
一、概述
軟體從開發到正式上線,在這個程序中我們會分為多個階段,通常會有開發、測驗、以及上線等,每個階段對應的環境引數配置我們會使用不同的引數,比如資料庫的連接字串,開發環境一般我們都是連接的測驗庫,以前這種情況通常是 COPY 兩個同名的組態檔來進行處理,然后在本地就使用本地的配置,生產環境就使用生產環境的組態檔,十分麻煩,而 ASP .NET CORE 利用環境變數來動態配置 JSON 檔案對類似這種需求提供了支持,方便我們更好的去做這些事情,
二、ASP.NET Core環境
ASP.NET Core使用ASPNETCORE_ENVIRONMENT來標識運行時環境,,
ASP.NET Core使用環境變數基于運行時環境配置應用程式行為,
軟體開發環境在軟體開發組織中,我們通常具有以下開發環境,
- Development->開發環境
- Staging->演示(模擬、臨時)環境
- Production->生產環境
為什么我們需要不同的開發環境,如開發,演示,生產等等環境,
開發環境:我們的軟體開發人員通常將此環境用于我們的日常開發作業,我們希望在開發環境中加載非縮小的 JavaScript 和 CSS 檔案,以便于除錯,類似地,如果存在未處理的例外,我們需要開發人員例外頁面,以便我們可以理解例外的根本原因并在需要時進行修復,
演示環境:許多組織或者公司嘗試使其演示環境盡可能與實際生產環境保持一致,此環境的主要原因是識別任何與部署相關的問題,此外,如果您正在開發 B2B(企業對企業)應用程式,您可能正在與其他服務提供商系統連接,許多組織通常設定其臨時環境以與服務提供商進行互動,以進行完整的端到端測驗, 我們通常不會在演示環境中進行故障排除和除錯,同時為了獲得更好的性能,我們需要加載縮小的 JavaScript 和 CSS 檔案, 如果存在未處理的例外,則顯示用戶友好的錯誤頁面而不是開發人員例外頁面,用戶友好的錯誤頁面不包含任何技術細節,它包含如下通用訊息 :“出現問題,請使用下面的聯系方式發送電子郵件,聊天或致電我們的應用程式支持”
生產環境:我們用于日常業務的實際環境,應配置生產環境以獲得最大的安全性和性能,因此,加載縮小的 JavaScript 和 CSS 檔案以提高性能,為了更好的安全性,請顯示用戶友好錯誤頁面而不是開發人員例外頁面,Developer Exception 頁面上的技術細節對最終用戶沒有意義,惡意用戶可以使用它們進入您的應用程式,
在Asp.NET Core專案中的Startup.cs檔案,可以使用相應的方法來控制應用程式的行為,以下是創建示例程式時Startup.cs檔案生成的默認代碼:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env){if (env.IsDevelopment()){app.UseDeveloperExceptionPage();}else{app.UseExceptionHandler("/Home/Error");}app.UseStaticFiles();app.UseRouting();app.UseAuthorization();app.UseEndpoints(endpoints =>{endpoints.MapControllerRoute(name: "default",pattern: "{controller=Home}/{action=Index}/{id?}");});}
其中 IWebHostEnvironment型別的變數表示的是當前應用程式運行的環境,ASP.Net Core提供了四個擴展方法,用于檢測 “ASPNETCORE_ENVIRONMENT”當前的值,
IsDevelopment()
IsStaging()
IsProduction()
IsEnvironment()
如果需要檢查應用程式是否在特定環境中運行,可以使用 env.IsEnvironment(“environmentname”) ,該方法忽略大小寫(請不要使用 env.EnvironmentName == “Development” 來檢查環境),
過上面的代碼,我們可以知道,如果當前是開發環境,使用UseDeveloperExceptionPage()方法啟用開發環境的錯誤頁面處理,這樣有利于我們在開發程序中除錯程式;但是在生產環境中我們不希望啟用這些功能,而是將出錯頁面指向路徑“/Home/Error”,給用戶顯示友好的錯誤界面,
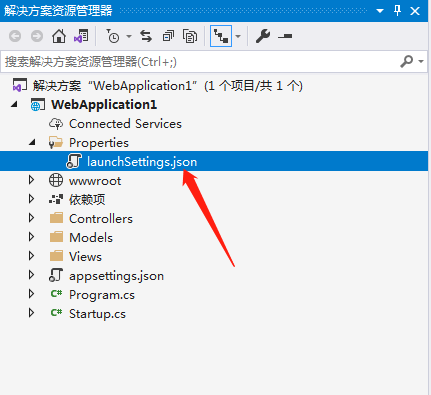
launchSettings.json檔案
ASP.Net Core包含一個launchSettings.json的新檔案,您可以在專案中“Properties”檔案夾中找到該檔案:

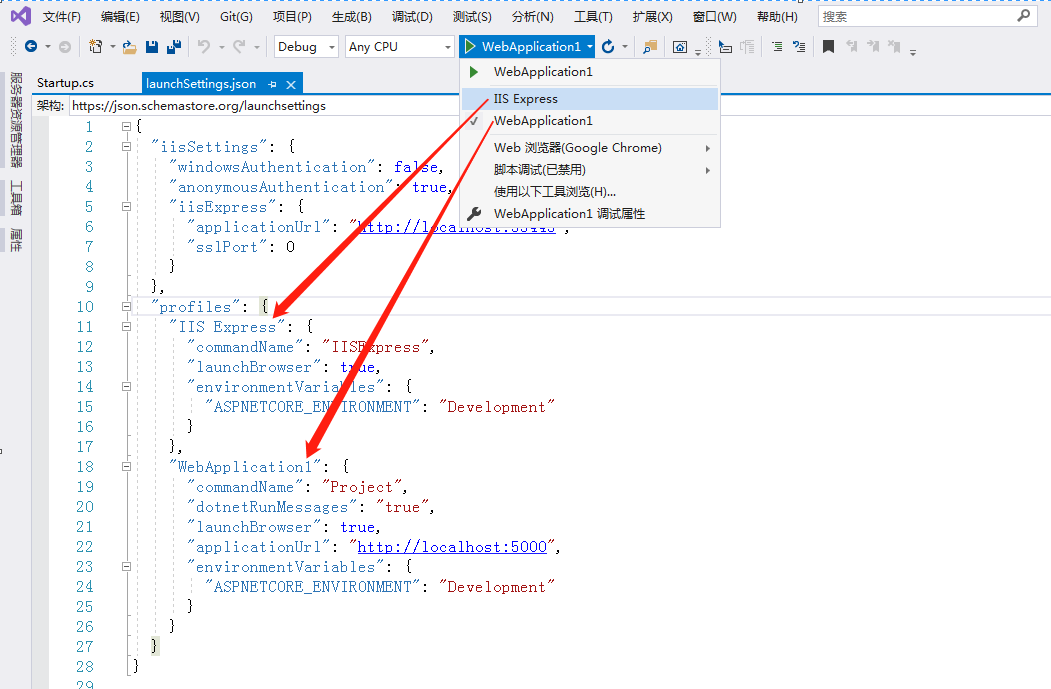
此檔案設定了Visual Studio可以啟動的不同環境,以下是示例專案中launchSettings.json檔案生成的默認代碼:
{"iisSettings": {"windowsAuthentication": false,"anonymousAuthentication": true,"iisExpress": {"applicationUrl": "http://localhost:53445","sslPort": 0}},"profiles": {"IIS Express": {"commandName": "IISExpress","launchBrowser": true,"environmentVariables": {"ASPNETCORE_ENVIRONMENT": "Development"}},"WebApplication1": {"commandName": "Project","dotnetRunMessages": "true","launchBrowser": true,"applicationUrl": "http://localhost:5000","environmentVariables": {"ASPNETCORE_ENVIRONMENT": "Development"}}}}
在這里,有兩個配置節點:“IIS Express”、“WebApplication1”,這兩個節點,分別對應Visual Stuido的開始除錯按鈕的下拉選項:

aunchSettings.json 檔案用于設定在 Visual Stuido 運行應用程式的環境,我們也可以添加節點,該節點名稱會自動添加到 Visual Stuido 除錯按鈕的下拉選項中,
{"iisSettings": {"windowsAuthentication": false,//是否啟用Windows身份驗證"anonymousAuthentication": true,//是否啟用匿名身份驗證"iisExpress": {"applicationUrl": "http://localhost:53445",//應用啟動的Url路徑,"sslPort": 0 //啟用SSL的埠}},"profiles": {"IIS Express": {"commandName": "IISExpress","launchBrowser": true, //是否在瀏覽器中啟動"environmentVariables": { //將環境變數設定為鍵/值對"ASPNETCORE_ENVIRONMENT": "Development"}},"WebApplication1": {"commandName": "Project","dotnetRunMessages": "true","launchBrowser": true,"applicationUrl": "http://localhost:5000","environmentVariables": {"ASPNETCORE_ENVIRONMENT": "Development"}}}}
其中commandName可以指定要啟動的Web服務器,commandName可以是以下任意一項:
IISExpressIISProject
更多屬性的詳細資訊,可通過此鏈接了解:http://json.schemastore.org/launchsettings ,
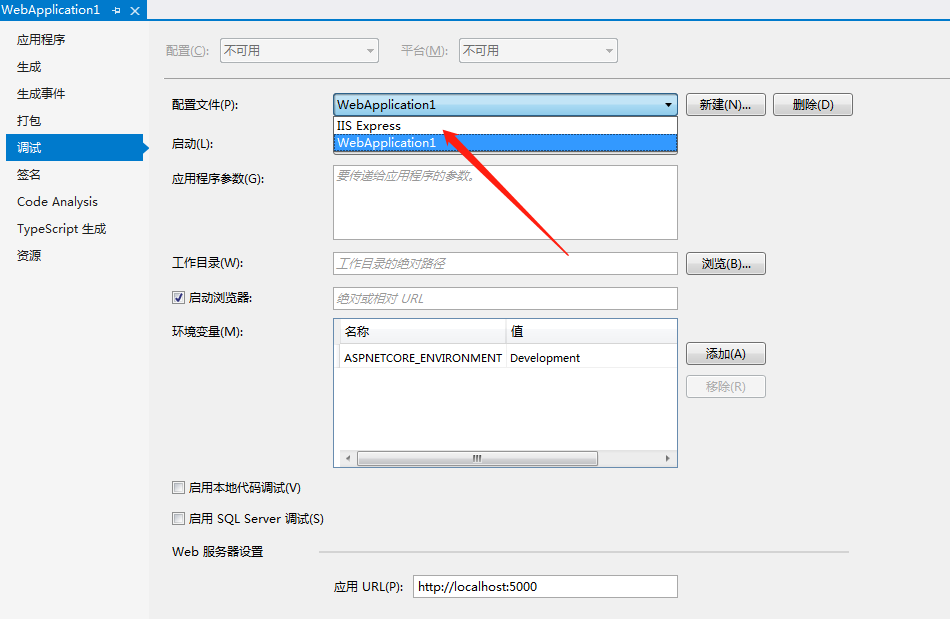
在Visual Studio項目屬性的“除錯”選項卡提供了一個GUI,用于編輯launchSettings.json檔案,在重新啟動Web服務器之前,對專案組態檔所做的更改可能不會生效,必須重新啟動Kestrel,才能檢測到對其環境所做的更改,

要取得系統變數ASPNETCORE_ENVIRONMENT,在3.0版本之前可以通過注入IHostingEnvironment來獲取,3.x到5.0版本可以通過IWebHostEnvironment 來獲取,請看如下代碼片段:
public class Startup{public void Configure(IApplicationBuilder app, IWebHostEnvironment env){if (env.IsDevelopment()){}app.Run(async (context) =>{await context.Response.WriteAsync($"EnvironmentName: {env.EnvironmentName},IsDevelopment: {env.IsDevelopment()}");});}}
網站啟動后IWebHostEnvironment會從ASPNETCORE_ENVIRONMENT中獲取內容,該變數可以是我們需要的任何值,是可以自定義的,比如我們定義一個名為Test環境:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env){env.EnvironmentName = "test";if (env.IsDevelopment()){//TODO}else if (env.IsEnvironment("text")){//TODO}app.Run(async (context) =>{await context.Response.WriteAsync($"EnvironmentName: {env.EnvironmentName},IsDevelopment: {env.IsDevelopment()}");});}
注:在 Windows 和 macOS 上,環境變數和值不區分大小寫, 默認情況下,Linux 環境變數和值要區分大小寫 ,
三、應用事例
通過上面的講解我們對.net core中環境變數已經有了比較深入的理解,現在我們就以一個比較常用例子:在不同環境下資料庫連接串的獲取進行實戰演練,
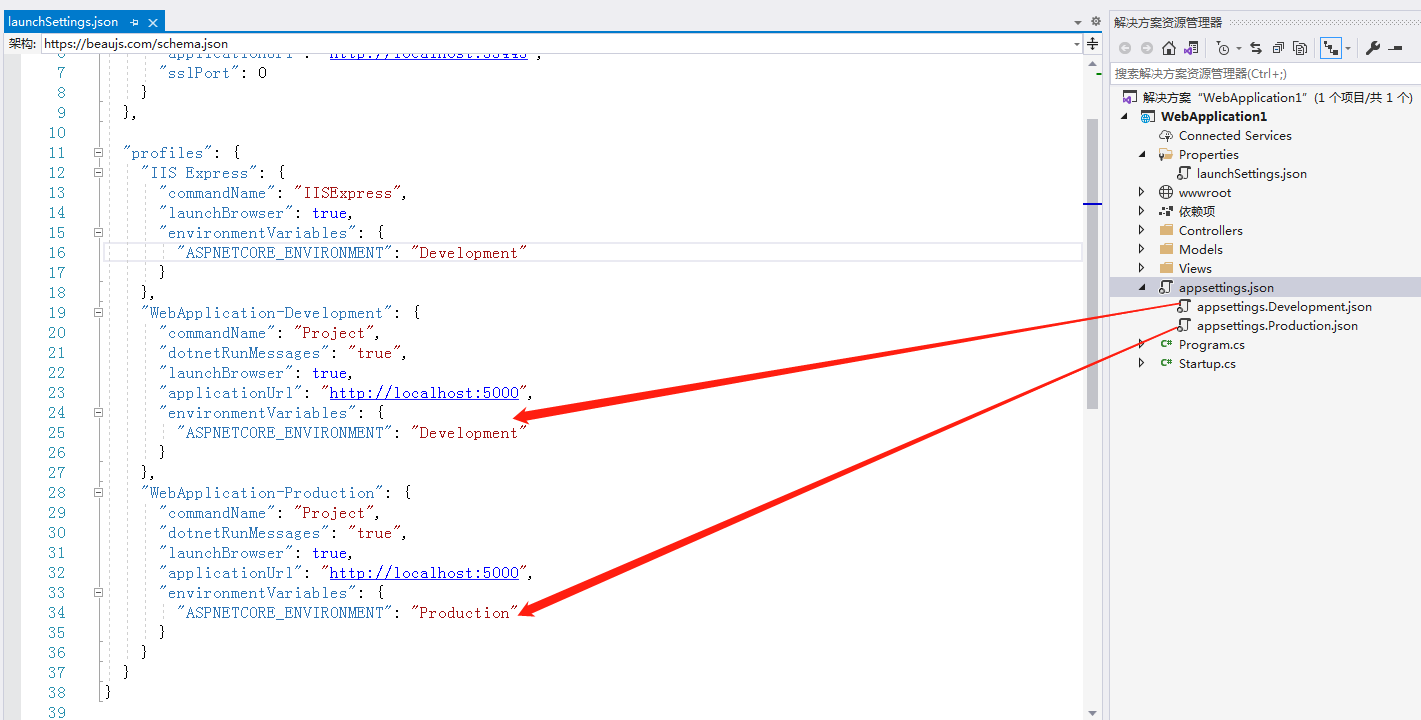
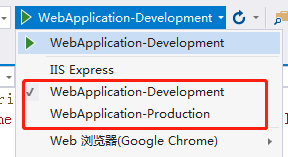
首先在launchSettings.json定義不同的環境,如下所示:
{"iisSettings": {"windowsAuthentication": false,"anonymousAuthentication": true,"iisExpress": {"applicationUrl": "http://localhost:53445","sslPort": 0}},"profiles": {"IIS Express": {"commandName": "IISExpress","launchBrowser": true,"environmentVariables": {"ASPNETCORE_ENVIRONMENT": "Development"}},"WebApplication-Development": {"commandName": "Project","dotnetRunMessages": "true","launchBrowser": true,"applicationUrl": "http://localhost:5000","environmentVariables": {"ASPNETCORE_ENVIRONMENT": "Development"}},"WebApplication-Production": {"commandName": "Project","dotnetRunMessages": "true","launchBrowser": true,"applicationUrl": "http://localhost:5000","environmentVariables": {"ASPNETCORE_ENVIRONMENT": "Production"}}}}

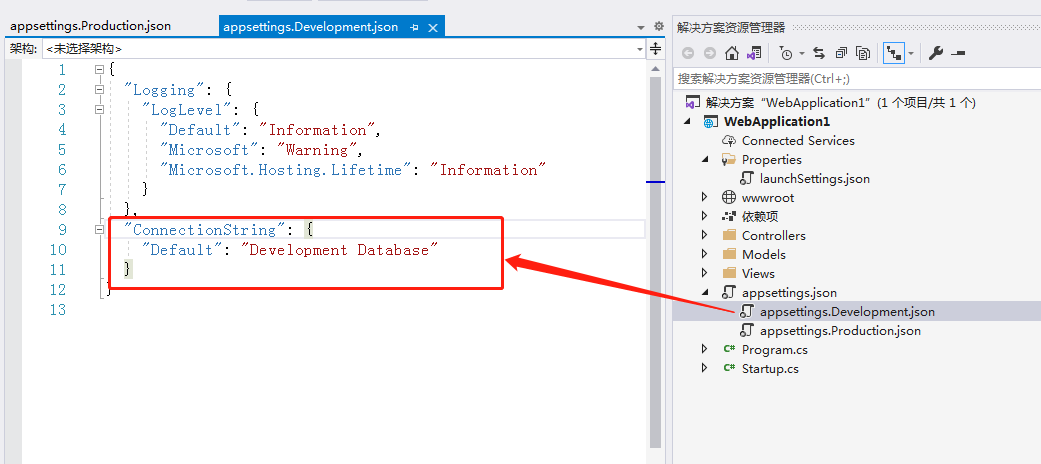
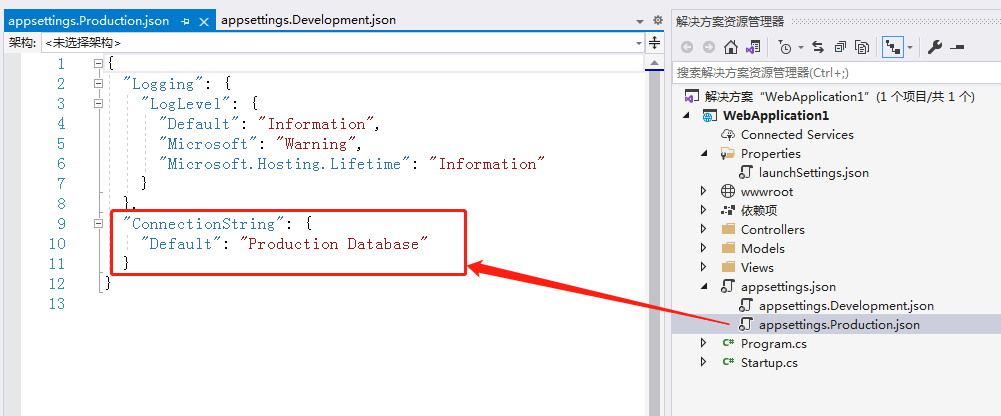
分別指定了不同的環境,每一種環境對應一個組態檔,如下圖所示:

在不同的組態檔中定義一個配置項,取值不同,如下圖所示:


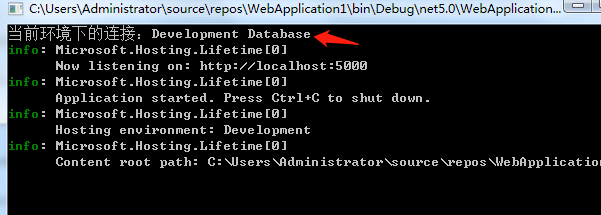
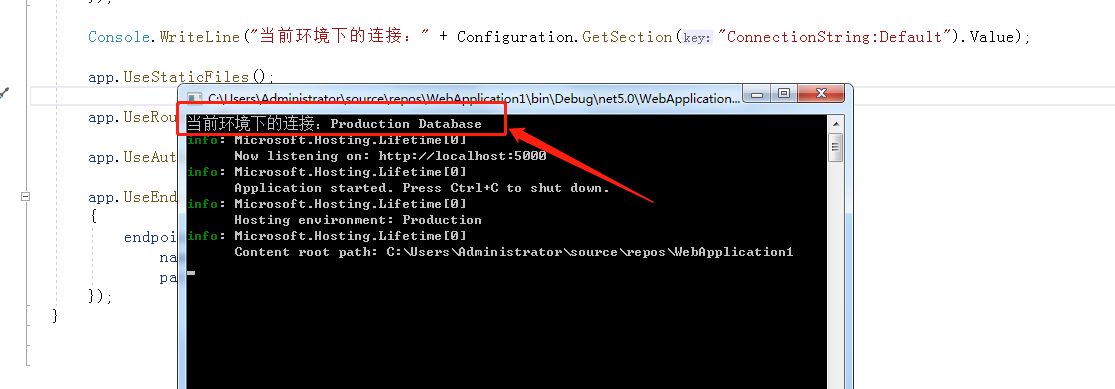
在Startup.cs代碼中加入輸出:得到不同下運行組態檔得到對應的值,如下:
Console.WriteLine("當前環境下的連接:" + Configuration.GetSection("ConnectionString:Default").Value);
根據不同的環境運行,看下設定的效果:

以開發環境運行:

以生產環境運行:

通過這個簡單的事例,已經了解了環境的配置方式與使用程序,相信大家以此為基礎,可以應用到實際的專案中,在ASP.NET Core中,開發者可以使用環境變數輕而易舉控制應用程式在不同的環境中的行為,
參考文章:
在 ASP.NET Core 中使用多個環境
本文來自博客園,作者:古道輕風,轉載請注明原文鏈接:https://www.cnblogs.com/88223100/p/Detailed-explanation-of-NET-Core-environment-variables.html
轉載請註明出處,本文鏈接:https://www.uj5u.com/net/550741.html
標籤:.NET技术
上一篇:.NET Core 環境變數詳解
下一篇:返回列表
