.NET Core WebApi介面ip限流實踐
前言
之前一直想實作介面限流,但一直沒去實作,然后剛好看到一篇文章是基于AspNetCoreRateLimit 組件的限流策略,這個組件不做多的介紹,想了解詳情可以去訪問官方網址或者原文地址,地址在文章底部,本文只講實作,
實作介面限流步驟
導包

第一步 配置服務
由于需要再appsettings.json中去讀取資料,所以需要在Program.cs組態檔中配置服務
builder.Services.AddOptions();
第二步 寫一個擴展方法注冊RateLimit相關服務
using StackExchange.Redis;
using AspNetCoreRateLimit;
using AspNetCoreRateLimit.Redis;
namespace AspNetCoreRate
{
public static class ConfigureRateLimit
{
public static void AddRateLimit(this IServiceCollection services,IConfiguration conf)
{
services.Configure<IpRateLimitOptions>(conf.GetSection("IpRateLimiting"));
// 注冊 Redis 快取服務
services.AddStackExchangeRedisCache(options =>
{
options.Configuration = conf.GetConnectionString("Redis");
});
// 注冊 Redis 連接服務
var redisOptions = ConfigurationOptions.Parse(conf.GetConnectionString("Redis"));
redisOptions.Password = "密碼";
services.AddSingleton<IConnectionMultiplexer>(provider =>
{
return ConnectionMultiplexer.Connect(redisOptions);
});
services.AddRedisRateLimiting();
services.AddSingleton<IRateLimitConfiguration, RateLimitConfiguration>();
}
public static IApplicationBuilder UseRateLimit(this IApplicationBuilder app)
{
app.UseIpRateLimiting();
return app;
}
}
}
第三步 注冊服務
//注冊服務
builder.Services.AddRateLimit(builder.Configuration);
//將記憶體快取服務注冊到依賴注入容器中,可寫可不寫,
//builder.Services.AddDistributedMemoryCache();
builder.Services.AddDistributedMemoryCache();這個服務,看看chatGPT的回答

如果你不想使用記憶體快取,也可以直接移除AddDistributedMemoryCache()服務的注冊,在你的Startup.cs檔案中,找到ConfigureServices方法,注釋掉或者洗掉以下代碼:
services.AddDistributedMemoryCache();
這樣就可以移除記憶體快取服務的注冊了,不過,需要注意的是,如果你的Redis出現問題,應用程式將無法使用備用快取,這可能會影回應用程式的性能和可用性,因此,建議你在使用Redis作為分布式快取時,仍然注冊AddDistributedMemoryCache()服務,??
第四步 添加中間件
//添加中間件
app.UseStaticFiles(new StaticFileOptions
{
ServeUnknownFileTypes = true
});
app.UseRateLimit();
記住把 UseRateLimit 放在 UseStaticFiles 后面,不然頁面里的靜態檔案都被算進去訪問次數,很快就被限流了,
第五步 在appsettings.json配置你的限流規則
EnableEndpointRateLimiting- 這個選項要設定為 true ,不然設定的限流是全域的,不能根據某個路徑單獨設定限流StackBlockedRequests- 按照默認的設定為 false 就行,設定成 true 的話,一個介面被限流之后再重復請求還會計算到訪問次數里面,這樣有可能導致限流到天荒地老,
"IpRateLimiting": {
"EnableEndpointRateLimiting": true,
"StackBlockedRequests": false,
"RealIpHeader": "X-Real-IP",
"ClientIdHeader": "X-ClientId",
"HttpStatusCode": 429,
"IpWhitelist": [],
"GeneralRules": [
{
//被限流的介面訪問地址,可設定多個
"Endpoint": "get:/api/GetUser",
//1分鐘
"Period": "1m",
//限制次數 5次
"Limit": 5
}
],
"QuotaExceededResponse": {
"Content": "{{ \"message\": \"先別急,你訪問得太快了!\", \"details\": \"已經觸發限流,限流規則: 每 {1} 只能訪問 {0} 次,請 {2} 秒后再重試,\" }}",
"ContentType": "application/json",
"StatusCode": 429
}
},
"ConnectionStrings": {
"Redis": "redis服務器地址和埠號"
},
- {0} - 規則,限制
- {1} - 規則,時期
- {2} - 重試后
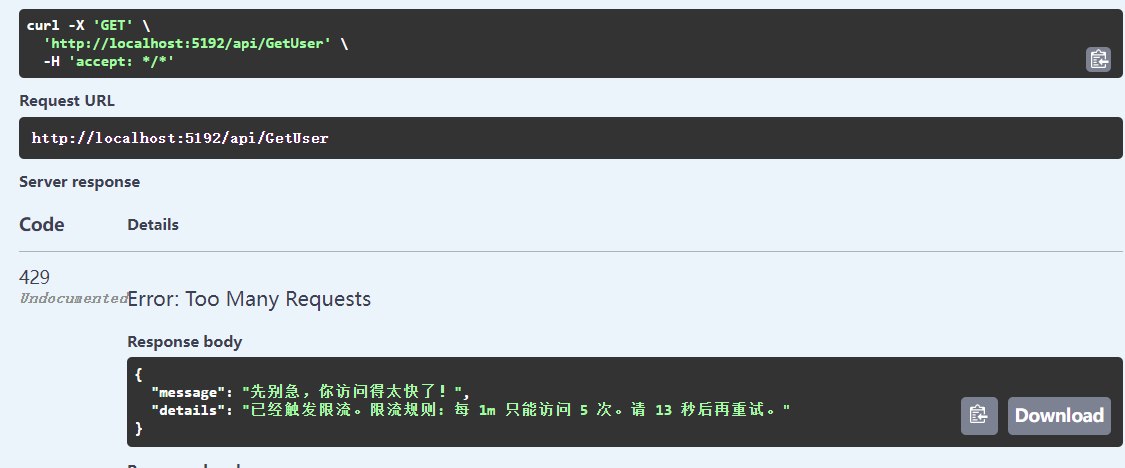
實作效果

測驗介面地址
演示效果介面地址
參考資料
- 官網網址:https://github.com/stefanprodan/AspNetCoreRateLimit
- 原文地址:https://www.cnblogs.com/deali/p/17227592.html
轉載請註明出處,本文鏈接:https://www.uj5u.com/net/547738.html
標籤:.NET Core
