學習ASP.NET Core Blazor編程系列一——綜述
學習ASP.NET Core Blazor編程系列二——第一個Blazor應用程式(上)學習ASP.NET Core Blazor編程系列二——第一個Blazor應用程式(完) 學習ASP.NET Core Blazor編程系列三——物體 學習ASP.NET Core Blazor編程系列四——遷移 學習ASP.NET Core Blazor編程系列五——串列頁面 學習ASP.NET Core Blazor編程系列七——新增圖書 學習ASP.NET Core Blazor編程系列八——資料校驗 學習ASP.NET Core Blazor編程系列十——路由(上) 學習ASP.NET Core Blazor編程系列十——路由(中)
八、通過QueryString傳參
除了把引數直接拼接在URL路徑(path)里,另一種常用的傳遞引數的方法是,將引數做為QueryString傳遞給跳轉頁面,比如“/BookIndex?Id=3”,可從 NavigationManager.Uri 屬性中獲取請求的查詢字串,在跳轉頁面中注入,具體代碼如下,
@inject NavigationManager NavigationManager
...
var query = new Uri(NavigationManager.Uri).Query;
1. 在Visual Studio 2022的解決方案資源管理器中,找到 BookIndex.razor 組件,使用滑鼠左鍵雙擊,在文本編輯器中打開,然后修改代碼如下:
@page "/BookIndex"
@using BlazorAppDemo.Models
@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<BookContext> dbFactory
<PageTitle>圖書串列</PageTitle>
<h3>圖書串列</h3>
<table class="table-responsive" width="90%">
<tr><td>Name</td>
<td>Author</td>
<td>Price</td>
<td>ReleaseDate</td>
<td>StockQty</td>
<td>Qty</td>
<td>操作</td>
</tr>
@foreach (var item in books)
{
<tr>
<td>@item.Name</td>
<td>@item.Author</td>
<td>@item.Price</td>
<td>@item.ReleaseDate</td>
<td>@item.StockQty</td>
<td>@item.Qty</td>
<td><a href=https://www.cnblogs.com/chillsrc/p/"/[email protected]">編輯</a></td>
</tr>
}
</table>
@code {
private static BookContext _context;
private List<Book> books = new List<Book>();
protected override async Task OnInitializedAsync()
{
_context = dbFactory.CreateDbContext();
books=_context.Book.ToList();
await base.OnInitializedAsync();
}
}
上面代碼中,<a>標簽的那一行代碼是通過把Id引數放在URL的QueryString中,將圖書的ID傳遞給AddBook頁面,
2. 在Visual Studio 2022的解決方案資源管理器中,找到 AddBook.razor 組件,使用滑鼠左鍵雙擊,在文本編輯器中打開,AddBook.razor組件注入NavigationManager,從 NavigationManager.Uri 屬性中獲取請求的查詢字串,修改代碼如下:
@page "/AddBook" @using BlazorAppDemo.Models @using Microsoft.EntityFrameworkCore @inject IDbContextFactory<BookContext> dbFactory @inject NavigationManager NavigationManager <h3>AddBook</h3> <EditForm Model=@addBook OnValidSubmit=@ValidSubmitInfo OnInvalidSubmit=@InvalidSubmitInfo> <DataAnnotationsValidator /> <ValidationSummary /> <div>@Message</div> <p> 圖書名稱: <InputText @bind-Value=https://www.cnblogs.com/chillsrc/p/addBook.Name>" @(() => addBook.Name)" /> </p> <p>作者: <InputText @bind-Value=https://www.cnblogs.com/chillsrc/p/addBook.Author>"@(() => addBook.Author)" /> </p> <p>出版日期: <InputDate @bind-Value=https://www.cnblogs.com/chillsrc/p/addBook.ReleaseDate> 價格: <InputNumber @bind-Value=https://www.cnblogs.com/chillsrc/p/addBook.Price>
型別: <InputText @bind-Value=https://www.cnblogs.com/chillsrc/p/addBook.Type>
"@(() => addBook.Type)" /> </p> <p>總頁數: <InputNumber @bind-Value=https://www.cnblogs.com/chillsrc/p/addBook.TotalPages> 庫存數量: <InputNumber @bind-Value=https://www.cnblogs.com/chillsrc/p/addBook.StockQty>
"submit" class="btn btn-primary" value=https://www.cnblogs.com/chillsrc/p/"Save" /> </EditForm> @code { private string Message = string.Empty; private static BookContext _context; private Models.Book addBook = new Book(); protected override Task OnInitializedAsync() { _context = dbFactory.CreateDbContext(); return base.OnInitializedAsync(); } public string Id { get; set; } protected override void OnParametersSet() { var query = new Uri(NavigationManager.Uri).Query;"@(() => addBook.StockQty)" /> </p> <p>已租數量: <InputNumber @bind-Value=https://www.cnblogs.com/chillsrc/p/addBook.Qty>
var str = query;
}
private void ValidSubmitInfo(EditContext editContext)
{
if (editContext.Model is Book addBook)
{
Message = "你編輯的不是圖書資訊,校驗通過,正在保存,";
}
}
private void InvalidSubmitInfo(EditContext editContext)
{
if (editContext.Model is Book addBook)
{
Message = "你編輯的圖書資訊校驗不通過,請修改,";
}
}
private void Save(EditContext editContext)
{
bool dataIsValid = editContext.Validate();
if (!dataIsValid)
{
Message = "你編輯的圖書資訊校驗不通過,請修改,";
return;
}
if (editContext.Model is not Book addBook)
{
Message = "你編輯的不是圖書資訊,";
return;
}
if (string.IsNullOrEmpty(Id) || Id == "0" )
{
_context.Add(editContext.Model);
}
int cnt= _context.SaveChanges();
if (cnt>0)
{
Message = "圖書資訊保存成功!";
}
else
{
Message = "圖書資訊保存失敗!";
}
}
}
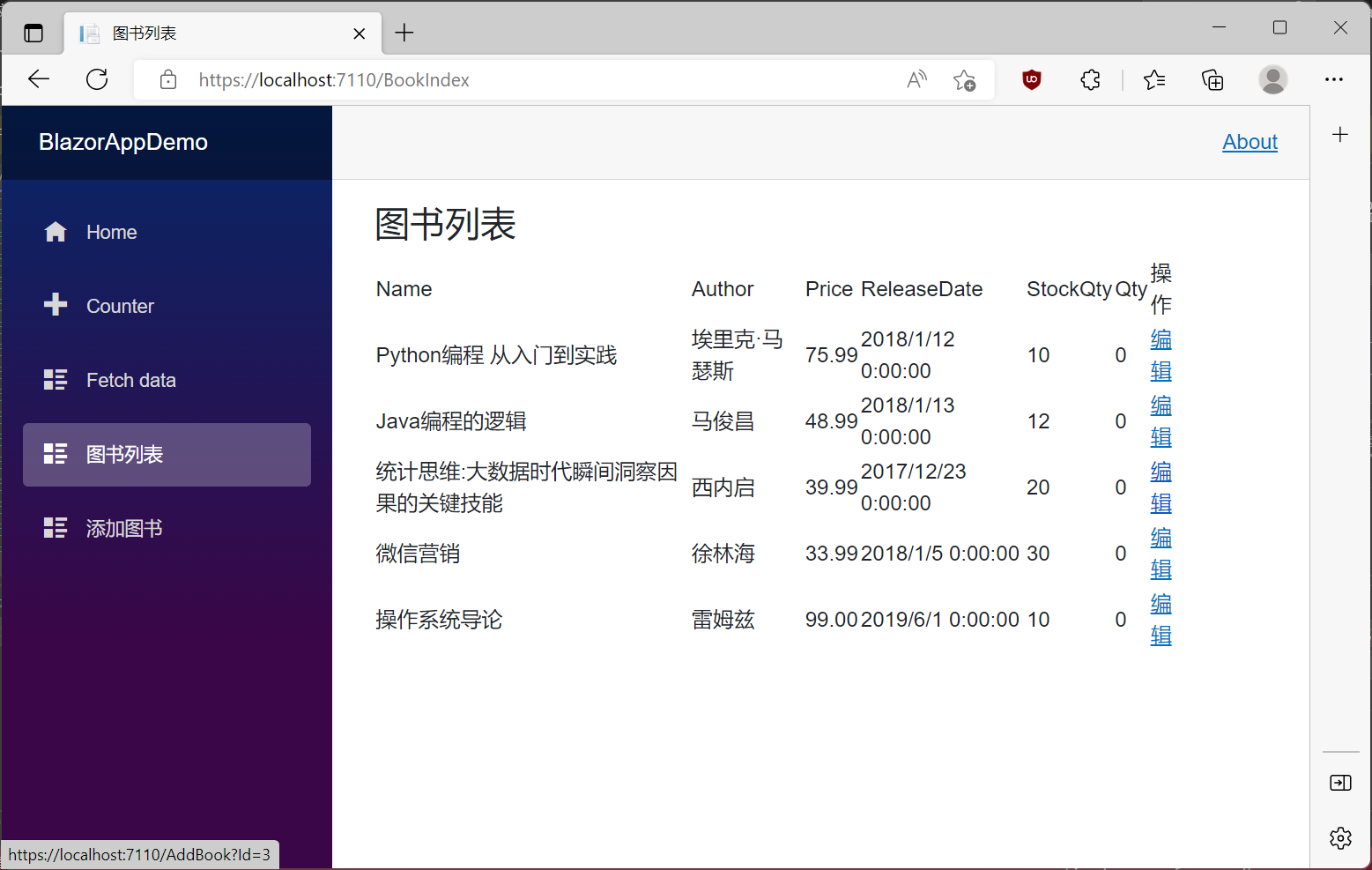
3.在Visual Studio 2022的選單欄上,找到“除錯--》開始除錯”或是按F5鍵,Visual Studio 2022會生成BlazorAppDemo應用程式,并在瀏覽器中打開Home頁面,我們我們使用滑鼠左鍵點擊左邊選單上的“圖書串列”選單項,瀏覽器會顯示我們修改過的圖書串列頁面,將滑鼠指標懸停在“編輯”鏈接上可以查看,鏈接背后的URL值,我們會在瀏覽器的左下角看到https://localhost:7110/AddBook?Id=3這樣的地址,如下圖,

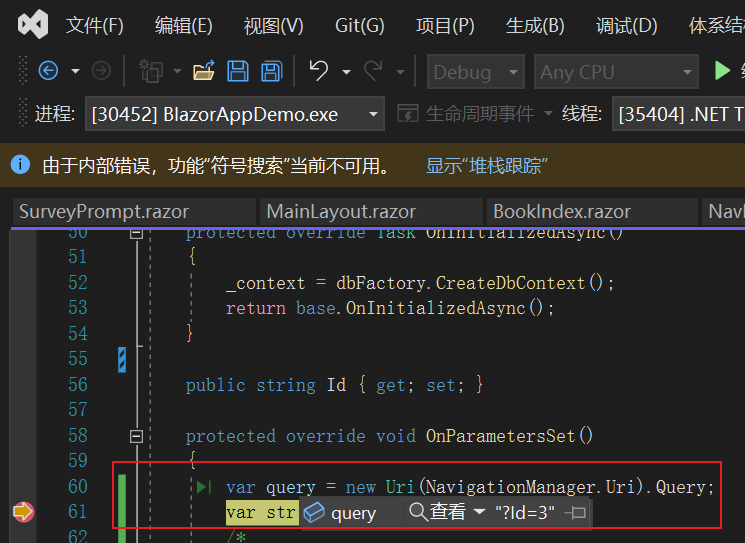
4.在瀏覽器中,使用滑鼠左鍵點擊我們要修改的圖書資訊的“編輯”按鈕,瀏覽器會自動跳轉到AddBook頁面,我們在AddBook的OnParametersSet方法 中設定斷點,我們看到QueryString是取到了,但是不是我們想到的那種形式,如下圖紅框,

5.我們希望是獲取的引數是一個字典集合,能通過鍵值,直接獲取引數值,而不是上圖中的這種字串形式,Blazor看來沒有對QueryString進行封裝,所以我們需要通過QueryHelpers.ParseQuery方法將QueryString格式化成字典形式,然后通過輸入KEY值獲取對應的引數值,QueryHelpers類存Microsoft.AspNetCore.WebUtilities這個庫里,我們修改OnParametersSet方法中的代碼,具體代碼如下所示:
protected override void OnParametersSet()
{
var query = new Uri(NavigationManager.Uri).Query;
var queryDic = Microsoft.AspNetCore.WebUtilities.QueryHelpers.ParseQuery(query);
Id = queryDic["Id"].ToString() ?? "0";
if (!string.IsNullOrEmpty(Id))
{
if (Id!="0")
{
int iId = int.Parse(Id);
var book = _context.Book.Find(iId);
if (book!=null)
{
addBook = book;
}
}
}
}
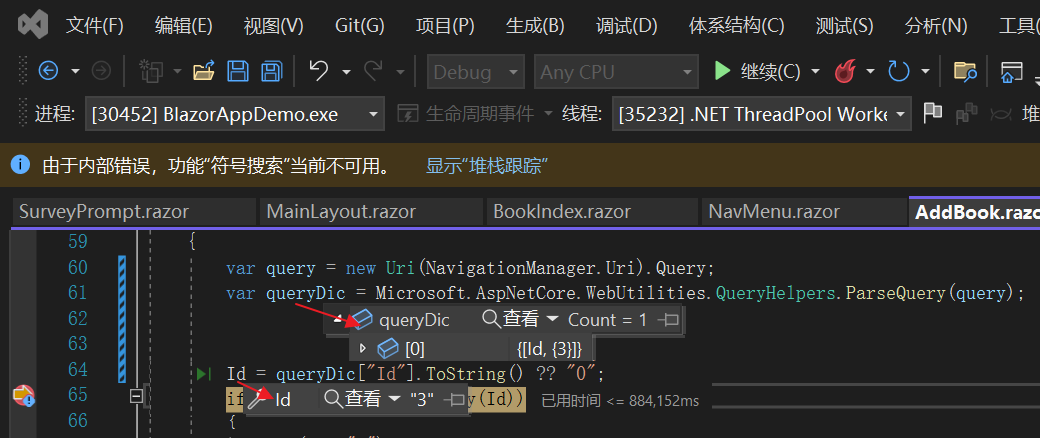
6.在瀏覽器中,使用滑鼠左鍵點擊我們要修改的圖書資訊的“編輯”按鈕,瀏覽器會自動跳轉到AddBook頁面,我們在Visual Studio 2022的文本編輯器中的AddBook.razor檔案的OnParametersSet方法 中設定斷點,我們看到QueryString是取到了,我們看通過QueryHelpers.ParseQuery方法將QueryString格式化成字典形式,通過鍵值ID,我們取到了我們想到的引數值,如下圖, 
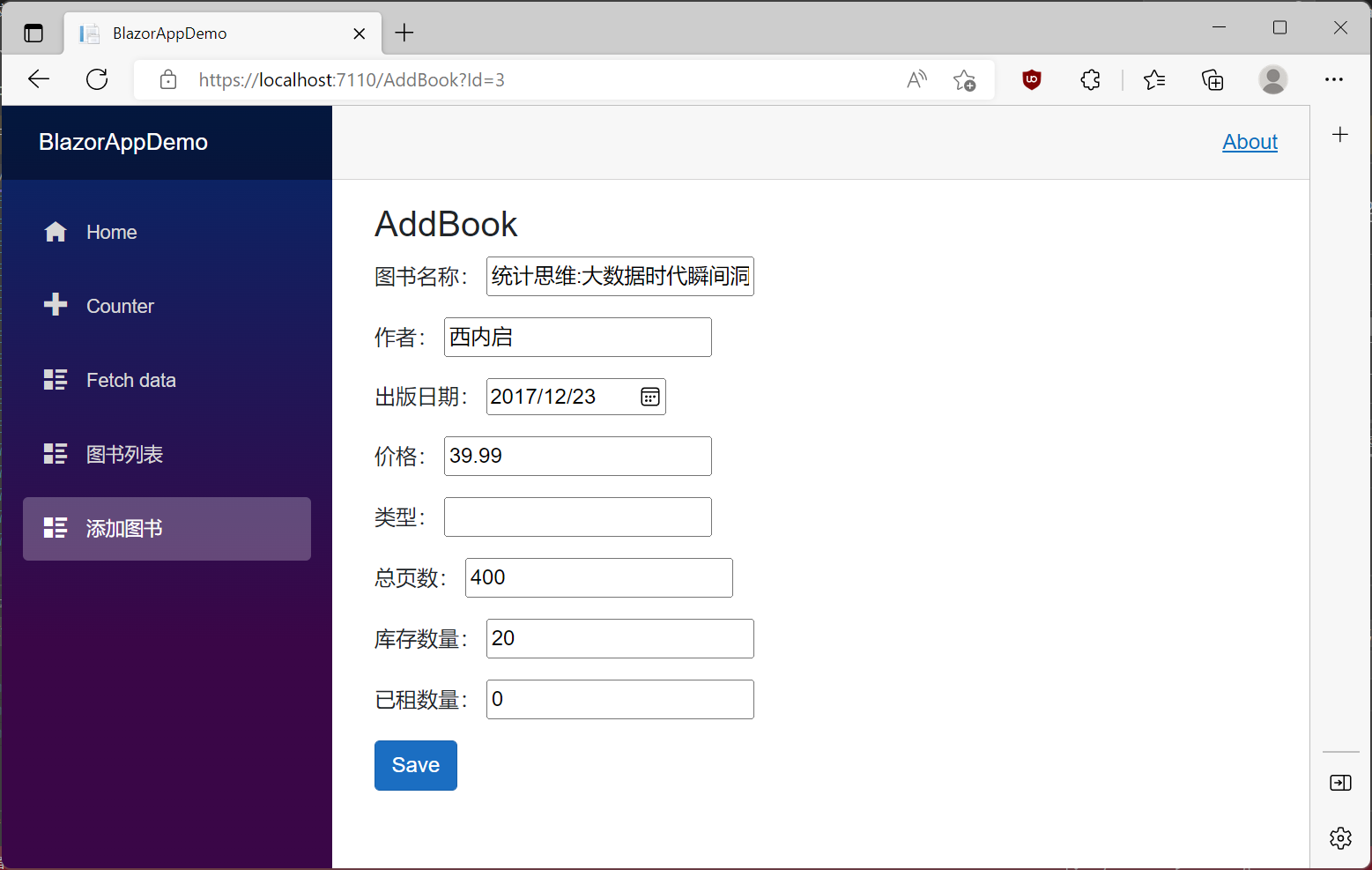
7.在Visual Studio 2022中按F5,讓代碼繼續執行,回到瀏覽器中,頁面已經自動跳轉到AddBook頁面,并將我們需要修改的圖書資訊顯示出來,如下圖,

轉載請註明出處,本文鏈接:https://www.uj5u.com/net/536714.html
標籤:ASP.NET
上一篇:當健康值低于0時無法移除史萊姆
