本文以 React、Vue 為例,介紹下主流的渲染模式以及在主流框架中如何實作上述的渲染模式,
前置知識介紹
看渲染模式之前我們先看下幾個主流框架所提供的相關能力,了解的可跳到下個章節,
掛載組件到 DOM 節點
這是主流框架最基本的能力,就是將組件渲染到指定的 DOM 節點上,在 React 中所使用的 API 是 render,在 Vue 中所使用的是 createApp 后的 mount,
水合
水合用來將組件渲染到已有的靜態內容上,用于為靜態頁面恢復其互動和動態能力,在 React 中所使用的 API 是 hydrate(React 18 前的版本) 和 createHydrate(React 18),在 Vue 中所使用的是 createSSRApp 后的 mount,
Vue 中的 API 語意稍顯奇怪,因為使用 createSSRApp 的場景并不一定是 SSR,
輸出渲染內容
主流框架除了可以將組件渲染到 DOM 節點上以外,還能將其要渲染的內容直接輸出為如 HTML 字串等形式,輸出為字串的 API 在 React 和 Vue 中所使用的 API 都叫做 renderToString,
React 中還推出了很多其它的 API:如 renderToStaticMarkup、 renderToStaticNodeStream 等等,功能基本一致,不影響本文的內容所以此處不細說了,下面的例子中僅以 renderToString 為例,
主流渲染模式
知道了主流框架的這幾種能力,我們再來通過標題提到的幾種主流渲染模式看下他們能用來組合出什么樣的效果,
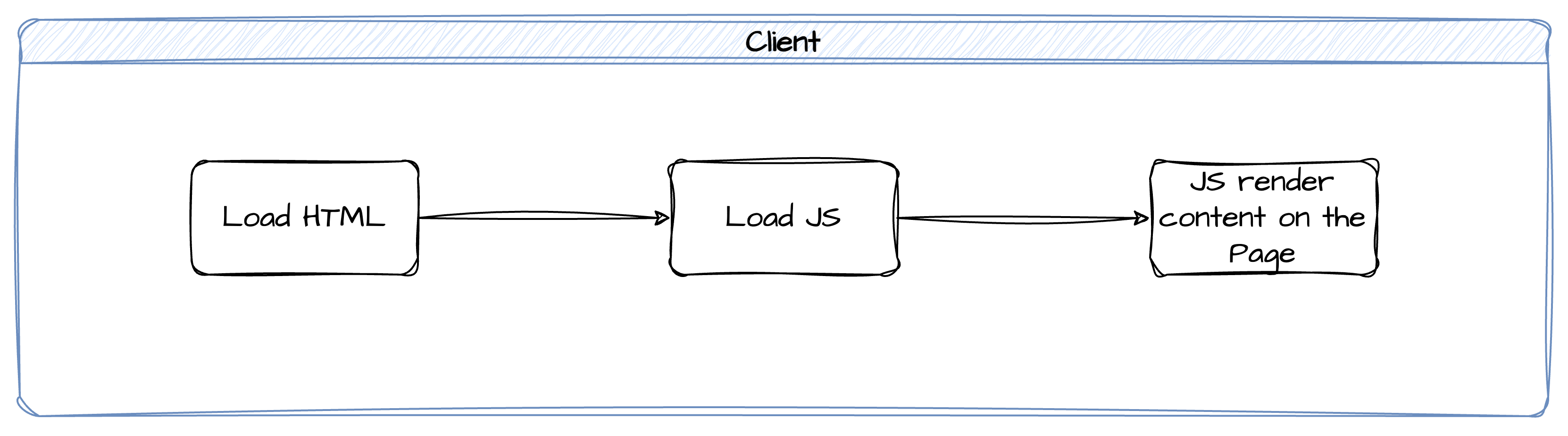
CSR - Client Side Rendering - 客戶端渲染
CSR 就是我們常見的 SPA 所使用的渲染方式,所有的主流框架都支持,或者說:只要是在客戶端渲染程序中使用到了腳本都可以算作客戶端渲染,
CSR 主要流程為:

- 瀏覽器加載頁面
- 加載對應的腳本
- 腳本執行時向頁面中渲染內容,此步驟一般包含兩種方式:
- 向一個空節點中渲染內容,一般應用于純粹的
CSR應用,這里使用的就是上面提到的掛載組件的功能, - 向一個已有內容的節點中渲染內容,通常應用于
CSR與其它渲染模式(SSR、SSG、ISR)結合的場景下
- 向一個空節點中渲染內容,一般應用于純粹的
CSR 的使用場景定義也很簡單,如果在客戶端頁面有動態需求或需要互動則必須使用,
SSR - Server Side Rendering - 服務端渲染
SSR 是另一個比較常見的渲染模式,使用這種渲染模式可以從服務端直接回傳要渲染的靜態內容,
其常見流程為:

- 瀏覽器發起
HTTP請求對應的頁面 - 服務端接收到請求后準備渲染頁面所需要的資料
- 將所需要的資料傳入需要渲染的頁面組件中然后通過
renderToString輸出為靜態內容 - 拼接頁面模版、水合腳本等將生成的靜態內容回傳到瀏覽器,瀏覽器進行渲染
- 瀏覽器渲染內容,執行水合腳本恢復頁面互動和動態能力
純粹的 SSR 指代的接收到請求、輸出靜態內容、回傳瀏覽器的模式,水合的相關部分是屬于 CSR 的內容,
要注意水合并不是必須的,可以按需選擇,比如如果你的需求是要對不同的用戶展示不同的頁面,然而頁面上并沒有任何可以互動或動態的內容,那完全可以忽略水合的部分,
SSR 一般應用于以下場景:
- 出于首頁打開速度、用戶體驗、
SEO等目的需要讓用戶更快的看到頁面首屏內容 - 想要預先渲染的頁面內容中存在動態的內容
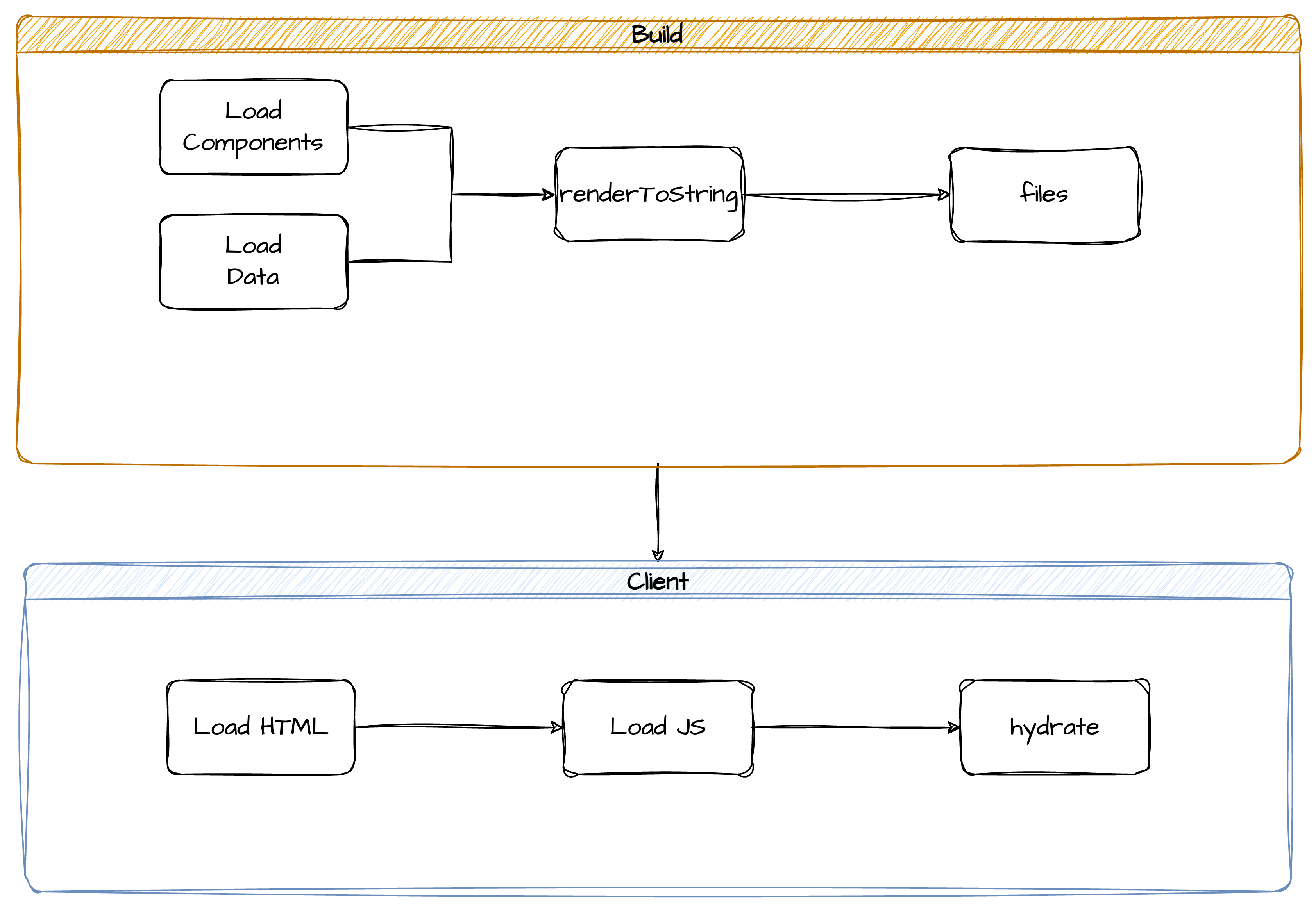
SSG - Static Site Generation - 靜態站點生成
SSG 現在也比較常見,它所指代的是在構建階段就將頁面所需要的資料準備好然后將需要的頁面通過腳本構建為靜態內容的模式,
其常見流程為:

- 在構建階段構建腳本遍歷所有需要靜態構建的頁面
- 獲取渲染所需要的資料并通過
renderToString輸出為靜態內容 - 將靜態內容拼接頁面模版和水合腳本等內容后保存到檔案中
- 瀏覽器發起請求時從服務端回傳靜態頁面(一般直接使用靜態檔案服務器即可)
- 瀏覽器渲染內容,執行水合腳本恢復頁面互動和動態能力
純粹的 SSG 指代的同樣是不包含 CSR 部分的內容,即構建階段生成靜態頁面并在請求時直接將靜態頁面回傳的程序,水合程序同樣不是必須的,視需求決定即可,
SSG 一般應用于以下場景:
- 出于首頁打開速度、用戶體驗、
SEO等目的需要讓用戶更快的看到頁面首屏內容 - 頁面中基本都是靜態內容,變動很少或變動的時機比較固定
所以常用于通過 CMS 生成內容、博客站點等靜態內容較多的場景,
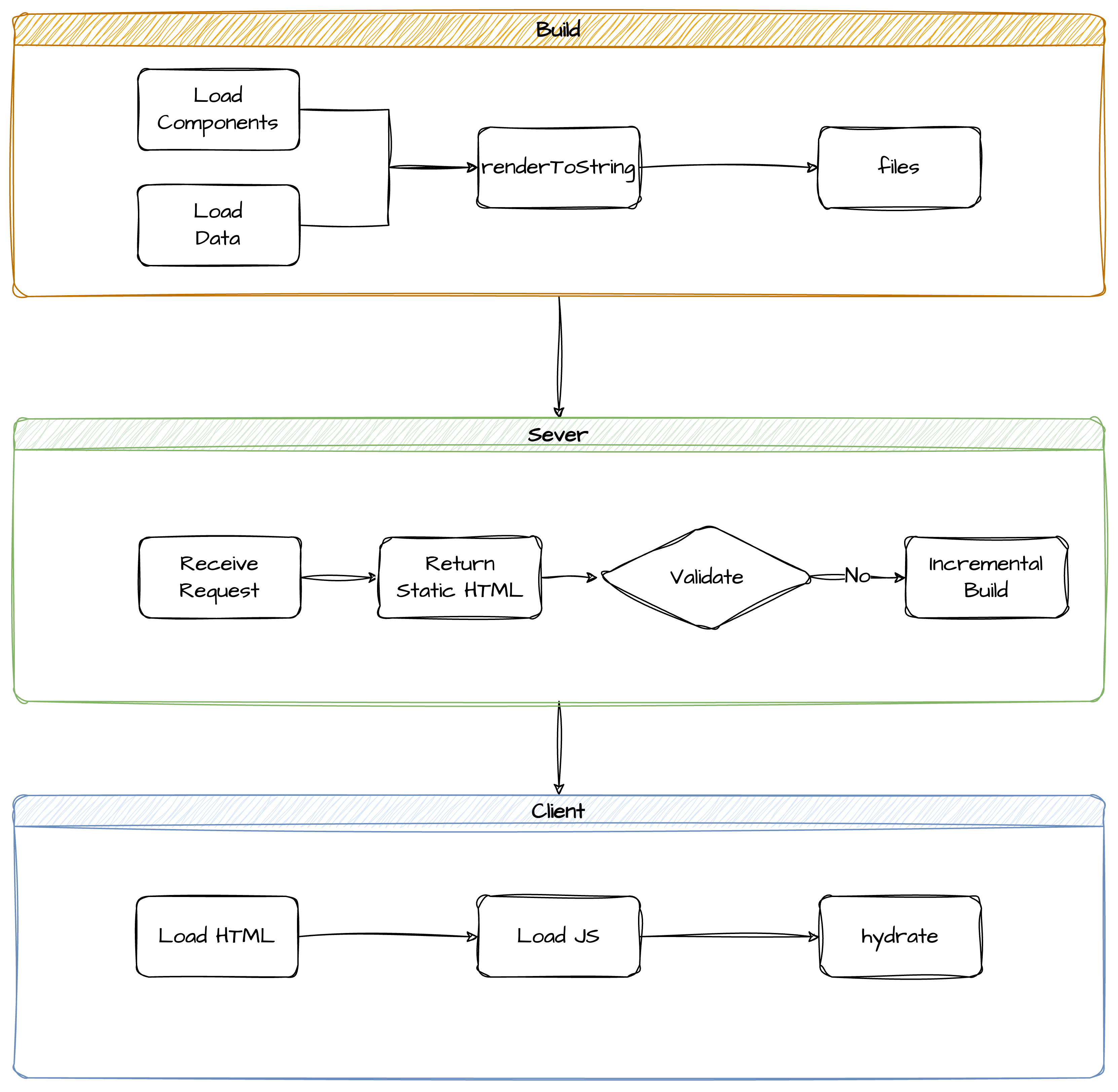
ISR - Incremental Static Regeneration - 增量靜態再生
ISR 目前使用的不多,它算是 SSG 的一種增強版,指的是在 SSG 的基礎上,服務端在收到頁面請求時會對頁面的時效性進行判斷,如果認定失效則會對該頁面進行增量構建的一種模式,
其常見的流程如下:

可以看出 ISR 在構建和客戶端環節沒有任何的變化,而是增加了 Server 端的邏輯:
- 在服務端收到對應頁面請求時服務端會先回傳當前內容然后對頁面做失效驗證
- 如果頁面實作,服務端會對失效的頁面進行后臺增量構建
- 當下次請求到達時如果新的頁面已經生成成功則會回傳新頁面的內容,但在此之前還會繼續使用舊頁面的內容
當然上述的邏輯并不絕對,先增量構建再回傳也同樣是 ISR,只是一般這樣會影響到用戶體驗一般不推薦,
ISR 適用的場景是:
- 網站匹配
SSG場景 - 但對頁面有一定的實時性要求
比如說天氣預報頁面,可能半小時更新一次即可,或者是新聞頁面,在存在新資料時再進行增量構建也是一種解決方案,
如何選擇
在選擇渲染模式時我們通過以下邏輯進行簡單的判斷:
- 客戶端頁面是否需要動態或互動能力,如果要則
CSR為必選 - 如果頁面有
SEO、首屏、性能等需求- 如果頁面中想要靜態展示的內容對每次訪問都可能存在差異——比如每個用戶看到的頁面資訊不同,則可以選擇
SSR - 如果頁面中靜態展示的內容對每次訪問沒有差異性即可選擇
SSG- 如果頁面中的靜態內容變動較為頻繁,則可選擇
ISR
- 如果頁面中的靜態內容變動較為頻繁,則可選擇
- 如果頁面中想要靜態展示的內容對每次訪問都可能存在差異——比如每個用戶看到的頁面資訊不同,則可以選擇
其次還要注意 SSR 和 ISR 都需要服務端的支持,所以如果只有靜態檔案服務器那需要的改動就比較大了,
最后
渲染模式其實遠不止以上幾種,很多場景下都可以進行相應的優化,以下是一些我能想到的場景:
- 在錄入或更新資料時通過
WebHook等通知構建系統進行增量構建,算是ISR的一種變種 - 在
SSR場景下可以對靜態組件和動態組件進行區分,將靜態組件使用SSG輸出,然后將其拼接到頁面中,
所以沒有最好的只有最適合的,按需選擇最適合自己需求的渲染模式即可,
如果想要看 SSR、SSG、ISR 的具體實作請看我之前的文章,
轉載請註明出處,本文鏈接:https://www.uj5u.com/qiye/556484.html
標籤:其他
下一篇:返回列表
