一、推送作用
推送作用我就不廢話了,能做推送的都知道作用,直接上干貨,

二、unipush 快速開通
Dcloud 開發者實名認證注冊賬號,系結對應的 app 資訊,
uni-push產品有2個入口:
-
通過 HBuilderX(3.5.1及其以上版本)進入
打開 HBuilderX,雙擊專案中的 “manifest.json” 檔案,選擇“App 模塊配置”,向下找到“Push(訊息推送)”,勾選后,點擊 “uniPush” 下面的配置鏈接,如下圖所示:
-
通過開發者中心進入
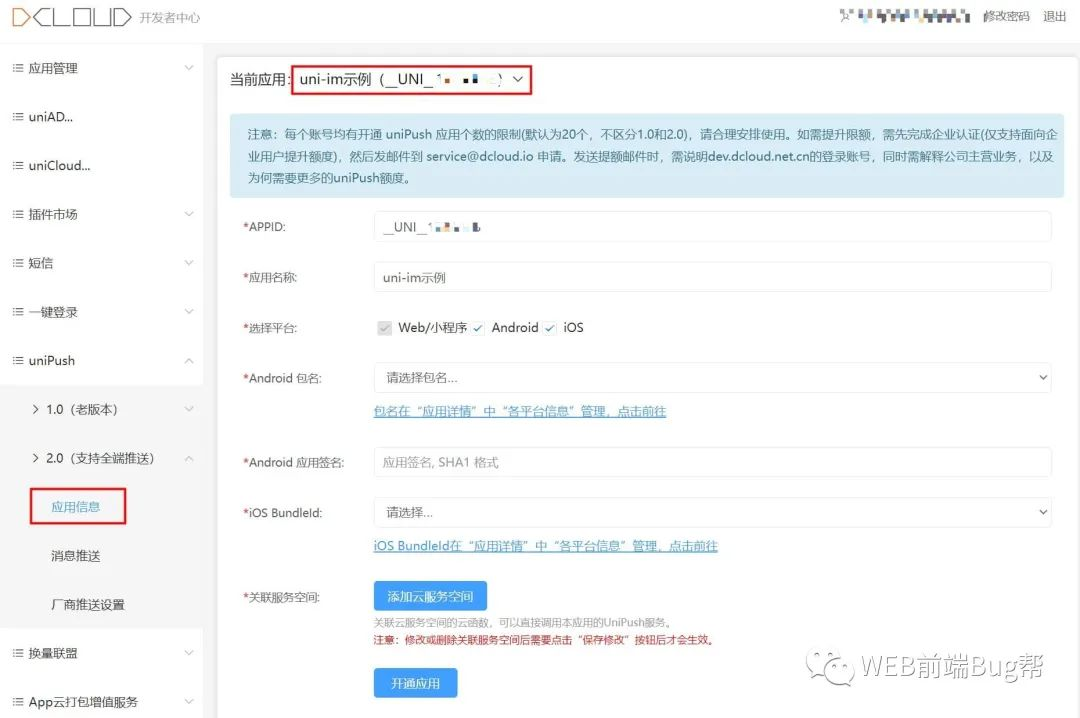
使用 HBuilder 賬號登錄 開發者中心 ,登錄后 會進入“uniPush”-“Uni Push 2.0(支持全端推送)”-“應用資訊”,點擊“當前應用”選擇要操作的應用,
以上兩種方式均可進入uniPush 應用開通界面,如下圖所示:

按照國家法律要求,所有提供云服務的公司在用戶使用云服務時都需要驗證手機號,
用戶初次開通 uni-push 時,需要向個推同步手機號資訊(DCloud開發者無需再注冊個推賬戶),
關聯服務空間說明:uni-push2.0需要開發者開通uniCloud,不管您的業務服務器是否使用uniCloud,但專業推送服務器在uniCloud上,生成云函式,放置云服務器上,
三、push 模塊
Push模塊管理推送訊息功能,可以實作在線、離線的訊息推送,通過 plus.push 可獲取推送訊息管理物件,
3.1、獲取設備資訊
客戶端標識資訊用于業務服務器下發推送訊息時提交給推送服務器的資料,用于說明下發推送訊息的接收者(客戶端),通常需要客戶端在第一次運行時獲取并提交到業務服務器系結,
ClientInfo : 客戶端推送標識資訊物件
let clientInfo = plus.push.getClientInfo()let cid = cliendInfo.clientId
cid : 客戶端推送標識,類似于聯系人的電話號碼,
3.2、推送事件監聽器
void plus.push.addEventListener( event, listener, Boolean );
添加推送訊息事件監聽器,當指定推送事件發出時觸發,
引數:
-
type: ( String ) 必選 事件型別
-
支持事件型別:"click"-從系統訊息中心點擊訊息啟動應用事件;"receive"-應用從推送服務器接收到推送訊息事件,
-
listener: ( PushReceiveCallback ) 必選 事件監聽器回呼函式,在接收到推送訊息時呼叫
-
capture: ( Boolean ) 可選 是否捕獲事件,此處可忽略
平臺支持:
-
Android - 2.2+ (支持)
-
iOS - 4.3+ (支持) :
-
在客戶端在運行時收到推送訊息觸發receive事件,離線接收到的推送訊息全部進入系統訊息中心,
plus.push.addEventListener('receive',(message)=>{
//收到透傳訊息,執行該事件
})
點擊推送事件示例:
plus.push.addEventListener('click',(message)=>{
// 點擊通知訊息的時候執行該事件
// message 推送的所有資訊
let payload = message.payload;//自定義內容獲取
try{
//自己的業務邏輯 如頁面跳轉,網路跳轉
}catch(err){ }
})
3.3、自定義推送訊息欄
void plus.push.createMessage( content, payload, option );
說明:
在本地直接創建推送訊息,并添加到系統訊息中心,
引數:
-
content: ( String ) 必選 ,訊息顯示的內容,在系統通知中心中顯示的文本內容,
-
payload: ( String | Object ) 可選,訊息承載的資料,可根據業務邏輯自定義資料格式,
-
options: ( MessageOptions ) 可選 創建訊息的額外引數,參考MessageOptions,如圖示、標題等,
有些童鞋雖然自定義了推送訊息,但是發現無論怎么配置引數都不起作用,這是什么原因呢?
3.4、setAutoNotification
setAutoNotification 設定程式是否將訊息顯示在系統訊息中心,
void plus.push.setAutoNotification( notify );
說明:
默認情況下程式在接收到推送訊息后將會在系統訊息中心顯示,通過此方法可關閉默認行為,接收到推送訊息后不在系統訊息中心顯示,通過addEventListener方法的“receive”事件監聽處理接收到的訊息,在這種模式下可通過createMessage方法創建在系統訊息中心顯示的訊息,
引數:
-
notify: ( Boolean ) 必選 是否自動提示推送訊息
-
可取值true或false,true表示自動顯示推送訊息,false則不顯示,默認值為true,
3.5、清空所有推送訊息
void plus.push.clear();
上面列舉了超級常用的幾個方法,剩余的大家看官方檔案,方法介紹一看就會,
官方檔案:https://www.html5plus.org/doc/zh_cn/push.html
四、客戶端
4.1、獲取設備資訊
uni.getPushClientId 獲取客戶端唯一的推送標識,
注意:這是一個異步的方法,且僅支持uni-push2.0;
OBJECT 引數說明
|
引數名 |
型別 |
必填 |
說明 |
|
success |
Function |
是 |
介面呼叫的回呼函式,詳見回傳引數說明 |
|
fail |
Function |
否 |
介面呼叫失敗的回呼函式 |
|
complete |
Function |
否 |
介面呼叫結束的回呼函式(呼叫成功、失敗都會執行) |
success 回傳引數說明
|
引數 |
型別 |
說明 |
|
cid |
String |
個推客戶端推送id,對應uni-id-device表的push_clientid |
|
errMsg |
String |
錯誤描述 |
fail 回傳引數說明
|
引數 |
型別 |
說明 |
|
errMsg |
String |
錯誤描述 |
常見報錯:
getPushClientId:fail register fail: {\"errorCode\":1,\"errorMsg\":\"\"}
請檢查:
-
當前應用是否已開通uni-push2.0 詳情參考
-
客戶端對應平臺是否已啟用uni-push2.0詳情參考
-
HBuilderX3.5.1 App平臺vue3專案首次啟動呼叫uni.getPushClientId 存在可能獲取不到cid的問題,HBuilderX3.5.2修復了此問題,請升級,
示例代碼:
uni.getPushClientId({ success: (res) => { console.log(res.cid); }, fail(err) { console.log(err) } })
4.2、監聽推送訊息
uni.onPushMessage(callback) 啟動監聽推送訊息事件,
uni.onPushMessage((res) => { console.log('監聽推送訊息', res) }) //收到訊息內容 { "type":"click", "data":{ "__UUID__":"androidPushMsgXXXXXX", "title":"tmgh", "appid":"__UNI__DXXXXX", "content":"c?", "payload":{ "timeMillis":"1686192721365" }, "force_notification":"true" } }
4.3、創建本地通知欄訊息
uni.createPushMessage(OBJECT) 創建本地通知欄訊息(HBuilderX 3.5.2起支持)
平臺差異說明
|
App |
H5 |
快應用 |
微信小程式 |
支付寶小程式 |
百度小程式 |
位元組跳動小程式、飛書小程式 |
QQ小程式 |
快手小程式 |
京東小程式 |
|
√ |
x |
x |
x |
x |
x |
x |
x |
x |
x |
OBJECT 引數說明
|
引數名 |
型別 |
必填 |
說明 |
|
title |
string |
否 |
推送訊息的標題,在系統訊息中心顯示的通知訊息標題,默認值為程式的名稱, |
|
content |
string |
是 |
訊息顯示的內容,在系統通知中心中顯示的文本內容, |
|
payload |
string、Object |
否 |
訊息承載的資料,可根據業務邏輯自定義資料格式, |
|
icon |
string |
否 |
推送訊息的圖示 |
|
sound |
string |
否 |
'system' 'none'推送訊息的提示音 |
|
cover |
boolean |
否 |
是否覆寫上一次提示的訊息 |
|
delay |
number |
否 |
提示訊息延遲顯示的時間 |
|
when |
Date |
否 |
訊息上顯示的提示時間 |
|
success |
Function |
否 |
介面呼叫成功的回呼函式 |
|
fail |
Function |
否 |
介面呼叫失敗的回呼函式 |
|
complete |
Function |
否 |
介面呼叫結束的回呼函式(呼叫成功、失敗都會執行) |
uni.createPushMessage({ title: '自創標題', content: '自創內容', payload: {}, success: () => { console.log("自創推送成功") }, fail: () => { console.log("自創推送失敗") } })
4.4、關閉訊息監聽
uni.offPushMessage(callback) 關閉推送訊息監聽事件 示例代碼:
let callback = (res)=>{ console.log(res) } //啟動推送事件監聽 uni.onPushMessage(callback); //關閉推送事件監聽 uni.offPushMessage(callback);
五、除錯中 bug
前端同學最愁的就是按照官方檔案寫了,看著沒有問題,但是推送就是不好,出現問題找不到解決辦法愁死人,
無法觸發推送事件,怎么解決?
plus.push.addEventListener("receive") 和 uni.onPushMessage 無法觸發,需要透傳訊息,使用unipush 后臺推送透傳訊息可以觸發,但是自己平臺的推送始終不執行,好氣哦!
網上各種百度,解決辦法五花八門的,最后還是在官方檔案里找到解決辦法,建議大家多看開發檔案,
解決辦法:
修改云函式中 force_notification 配置引數,
服務端執行推送時,傳遞引數force_notification:true,客戶端就會自動創建“通知欄訊息”(此時你監聽不到訊息內容),當用戶點擊通知欄訊息后,APP才能監聽到訊息內容,
轉載請註明出處,本文鏈接:https://www.uj5u.com/qiye/556609.html
標籤:其他
下一篇:返回列表
