: A;
src: url('./fonts/A-Thin.ttf');
font-weight: 300;
}
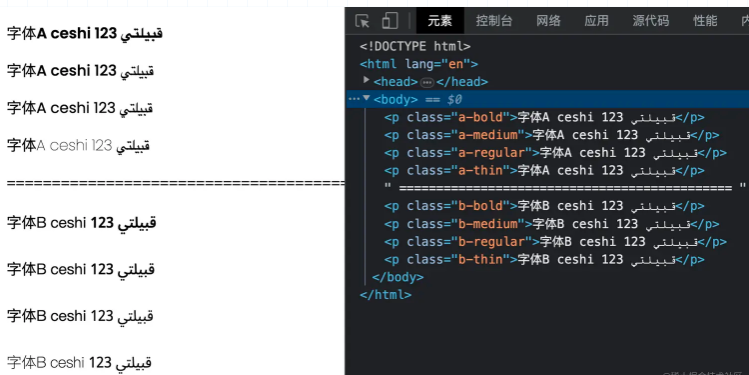
注意,這里我們把字體名字都設為相同的,如下圖所示,這樣我們就成功的解決了第一個問題:不同粗細也要使用不同的字體包;

并且,如果我們只是定義而未真正使用時,不會去下載未使用的字體包,再加上字體包的快取策略,就可以最大程度節省帶寬:

如何根據不同語言自動選擇字體包?
通過張鑫旭的博客找到了解決辦法,使用 unicode-range 設定字符 unicode 范圍,從而自定義字體包,
unicode-range 是一個 CSS 屬性,用于指定字體檔案所支持的 Unicode 字符范圍,以便在顯示文本時選擇適合的字體,
它的語法如下:
@font-face {
font-family: "Font Name";
src: url("font.woff2") format("woff2");
unicode-range: U+0020-007E, U+4E00-9FFF;
}
在上述例子中,unicode-range 屬性指定了字體檔案支持的字符范圍,使用逗號分隔不同的范圍,并使用 U+XXXX-XXXX 的形式表示 Unicode 字符代碼的范圍,
通過設定 unicode-range 屬性,可以優化字體加載和頁面渲染性能,只加載所需的字符范圍,減少不必要的網路請求和資源占用,
通過查表得知阿拉伯語的 unicode 的范圍為:U+06??, U+0750-077F, U+08A0-08FF, U+FB50-FDFF, U+FE70-FEFF, U+10A60-10A7F, U+10A80-10A9F 這么幾個區間,所以我們設定字體如下,因為設計以 A 字體為準,所以在 Figma 中給出的樣式代碼字體名均為 A,所以我們把 B 字體的字體名也設定為 A:

當使用字體的字符中命中 unicode-rang 的范圍時,自動下載相應的字體包,
@font-face {
font-family: A;
src: url('./fonts/A-Bold.ttf');
font-weight: 600;
}
@font-face {
font-family: A;
src: url('./fonts/A-Medium.ttf');
font-weight: 500;
}
@font-face {
font-family: A;
src: url('./fonts/A-Regular.ttf');
font-weight: 400;
}
@font-face {
font-family: A;
src: url('./fonts/A-Thin.ttf');
font-weight: 300;
}
:root {
--ARABIC_UNICODE_RANGE: U+06??, U+0750-077F, U+08A0-08FF, U+FB50-FDFF, U+FE70-FEFF, U+10A60-10A7F, U+10A80-10A9F;
}
@font-face {
font-family: A;
src: url('./fonts/B-Bold.ttf');
font-weight: 600;
unicode-range: var(--ARABIC_UNICODE_RANGE);
}
@font-face {
font-family: A;
src: url('./fonts/B-Medium.ttf');
font-weight: 500;
unicode-range: var(--ARABIC_UNICODE_RANGE);
}
@font-face {
font-family: A;
src: url('./fonts/B-Regular.ttf');
font-weight: 400;
unicode-range: var(--ARABIC_UNICODE_RANGE);
}
@font-face {
font-family: A;
src: url('./fonts/B-Thin.ttf');
font-weight: 300;
unicode-range: var(--ARABIC_UNICODE_RANGE);
}
p {
font-family: A;
}
總結
遇到的問題:
- 兩種字體,B 字體為阿拉伯語使用,A 字體其他語言使用,根據語言自動選擇,
- 根據字寬自動選擇相應的字體包,
- 可以直接使用 Figma 中生成的樣式而不必每次手動改動,
- 盡可能節省帶寬,
我們通過 font-weight 解決了問題2,并通過 unicode-range 解決了問題1,
并且實作了按需下載相應字體包,不使用時不下載,
Figma 中的代碼可以直接復制粘貼,無需任何修改即可根據語言和自寬自動使用相應字體包,
本文轉載于:
https://juejin.cn/post/7251884086536781880
如果對您有所幫助,歡迎您點個關注,我會定時更新技術檔案,大家一起討論學習,一起進步,

轉載請註明出處,本文鏈接:https://www.uj5u.com/qiye/556644.html
標籤:Html/Css
上一篇:Flex布局常用屬性詳解
下一篇:返回列表