寫在前面
學習Vue之前最好有前端三駕馬車的基礎【HTML+CSS+JavaScript】
筆者接了一個從頭開發的Vue專案,由于公司急著要,沒有時間慢慢像在學校里學了,只能邊學邊做,現在專案雛形已經做的差不多了,因此正好以自己的方式來寫筆記
筆者接專案的時候Vue零基礎,前端基礎也是除了div幾個標簽和一些常用的style就啥也不會了,以前前端基本都是靠復制粘貼的
所以學起來很痛苦,因此學習Vue之前最好有一定前端基礎,Vue編程在頁面布局設計上和HTML+CSS+JavaScript沒有特別明顯的差別
有些同學可能看了半天還學不會,大可不用擔心,筆者學到第三個月剛剛入門,還得靠量變產生質變,之前學到自閉的時候還向公司請了三天假在家休息
看筆者其他博客同學們肯定也會奇怪,為什么筆者一直堅持碎片化學習,系統學習不是更好
理由很簡單,同學們平時怎么漲經驗的:面向csdn編程
寫一個簡單的Vue入門程式
<!DOCTYPE html>
<html>
<head>
<title>Vue Hello World</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>Hello {{ message }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: 'World'
}
});
</script>
</body>
</html>在這個例子中,我們參考了Vue.js的CDN,然后定義了一個id為“app”的HTML元素,接著,在JavaScript中,我們定義了一個Vue實體,將它與HTML元素系結起來,并定義了一個資料屬性message,這個屬性的初始值為“World”,然后,在HTML中使用雙括號系結,將message顯示在<p>元素中,最后,網頁將顯示一行字:"Hello World",
Q1:這些代碼看不懂,或者看懂了不會舉一反三怎么辦
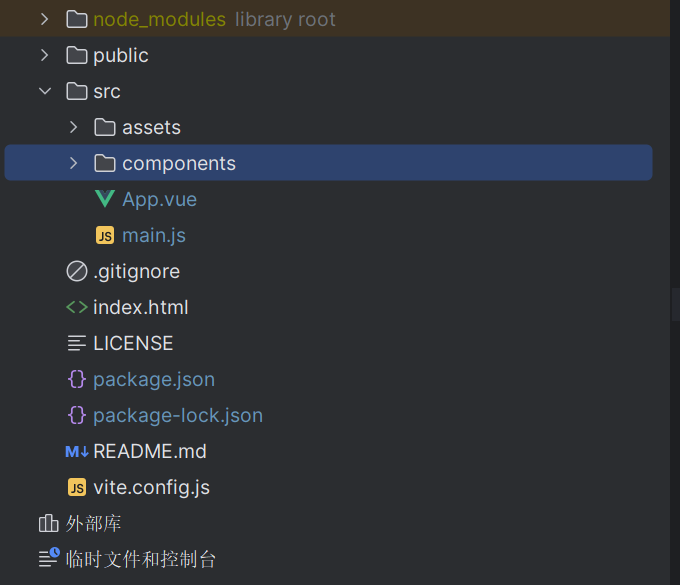
筆者剛接觸Vue的時候也看不懂,網上找了好些教程,基本上Vue入門都是這樣的案例,拿一個html,匯入一下js檔案,就可以教vue了,然后看了很多課但是vue專案往往并不是這樣,例如新建Vue專案,往往格式是這樣的
所以筆者根據自己的學習經驗直接從這里開始介紹,逐漸往回推送

Q2:Vue專案的專案結構是什么
Vue.js專案的典型結構如下:
├── node_modules
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── assets
│ ├── components
│ ├── router
│ ├── services
│ ├── store
│ ├── views
│ ├── App.vue
│ └── main.js
├── .gitignore
├── babel.config.js
├── package-lock.json
├── package.json
└── README.md接下來,我們逐一了解每個檔案夾及檔案的含義,
### node_modules
`node_modules`檔案夾是存放專案的依賴和第三方庫的檔案夾,在安裝完該專案的依賴庫后,該檔案夾中會自動生成相應依賴庫的檔案夾及檔案,
### public
`public`檔案夾主要是存放打包后的靜態資源,例如`index.html`、`favicon.ico`等檔案,其中,`index.html`是整個專案的入口檔案,`Vue.js`會在該檔案中掛載根組件,并將整個應用渲染到該檔案中,
### src
`src`檔案夾是存放專案原始碼的檔案夾,其中包含了專案的主要邏輯,該檔案夾下包含了如下幾個子檔案夾及檔案:
- assets:存放專案需要的靜態資源,如圖片、樣式表等;
- components:存放專案中的組件,可自定義封裝不同的功能組件或公用組件;
- router:存放路由組態檔,用于控制不同路徑下的頁面跳轉;
- services:存放專案的介面請求邏輯;
- store:存放`vuex`相關代碼,即管理應用中組件之間共享的狀態;
- views:存放視圖組件;
- App.vue:根組件;
- main.js:入口檔案,
### .gitignore
`.gitignore`檔案是`git`工具的忽略檔案組態檔,用于指定哪些檔案或檔案夾不需要加入到版本控制系統中,該檔案往往會指定一些構建工具生成的檔案、依賴庫檔案等,
### babel.config.js
`babel.config.js`檔案是`babel`工具的組態檔,用于指定`babel`如何轉換專案的代碼,該檔案中指定了哪些`babel`插件和預設以及轉換后的代碼的輸出目標等,
### package-lock.json
`package-lock.json`檔案是自動生成的`npm`依賴檔案,其中保存了當前專案的依賴庫串列以及依賴包的版本資訊等,
### package.json
`package.json`檔案也是自動生成的`npm`檔案,其中包含了專案的相關資訊,如專案名稱、版本等,此外,還有諸如依賴庫、構建命令、測驗命令等相關資訊,
### README.md
`README.md`檔案是專案的說明檔案,用于詳細介紹該專案的功能、安裝與使用方式、協作規范等,Q3:HelloWorld專案在Vue專案中怎么實作
TestComponent.vue<template>
<div>Hello World</div>
</template>
<script setup>
</script>
<style scoped>
</style>App.vue
<template>
<TestComponent></TestComponent>
</template>
<script setup>
import TestComponent from "@/components/TestComponent.vue";
</script>
<style scoped>
</style>什么是Vue.js
Vue.js是一種漸進式JavaScript框架,用于構建互動式用戶界面,Vue.js的設計目標是通過盡可能簡單的API實作回應式資料系結和組合視圖組件,
Vue.js是一種輕量級的框架,通過提供資料和模板分離的方式以及組件化的代碼結構,簡化和優化了Web開發,所以構建模板組件的時候一般不寫資料
它使用漸進式的方式去擴展,使得你可以使用盡量少的時候去掌握它,并逐步應用于需要更復雜的專案中,
Vue.js既可以作為一個獨立的庫使用,也可以用于簡單的頁面,這種多樣化的使用方式使得Vue.js可以滿足不同規模和型別的專案需求,
Vue.js的特點包括易學易用、性能卓越、靈活性強、擴展性好、生態豐富等等,
總之,Vue.js是一款功能強大、靈活性高、易于上手的JavaScript框架,可以通過其簡潔的API和易于理解的檔案使Web開發人員輕松構建高效、可維護、可擴展的Web應用程式,
Vue.js的基礎語法是什么?
Vue.js的基礎語法可以分為以下幾個方面:
- 資料系結:Vue.js的核心特性之一就是資料系結,Vue.js通過資料系結來自動更新視圖,并保持視圖和資料的同步,可以使用{{}}和v-bind指令在模板中系結資料,
- 指令:Vue.js提供了很多指令,用于操作DOM元素,常見的指令包括v-bind、v-if、v-for等,指令可以通過v-前綴添加到普通的HTML屬性中,
- 計算屬性:計算屬性是由Vue.js計算出來的屬性,而不是手動設定的,計算屬性可以接收其他屬性或回應式資料的變化,計算并回傳新的屬性值,
- 事件處理器:Vue.js提供了v-on指令用于系結事件處理器,事件處理器可以使用methods選項中定義的方法來處理,
- 生命周期:Vue.js的組件生命周期包括創建、更新、銷毀等階段,在每個階段,Vue.js提供了不同的鉤子函式,可以用來監聽和處理組件狀態變化,
- 組件:在Vue.js中,組件是可復用的Vue實體,組件可以包含自己的視圖模板、資料、方法等,并可以嵌套在其他組件中使用,
- 模板語法:Vue.js的模板語法支持JSX和Hyperscript,可以使用JSX或Hyperscript來宣告Vue組件并撰寫Vue模板,
Vue中的常見指令有哪些
- v-bind:將資料系結到HTML元素屬性上,可以簡寫為“:”
- v-on:系結事件,可以簡寫為“@”【例如@click表示點擊事件,即點一下會發生什么】
- v-model:實作雙向資料系結
- v-show:根據運算式的值,控制元素的顯示或隱藏【相當于Java中的if】
- v-if / v-else-if / v-else:根據運算式的值,條件性地渲染元素,當運算式為假時不渲染【相當于Java中的if/else if/else】
- v-for:遍歷一個陣列或物件,生成相應的DOM元素【相當于Java中的for回圈,一個組件出現幾次,塞不同的資料進去】
- v-text:將運算式的值作為元素的文本內容,可以簡寫為“{{ }}”
- v-html:將運算式的值作為HTML內容輸出
總之,Vue的指令非常豐富,可以很靈活地實作各種資料和視圖之間的系結關系,同時,Vue還支持自定義指令的開發,可以根據實際需求來擴展和定制指令,
v-bind
v-bind是Vue.js中的一個指令,其作用是將資料系結到HTML元素的屬性上,v-bind可以簡寫為“:”,
例如,我們可以將背景顏色系結到一個data中的變數color上:
<div v-bind:style="{ backgroundColor: color }">這里的背景顏色會根據color變數的值而改變</div>在上面的例子中,v-bind指令將style屬性和一個JavaScript物件系結在一起,這個JavaScript物件的屬性名是CSS樣式名,其屬性值是系結的資料color變數,
我們還可以將屬性名簡寫為不含有引數的指令名,例如,`v-bind:title="message"` 可以簡寫為 `:title="message"`,
以下案例展示了v-bind的使用:
<template>
<div>
<p>{{ message }}</p>
<button :disabled="!isClickable" @click="increment">點擊我增加計數器值</button>
<p>計數器值:{{ count }}</p>
</div>
</template>
<script>
export default {
data() {
return {
message: "歡迎來到我的Vue應用",
count: 0
};
},
methods: {
increment() {
this.count++;
}
},
computed: {
isClickable() {
return this.count < 5;
}
}
};
</script>在上面的代碼中,我們使用`v-bind:disabled`指令將按鈕的disable屬性系結到了計算屬性isClickable,當計數器值count大于等于5時,isClickable為false,按鈕被禁用,在點擊按鈕時,計數器值會增加,系結計數器值的文本會進行更新,
v-on
v-on是Vue.js中的一個指令,其作用是給HTML元素系結事件,v-on可以簡寫為“@”,
例如,我們可以給一個按鈕系結click事件:
<button v-on:click="handleClick">點擊我</button>在上面的例子中,v-on指令系結了click事件到handleClick方法上,當按鈕被點擊時,handleClick方法會被呼叫,
我們還可以傳遞事件物件和自定義引數到事件處理函式中,例如,`v-on:click="handleClick('hello', $event)"`,代表使用handleClick方法處理click事件,傳入引數 'hello' 和一個事件物件 $event,
以下案例展示了v-on的使用:
<template>
<div>
<p>{{ message }}</p>
<button @click="reverseMessage">點擊我反轉上面的文本</button>
</div>
</template>
<script>
export default {
data() {
return {
message: "Hello Vue!"
};
},
methods: {
reverseMessage() {
this.message = this.message.split('').reverse().join('')
}
}
};
</script>在上面的代碼中,我們使用`v-on:click`指令將按鈕的click事件系結到了reverseMessage方法上,當按鈕被點擊時,reverseMessage方法會被呼叫,反轉message中的文本,
v-model
v-model是Vue.js中的一個指令,其作用是雙向系結表單元素和資料,
例如,我們可以使用v-model將input元素的value屬性和data中的變數message系結在一起:
<input v-model="message" />
<p>{{ message }}</p>在上面的例子中,當input的值發生變化時,data中的message變數會自動更新,同時p標簽中的文本也會被更新,
v-model指令通常用于處理表單元素,例如input、select和textarea,它會自動監聽表單元素的input事件,并將最新的值同步到系結的資料中,同時也會將系結的資料同步到表單元素上,
以下案例展示了v-model的使用:
<template>
<div>
<input v-model="message" placeholder="請輸入您的姓名" />
<p>{{ message }}</p>
</div>
</template>
<script>
export default {
data() {
return {
message: ""
};
}
};
</script>在上面的代碼中,我們使用v-model將input元素的value屬性系結到data中的變數message上,當用戶在輸入框中輸入文字時,data中的message變數會自動更新,同時p標簽中的文本也會被更新,
v-show
v-show是Vue.js中的一個指令,其作用是根據運算式的值,在HTML元素之間切換顯示和隱藏,
例如,我們可以使用v-show根據一個變數isShow的值來顯示或隱藏一段文本:
<div v-show="isShow">
這是一個需要根據運算式值來判斷是否顯示的文本,
</div>
<button @click="toggleShow">點擊我切換顯示狀態</button>在上面的例子中,v-show指令將div元素的顯示狀態系結到了一個變數isShow上,當isShow的值為true時,這個div元素會被顯示,當isShow的值為false時,這個div元素會被隱藏,
我們還可以通過方法來改變isShow的值,例如定義一個toggleShow方法來切換isShow的值,
以下案例展示了v-show的使用:
<template>
<div>
<div v-show="isVisible">
這是一個可以顯示和隱藏的文本內容,
</div>
<button @click="toggleVisibility">點擊我切換文本內容的顯示狀態</button>
</div>
</template>
<script>
export default {
data() {
return {
isVisible: true
};
},
methods: {
toggleVisibility() {
this.isVisible = !this.isVisible;
}
}
};
</script>在上面的代碼中,我們使用v-show指令將一個div元素的顯示狀態系結到了一個變數isVisible上,當用戶點擊按鈕時,toggleVisibility方法會被呼叫,isVisble的值會被切換,從而根據isVisible的值來控制div元素的顯示和隱藏狀態,
v-if / v-else-if / v-else
v-if / v-else-if / v-else 是Vue.js中的條件渲染指令,用來根據條件顯示或隱藏HTML元素,
v-if指令用來判斷條件是否成立,如果條件為true,則渲染元素,否則不渲染,
例如,我們可以使用v-if來判斷是否顯示一段文本:
<div v-if="isShow">這是一個需要根據條件是否顯示的文本,</div>在上面的例子中,v-if指令將這個div元素的渲染狀態系結到了一個變數isShow上,如果isShow的值為true,則這個div元素會被渲染,否則不會渲染,
我們還可以使用v-else-if和v-else來實作條件分支,例如:
<div v-if="score >= 90">優秀</div>
<div v-else-if="score >= 80">良好</div>
<div v-else-if="score >= 60">合格</div>
<div v-else>不及格</div>在上面的例子中,當score變數的值大于等于90時,第一個div元素會被渲染,否則判斷score的值是否大于等于80,如果大于等于80則顯示第二個div元素,以此類推,如果以上條件都不成立,則顯示最后一個div元素,
以下案例展示了v-if / v-else-if / v-else的使用:
<template>
<div>
<div v-if="isVisible">這是一個可以顯示和隱藏的文本內容,</div>
<div v-else>這個文本內容是處于被隱藏狀態的,</div>
<button @click="toggleVisibility">點擊我切換文本內容的顯示狀態</button>
</div>
</template>
<script>
export default {
data() {
return {
isVisible: true
};
},
methods: {
toggleVisibility() {
this.isVisible = !this.isVisible;
}
}
};
</script>在上面的代碼中,我們使用v-if / v-else指令來根據isVisible的值來判斷文本內容應該顯示還是隱藏,當用戶點擊按鈕時,toggleVisibility方法會被呼叫,從而改變isVisible的值,決定文本內容顯示或隱藏,
v-for
v-for是Vue.js中的一個指令,其作用是根據一組資料回圈渲染HTML元素,
例如,我們可以使用v-for指令回圈渲染一個串列:
<ul>
<li v-for="item in list">{{ item }}</li>
</ul>在上面的例子中,v-for指令根據一個名為list的陣列,回圈渲染li元素,回圈程序中,每次迭代都會將list陣列中的元素賦值給item變數,然后渲染li元素,最終生成一個包含所有陣列元素的串列,
我們還可以在v-for指令中使用索引變數:
<ul>
<li v-for="(item, index) in list">第 {{ index + 1 }} 項:{{ item }}</li>
</ul>在上面的例子中,我們使用了一個索引變數index,它代表了list陣列中當前元素的下標,然后使用index來輸出當前項的序號,
以下案例展示了v-for的使用:
<template>
<div>
<ul>
<li v-for="(item, index) in fruits" :key="index">
{{ index + 1 }}:{{ item.name }}
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
fruits: [
{ name: "蘋果", price: 5 },
{ name: "香蕉", price: 3 },
{ name: "西瓜", price: 10 }
]
};
}
};
</script>在上面的代碼中,我們使用v-for指令回圈渲染li元素,并使用索引變數index來輸出當前項的序號,注意,在使用v-for指令時需要添加:key屬性,以便Vue.js能夠跟蹤資料項的變化,
v-text
v-text是Vue.js中的一個指令,其作用是將元素的textContent屬性與資料的值系結在一起,
例如,我們可以使用v-text指令將一個變數的值顯示在HTML中:
<div v-text="message"></div>在上面的例子中,v-text指令將這個div元素的textContent屬性系結到了一個變數message上,當message的值改變時,這個div元素的文本內容也會相應地發生改變,
另外,如果我們要在HTML中輸出一個Vue.js運算式的值,也可以使用雙大括號的語法:
<div>{{ message }}</div>在上面的例子中,雙大括號語法將這個div元素的textContent屬性系結到了一個運算式message上,與v-text指令的效果是一樣的,
需要注意的是,雙大括號語法并不會替換元素的innerHTML,而是替換textContent,如果我們需要在元素中包含HTML標簽,則需要使用v-html指令,
以下案例展示了v-text的使用:
<template>
<div>
<div v-text="message"></div>
<div>{{ message }}</div>
</div>
</template>
<script>
export default {
data() {
return {
message: "Hello, Vue!"
};
}
};
</script>在上面的代碼中,我們使用v-text指令和雙大括號語法分別將一個變數message的值輸出到div元素中,當message的值改變時,這個div元素的文本內容也會隨之改變,
v-html
v-html是Vue.js中的一個指令,其作用是將元素的innerHTML屬性與資料的值系結在一起,
例如,我們可以使用v-html指令將一個變數的值作為HTML代碼輸出到HTML中:
<div v-html="message"></div>在上面的例子中,v-html指令將這個div元素的innerHTML屬性系結到了一個變數message上,當message的值改變時,這個div元素的HTML內容也會相應地發生改變,
需要注意的是,使用v-html指令會帶來一定的安全風險,因為它可以注入任意的HTML代碼,如果我們要輸出的HTML字串來自用戶輸入或其他不受信任的來源,則需要對其進行特殊處理,以避免注入攻擊,
以下案例展示了v-html的使用:
<template>
<div>
<div v-html="message"></div>
</div>
</template>
<script>
export default {
data() {
return {
message: "<strong>Hello, Vue.js!</strong>"
};
}
};
</script>在上面的代碼中,我們使用v-html指令將一個包含HTML標簽的字串輸出到div元素中,結果會被決議為粗體樣式的文本,
什么是Vue組件
Vue組件是一個Vue實體,它可以復用在不同的Vue實體中,提高代碼的可維護性、可重用性和可讀性,
Vue組件能夠將一些 HTML、CSS 和 JS 代碼封裝成一個獨立的、可重用的元素,并且提供了可配置的介面,
Vue組件可以通過 `.vue` 單檔案組件進行創建,
下面是一個簡單的Vue組件案例:
<template>
<button @click="increment">{{ count }}</button>
</template>
<script>
export default {
name: 'counter',
props: {
initialValue: {
type: Number,
default: 0
}
},
data() {
return { count: this.initialValue }
},
methods: {
increment() {
this.count += 1
}
}
}
</script>這個案例中,定義了一個名為 `counter` 的Vue組件,它有一個初始值為0的計數器,每次點擊按鈕可以對計數器進行加1操作,這個組件通過 `<template>` 進行展示,通過 `<script>` 進行邏輯處理,
這個組件還有一個 `props` 屬性用于父組件向子組件傳遞資料,這里定義了一個 `initialValue` 屬性,父組件可以通過傳遞該屬性為計數器設定初始值,
父組件可以通過以下代碼使用該組件:
<template>
<div>
<p>Current count: {{ count }}</p>
<counter :initialValue="https://www.cnblogs.com/yyyyfly1/archive/2023/06/22/10"></counter>
</div>
</template>
<script>
import counter from './counter.vue'
export default {
components: {
counter
},
data() {
return { count: 0 }
}
}
</script>在父組件中,通過 `<counter>` 標簽進行呼叫,并且傳遞了 `initialValue` 屬性值為10,因為 Vue 組件是可復用的,所以在同一個頁面或不同的頁面中都可以使用這個組件,
或者
通過`Vue.component` 函式
<!DOCTYPE html>
<html>
<head>
<title>Hello World with Vue.js Component</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<!-- 使用 "greeting" 組件 -->
<div id="app">
<greeting></greeting>
</div>
<!-- 定義 "greeting" 組件 -->
<script>
Vue.component('greeting', {
template: '<div>Hello World with Vue.js Component!</div>'
})
var app = new Vue({
el: '#app'
})
</script>
</body>
</html>什么是組件化開發
概念
Vue.js中的組件化開發是一種將頁面分解為獨立可重用組件的開發方式,組件化開發允許開發者將大型應用程式分解成多個小型、可重用的組件,這些組件可以互相獨立,有自己的模板、邏輯和樣式,
Vue.js中的組件是有自己獨立的作用域、資料、事件和生命周期鉤子的,組件可以參考和嵌套在其他組件內,從而形成一個組件樹,父組件可以向子組件傳遞資料和事件,子組件也可以通過觸發事件來向上通知父組件,實作了組件之間的通信,
組件化開發使得應用程式的開發更加易于維護和擴展,每個組件都可以獨立進行開發和測驗,不會影響到其他組件和應用程式的運行,同時,組件之間的通信也變得更加清晰和方便,提高了代碼的可讀性和可維護性,
在Vue.js中,通過Vue.component()方法來注冊組件,使用Vue.extend()方法來創建一個組件構造器,然后通過實體化組件構造器來創建組件實體,組件也可以進行全域注冊,通過設定Vue.options.components屬性實作,
案例
以一個簡單的購物車頁面為例,這個頁面中包含了商品串列、購物車串列、結算按鈕等等,在傳統的開發方式下,我們可能會將整個頁面作為一個整體撰寫,但是這樣做會讓代碼變得非常復雜和難以維護,
而在Vue.js中采用組件化開發的方式,我們可以將整個頁面拆分為多個組件,每個組件獨立負責自己的部分,對于購物車頁面,我們可以將其拆分為以下組件:
- 商品串列組件:負責展示商品資訊和加入購物車按鈕等,
- 購物車串列組件:負責展示已經加入購物車的商品串列、數量、價格等,
- 結算按鈕組件:負責結算操作,并通知其他組件更新購物車狀態,
這樣拆分之后,每個組件所需要的資料、樣式和邏輯都可以獨立撰寫和維護,同時,各個組件之間通過props和事件進行資料傳遞和通信,
例如,在商品串列組件中,我們可以將商品資訊以props的形式傳遞給商品項組件,然后在商品項組件內部展示商品資訊和加入購物車按鈕,在加入購物車按鈕被點擊時,商品項組件會通過觸發一個自定義事件來向上通知父組件應該加入哪個商品到購物車中,
這樣組件化開發使得代碼結構更加清晰和易于維護,同時也提高了開發效率和代碼重用率,
在黑夜里夢想著光,心中覆寫悲傷,在悲傷里忍受孤獨,空守一絲溫暖, 我的淚水是無底深海,對你的愛已無言,相信無盡的力量,那是真愛永在, 我的信仰是無底深海,澎湃著心中火焰,燃燒無盡的力量,那是忠誠永在,轉載請註明出處,本文鏈接:https://www.uj5u.com/qiye/555816.html
標籤:其他
下一篇:返回列表
