css引入
- 行內樣式
<div style="color: red; font-size: 30px;">我是div元素</div>
2.內部樣式
<style>
/* 找到class為.div-one的元素 */
.div-one {
color: red;
font-size: 30px;
background-color: orange;
}
</style>
- 外部樣式
<link rel="stylesheet" href="https://www.cnblogs.com/yx-blog/archive/2023/07/01/style.css">
/* 可以通過@import引入其他的css資源 */
@import url(./style.css);
@import url(./test.css);
.content{
font-size: 16px;
}
css常見屬性
- background-color
- color
- font-size
- height
- height
4和5只對塊狀元素有效
文本屬性
- text-decoration用于設定文字的裝飾線
.bing {
text-decoration: overline;
}
.demo{
text-decoration: line-through;
}
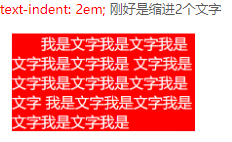
- text-indent用于設定第一行內容的縮進

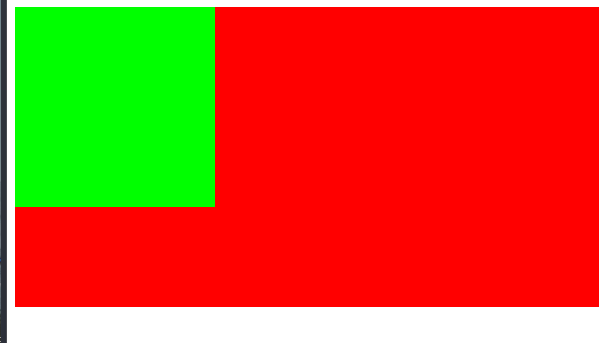
- text-align定義行內內容(例如文字)如何相對它的塊父元素對齊;
<style>
.box {
background-color: #f00;
height: 300px;
text-align: center;
}
.content {
background-color: #0f0;
height: 200px;
width: 200px;
/* display: inline-block; */
/* margin: 0 auto; */
}
</style>
<div >
// 不是塊狀元素,不生效
<div ></div>
</div>
結果如圖

字體屬性
- font-size 字體大小
.box {
/* 字體設定的方式一: px */
/* font-size: 50px; */
/* 了解: em -> 父元素的字體的尺寸 */
/* 字體設定的方式二: em */
/* font-size: 2em; */
/* 字體設定的方式三: 百分比% */
font-size: 200%;
}
- font-family用于設定文字的字體名稱
- 可以設定1個或者多個字體名稱;
- 瀏覽器會選擇串列中第一個該計算機上有安裝的字體;
- 或者是通過 @font-face 指定的可以直接下載的字體
使用事例
body {
font-family: "Microsoft YaHei", "Heiti SC", tahoma, arial, "Hiragino Sans GB", "\5B8B\4F53", sans-serif;
}
- font-weight
body{
/* 設定文字的粗細,可以使用px,也可以使用關鍵字 */
font-weight: bolder;
}
- font-style 設定文字風格
body{
/* 斜體顯示 */
font-style: italic;
}
- line-height 設定行高(重要)
注意區分height和line-height的區別,前者是元素的高度,后者是文字的高度.
假設div中只有一行文字,如何讓這行文字在div內部垂直居中,讓行高等于元素高度
.box {
height: 400px;
background-color: #f00;
color: #fff;
line-height: 100px;
}
- font 縮寫屬性
具體規則如下

常見的選擇器
- 簡單選擇器(元素,類,id選擇器)
<style>
div {
color: red;
}
.box {
color: blue;
}
#home {
color: green;
}
</style>
- 屬性選擇器
<style>
// 包含屬性為title
[title] {
color: red;
}
// 包含屬性為title并且只為div
[title=div] {
background-color: blue;
}
</style>
- 后代選擇器
后代選擇器一: 所有的后代(直接/間接的后代) 用空格分隔
<style>
/* 后代選擇器 */
.home span {
color: red;
font-size: 30px;
}
/* .home的子代的span元素設定一個背景 */
.home > span {
background-color: green;
}
</style>
- 兄弟選擇器

- 交集選擇器(兩個選擇器緊密相連)
div.one 即使div標簽同事還有one的類屬性
- 并集選擇器(,分隔)
div,.onediv標簽或者class=one的標簽
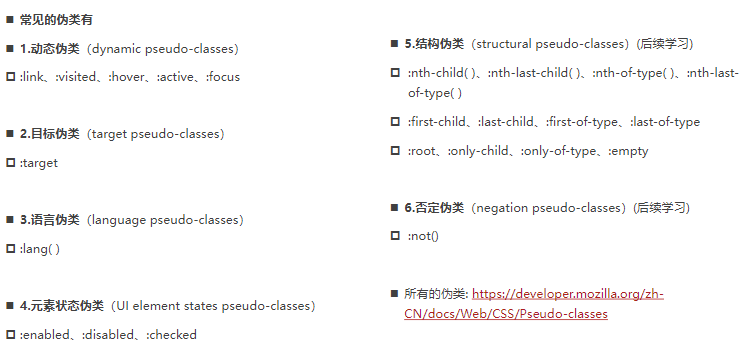
偽類相關知識
偽類是選擇器的一種,它用于選擇處于特定狀態的元素;例如當手指放在一個元素上時, 顯示另外一個顏色;

.box:hover {
color: yellow;
}
a:link 未訪問的鏈接
a:visited 已訪問的鏈接
a:hover 滑鼠挪動到鏈接上(重要)
a:active 激活的鏈接(滑鼠在鏈接上長按住未松開)
? 使用注意
:hover必須放在:link和:visited后面才能完全生效
:active必須放在:hover后面才能完全生效
所以建議的撰寫順序是 :link、:visited、:hover、:active
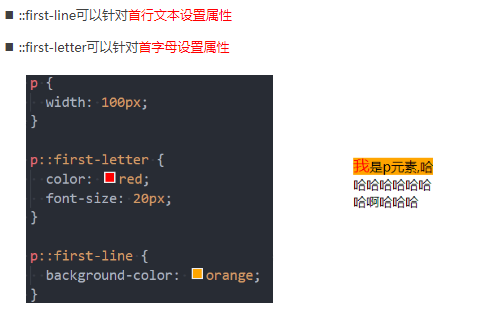
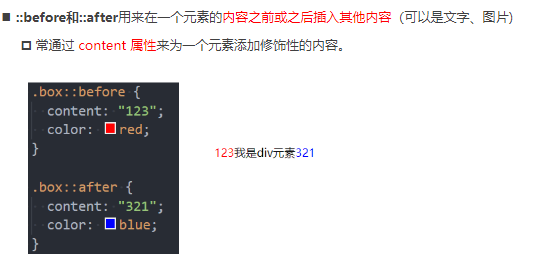
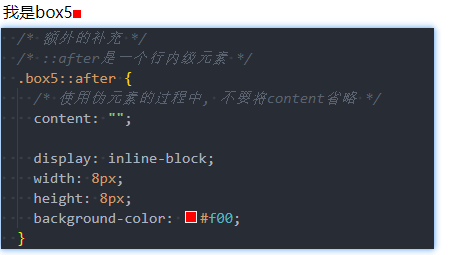
偽元素
偽元素用于創建新的虛擬元素并樣式化,而偽類用于選擇已有的元素,



轉載請註明出處,本文鏈接:https://www.uj5u.com/qiye/556485.html
標籤:其他
上一篇:什么是 CSR、SSR、SSG、ISR - 渲染模式詳解
下一篇:返回列表
