紙殼CMS支持將評論、留言、表單提交、訂閱等通知,通過WebHook發送到第三方平臺,比如釘釘,
創建釘釘WebHook
需要在釘釘群中創建自定義機器人,具體方法可以參考釘釘的官方檔案:
- 自定義機器人接入
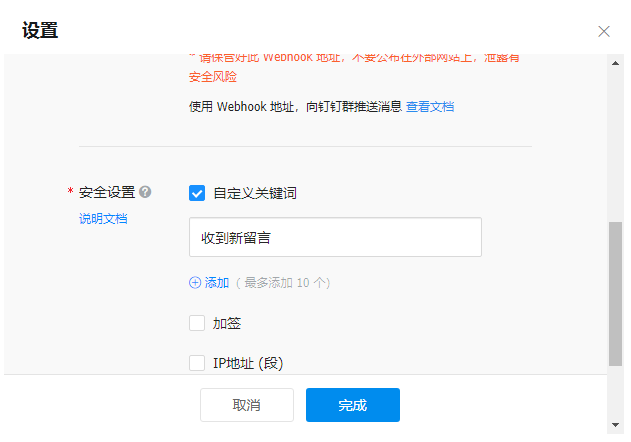
需要注意的是,在安全設定中不要使用加簽,使用自定義關鍵字即可,在發送的訊息中,只要包含這個關鍵字,就可以了,例如:

創建成功后,就可以到得一個類似這樣的地址,復制這個地址,后面會用到它:
https://oapi.dingtalk.com/robot/send?access_token=47bcxxxxafb436854557
事件通知
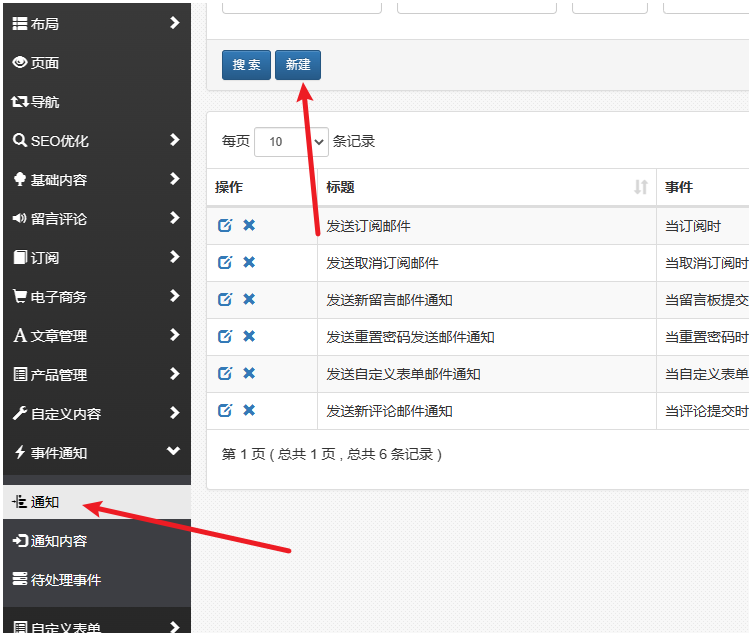
接下來需要到CMS中創建一個事件通知,我們打開事件通知選單下的通知,并點擊新建

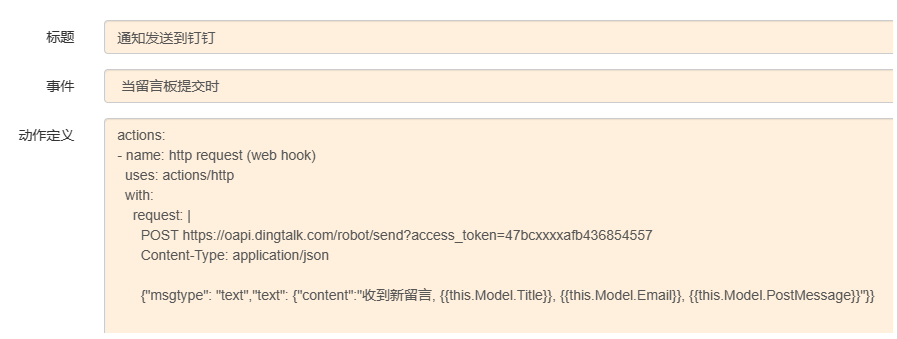
然后輸入標題:通知發送到釘釘,事件選擇:當留言板提交時,動作定義使用以下代碼,POST后面就是剛才得到的釘釘WebHook地址
actions: #操作定義,支持多個
- name: http request (web hook) #當前執行操作的名稱
uses: actions/http #使用HTTP請求
with: #引數定義
request: | #http請求定義
POST https://oapi.dingtalk.com/robot/send?access_token=47bcxxxxafb436854557
Content-Type: application/json
{"msgtype": "text","text": {"content":"收到新留言, {{this.Model.Title}}, {{this.Model.Email}}, {{this.Model.PostMessage}}"}}
如下圖所示:

然后點擊保存即可,
動作定義說明
動作定義里面使用的是YAML語法對事件將會執行的動作進行描述,可以執行多個動作,比如發郵件,
- uses: actions/http 表示使用HTTP發送請求
- with 是請求的引數
- request 是對請求的描述,
注意:通知不是即時的,會有0-1分鐘左右的延遲,
相關檔案
事件通知
原文鏈接:https://www.zkea.net/blog/detail/notification-to-dingtalk.html
轉載請註明出處,本文鏈接:https://www.uj5u.com/net/548265.html
標籤:ASP.NET
上一篇:WPF 入門基礎
