這里給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
前端實作檔案預覽功能
需求:實作一個在線預覽pdf、excel、word、圖片等檔案的功能,
介紹:支持pdf、xlsx、docx、jpg、png、jpeg,
以下使用Vue3代碼實作所有功能,建議以下的預覽檔案標簽可以在外層包裹一層彈窗,
圖片預覽
iframe標簽能夠將另一個HTML頁面嵌入到當前頁面中,我們的圖片也能夠使用iframe標簽來進行展示,
<iframe :src="https://www.cnblogs.com/smileZAZ/archive/2023/06/20/圖片地址"
style="z-index: 1000; height:650px; width: 100%; margin: 0 auto"
sandbox="allow-scripts allow-top-navigation allow-same-origin allow-popups"
>
sandbox 這個屬性如果是單純預覽圖片可以不使用,該屬性對呈現在 iframe 框架中的內容啟用一些額外的限制條件,屬性值可以為空字串(這種情況下會啟用所有限制),也可以是用空格分隔的一系列指定的字串,
allow-scripts: 允許嵌入的瀏覽背景關系運行腳本(但不能創建彈窗),如果沒有使用該關鍵字,就無法運行腳本,allow-top-navigation: 允許將框架內所加載頁面中的超鏈接導航到父級視窗allow-same-popups: 允許彈窗 (例如 window.open, target="_blank"),如果沒有使用該關鍵字,相應的功能將自動被禁用,allow-same-origin: 如果沒有使用該關鍵字,嵌入的瀏覽背景關系將被視為來自一個獨立的源,這將使 same-origin policy 同源檢查失敗,使用了這個屬性,那么當前頁面和iframe打開的頁面視為同源,
word檔案預覽(docx)
先下載npm包 npm i docx-preview --save
<div ></div>
<script>
import { renderAsync } from 'docx-preview';
function fn() {
// 這里的res.data是 blob檔案流,如果自己的不是blob檔案流
// 可以通過URL.createObjectURL(引數) 引數為File格式,轉換為blob檔案流
let blob = res.data
let childRef = document.getElementsByClassName('docxRef');
renderAsync(blob, childRef[0]) //渲染
}
fn()
</script>
blob檔案流
預覽excel檔案(xlsx)
下載包 npm install [email protected]
<div ></div>
const reader = new FileReader();
//通過readAsArrayBuffer將blob轉換為ArrayBuffer對
reader.readAsArrayBuffer(res.data) // 這里的res.data是blob檔案流
reader.onload = (event) => {
// 讀取ArrayBuffer資料變成Uint8Array
var data = https://www.cnblogs.com/smileZAZ/archive/2023/06/20/new Uint8Array(event.target.result);
// 這里的data里面的型別和后面的type型別要對應
var workbook = XLSX.read(data, { type:"array" });
var sheetNames = workbook.SheetNames; // 作業表名稱
var worksheet = workbook.Sheets[sheetNames[0]];
// var excelData = https://www.cnblogs.com/smileZAZ/archive/2023/06/20/XLSX.utils.sheet_to_json(worksheet); //JSON
let html = XLSX.utils.sheet_to_html(worksheet);
document.getElementsByClassName('xlsxClass')[0].innerHTML = html
};
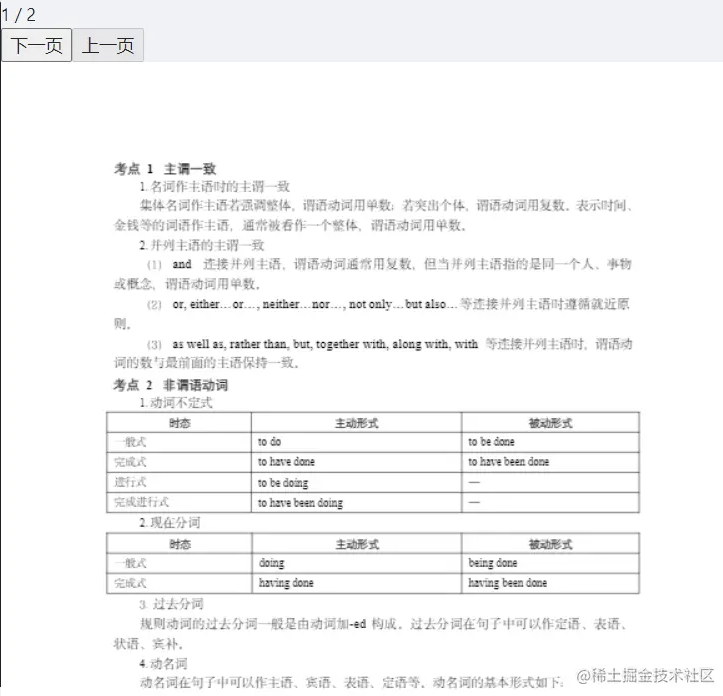
pdf預覽
下載包 npm install pdfjs-dist 我使用的是npm install [email protected]版本,以下例子使用的是vue3+vite創建的專案 以下例子通過canvas來渲染pdf
<template>
<div >
<div >
<div>{{ pdfParams.pageNumber }} / {{ pdfParams.total }}</div>
<button type="primary" :disabled="pdfParams.pageNumber == pdfParams.total" @click="nextPage">下一頁
</button>
<button type="primary" :disabled="pdfParams.pageNumber == 1" @click="prevPage">上一頁</button>
</div>
<canvas id="pdf-render"></canvas>
</div>
</template>
<script setup>
import { onMounted, ref, reactive } from 'vue'
const pdfParams = reactive({
pageNumber: 1, // 當前頁
total: 0, // 總頁數
});
// 不要定義為ref或reactive格式,就定義為普通的變數
let pdfDoc = null;
// 這里必須使用異步去參考pdf檔案,直接去import會報錯,也不知道為什么
onMounted(async ()=> {
let pdfjs = await import('pdfjs-dist/build/pdf')
let pdfjsWorker = await import('pdfjs-dist/build/pdf.worker.entry')
pdfjs.GlobalWorkerOptions.workerSrc = https://www.cnblogs.com/smileZAZ/archive/2023/06/20/pdfjsWorker
// 此檔案位于public/test2.pdf
let url = ref('/test2.pdf')
pdfjs.getDocument(url.value).promise.then(doc => {
pdfDoc = doc
pdfParams.total = doc.numPages
getPdfPage(1)
})
})
// 加載pdf的某一頁
const getPdfPage = (number) => {
pdfDoc.getPage(number).then(page => {
const viewport = page.getViewport()
const canvas = document.getElementById('pdf-render')
const context = canvas.getContext('2d')
canvas.width = viewport.viewBox[2]
canvas.height = viewport.viewBox[3]
viewport.width = viewport.viewBox[2]
viewport.height = viewport.viewBox[3]
canvas.style.width = Math.floor(viewport.width) + 'px'
canvas.style.height = Math.floor(viewport.height) + 'px'
let renderContext = {
canvasContext: context,
viewport: viewport,
// 這里transform的六個引數,使用的是transform中的Matrix(矩陣)
transform: [1, 0, 0, -1, 0, viewport.height]
}
// 進行渲染
page.render(renderContext)
})
}
// 下一頁功能
const prevPage = () => {
if(pdfParams.pageNumber > 1) {
pdfParams.pageNumber -= 1
} else {
pdfParams.pageNumber = 1
}
getPdfPage(pdfParams.pageNumber)
}
// 上一頁功能
const nextPage = () => {
if(pdfParams.pageNumber < pdfParams.total) {
pdfParams.pageNumber += 1
} else {
pdfParams.pageNumber = pdfParams.total
}
getPdfPage(pdfParams.pageNumber)
}
</script>
以上pdf代碼參考文章:(54條訊息) 前端pdf預覽、pdfjs的使用_pdf.js_無知的小菜雞的博客-CSDN博客pdfjs官方代碼:例子 (mozilla.github.io)
以上代碼看不懂的地方可以查閱官方代碼,大部分都是固定的寫法,

以上注意點:
- 必須異步參考pdf的檔案!!!
- pdf演示檔案位于public/test2.pdf
- transform: [1, 0, 0, -1, 0, viewport.height],使用了transform中的Matrix(矩陣)
- 下一頁和上一頁功能都需要重新渲染
本文轉載于:
https://juejin.cn/post/7246609845272395837
如果對您有所幫助,歡迎您點個關注,我會定時更新技術檔案,大家一起討論學習,一起進步,

轉載請註明出處,本文鏈接:https://www.uj5u.com/qiye/555713.html
標籤:其他
上一篇:js如何操作video標簽
下一篇:返回列表