學習ASP.NET Core Blazor編程系列一——綜述
學習ASP.NET Core Blazor編程系列二——第一個Blazor應用程式(上)學習ASP.NET Core Blazor編程系列二——第一個Blazor應用程式(完) 學習ASP.NET Core Blazor編程系列三——物體 學習ASP.NET Core Blazor編程系列四——遷移 學習ASP.NET Core Blazor編程系列五——串列頁面 學習ASP.NET Core Blazor編程系列七——新增圖書 學習ASP.NET Core Blazor編程系列八——資料校驗 學習ASP.NET Core Blazor編程系列九——服務器端校驗 學習ASP.NET Core Blazor編程系列十——路由(上)
五、通過路由傳參
通過上面的示例,我們使用<a>標簽實作了頁面之間的跳轉,但是通常我們開發的Web應用程式,通過http的url進行頁面跳轉時,會進行引數傳遞,以方便我們跳轉到的新頁面進行一些前置操作,下面我們示例來學習如何從“圖書串列”頁面,使用滑鼠點擊“編輯“按鈕進行跳轉時,傳遞一個引數(例如圖書ID)給新的頁面“AddBook”,我們在“圖書串列”頁面中的將圖書ID這個引數,在進行頁面跳轉時同步傳遞給“AddBook”頁面,并且通過這個ID,查詢到相應的圖書資訊,顯示在AddBook頁面上,
六、 通過path傳參
通過url傳參一般有兩種方式,一種是直接把引陣列合在URL的路徑(path)里,路由器使用路由引數以相同的名稱填充相應的組件引數, 路由引數名不區分大小寫, 在下面的示例中,對 /AddBook/3發出請求,引數Id將URL路徑中的引數值賦給AddBook組件的 Id屬性,
1. 在Visual Studio 2022的解決方案資源管理器中,找到 BookIndex.razor 組件,使用滑鼠左鍵雙擊,在文本編輯器中打開,然后修改代碼如下:
@page "/BookIndex"
@using BlazorAppDemo.Models
@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<BookContext> dbFactory
<PageTitle>圖書串列</PageTitle>
<h3>圖書串列</h3>
<table class="table-responsive" width="90%">
<tr><td>Name</td>
<td>Author</td>
<td>Price</td>
<td>ReleaseDate</td>
<td>StockQty</td>
<td>Qty</td>
<td>操作</td>
</tr>
@foreach (var item in books)
{
<tr>
<td>@item.Name</td>
<td>@item.Author</td>
<td>@item.Price</td>
<td>@item.ReleaseDate</td>
<td>@item.StockQty</td>
<td>@item.Qty</td>
<td><a href=https://www.cnblogs.com/chillsrc/p/"/AddBook/@item.ID">編輯</a></td>
</tr>
}
</table>
@code {
private static BookContext _context;
private List<Book> books = new List<Book>();
protected override async Task OnInitializedAsync()
{
_context = dbFactory.CreateDbContext();
books=_context.Book.ToList();
await base.OnInitializedAsync();
}
}
上面代碼中,<a>標簽的代碼是通過把Id組合到URL的路徑(path)上,將圖書的ID傳遞給AddBook頁面,
2. 在Visual Studio 2022的解決方案資源管理器中,找到 AddBook.razor 組件,使用滑鼠左鍵雙擊,在文本編輯器中打開,AddBook.razor組件中添加一行@page開頭的路由模板,本示例中使用一個“/AddBook/{Id}” 路由模板來匹配Id,并且在代碼中宣告一個Id屬性,并添加特性[Parameter],修改代碼如下:
@page "/AddBook" @page "/AddBook/{Id}" @using BlazorAppDemo.Models @using Microsoft.EntityFrameworkCore @inject IDbContextFactory<BookContext> dbFactory <h3>AddBook</h3> <EditForm Model=@addBook OnValidSubmit=@ValidSubmitInfo OnInvalidSubmit=@InvalidSubmitInfo> <DataAnnotationsValidator /> <ValidationSummary /> <div>@Message</div> <p> 圖書名稱: <InputText @bind-Value=https://www.cnblogs.com/chillsrc/p/addBook.Name>" @(() => addBook.Name)" /> </p> <p>作者: <InputText @bind-Value=https://www.cnblogs.com/chillsrc/p/addBook.Author>"@(() => addBook.Author)" /> </p> <p>出版日期: <InputDate @bind-Value=https://www.cnblogs.com/chillsrc/p/addBook.ReleaseDate> 價格: <InputNumber @bind-Value=https://www.cnblogs.com/chillsrc/p/addBook.Price>
型別: <InputText @bind-Value=https://www.cnblogs.com/chillsrc/p/addBook.Type>
"@(() => addBook.Type)" /> </p> <p>總頁數: <InputNumber @bind-Value=https://www.cnblogs.com/chillsrc/p/addBook.TotalPages> 庫存數量: <InputNumber @bind-Value=https://www.cnblogs.com/chillsrc/p/addBook.StockQty>
"submit" class="btn btn-primary" value=https://www.cnblogs.com/chillsrc/p/"Save" /> </EditForm> @code { private string Message = string.Empty; private static BookContext _context; private Models.Book addBook = new Book(); protected override Task OnInitializedAsync() { _context = dbFactory.CreateDbContext(); return base.OnInitializedAsync(); } [Parameter] public string Id { get; set; } protected override void OnParametersSet() { Id = Id ?? "0"; if (!string.IsNullOrEmpty(Id)) { if (Id!="0") { int iId = int.Parse(Id); var book = _context.Book.Find(iId); if (book!=null) { addBook = book; } } } } private void ValidSubmitInfo(EditContext editContext) { if (editContext.Model is Book addBook) { Message = "你編輯的不是圖書資訊,校驗通過,正在保存,"; } } private void InvalidSubmitInfo(EditContext editContext) { if (editContext.Model is Book addBook) { Message = "你編輯的圖書資訊校驗不通過,請修改,"; } } private void Save(EditContext editContext) { bool dataIsValid = editContext.Validate(); if (!dataIsValid) { Message = "你編輯的圖書資訊校驗不通過,請修改,"; return; } if (editContext.Model is not Book addBook) { Message = "你編輯的不是圖書資訊,"; return; } _context.Add(editContext.Model); int cnt= _context.SaveChanges(); if (cnt>0) { Message = "圖書資訊保存成功!"; }else { Message = "圖書資訊保存失敗!"; } } }"@(() => addBook.StockQty)" /> </p> <p>已租數量: <InputNumber @bind-Value=https://www.cnblogs.com/chillsrc/p/addBook.Qty>
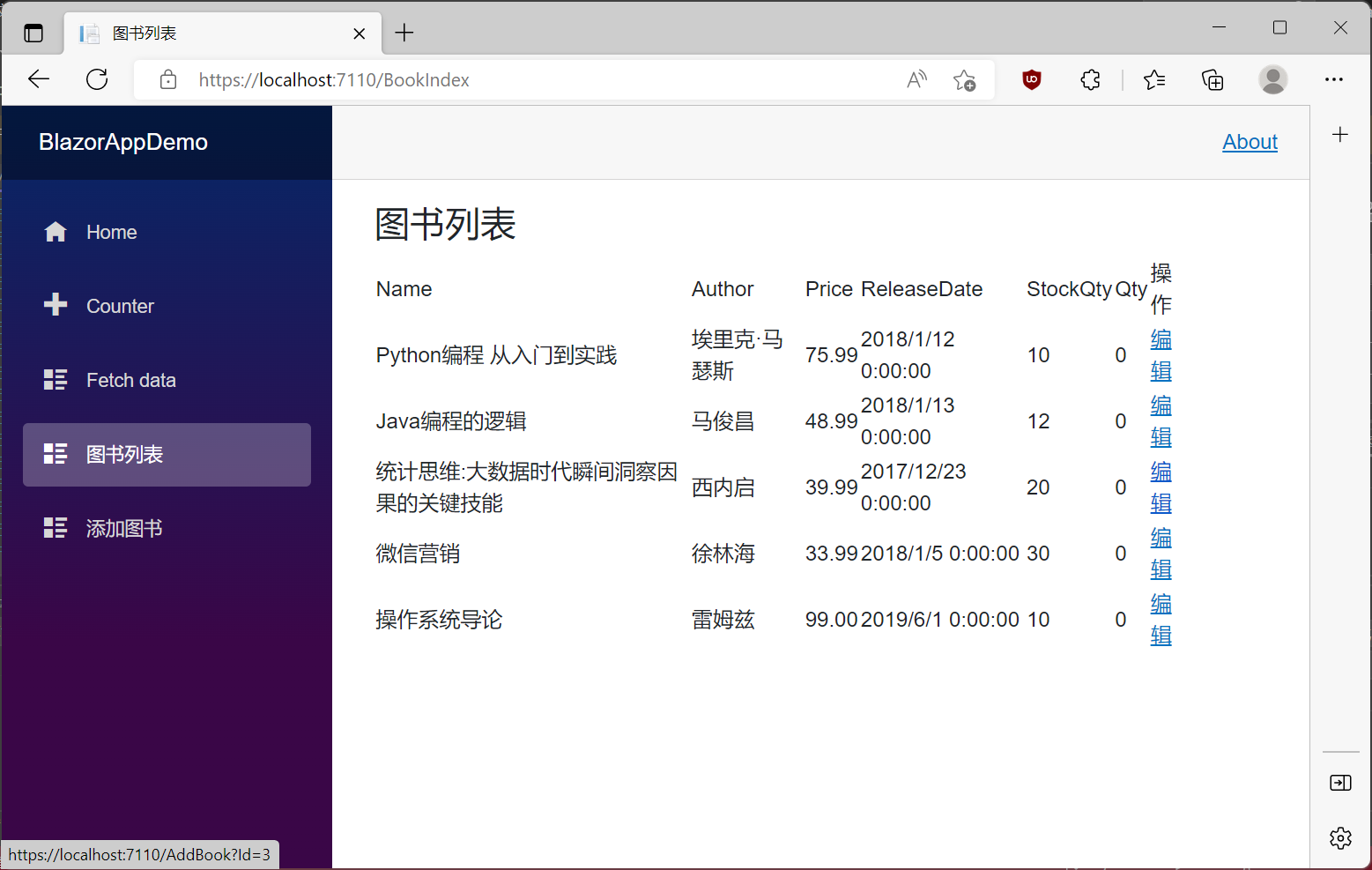
3.在Visual Studio 2022的選單欄上,找到“除錯à開始除錯”或是按F5鍵,Visual Studio 2022會生成BlazorAppDemo應用程式,并在瀏覽器中打開Home頁面,我們我們使用滑鼠左鍵點擊左邊選單上的“圖書串列”選單項,瀏覽器會顯示我們修改過的圖書串列頁面,將滑鼠指標懸停在“編輯”鏈接上可以查看,鏈接背后的URL值,我們會在瀏覽器的左下角看到https://localhost:7110/AddBook/3這樣的地址,如下圖,

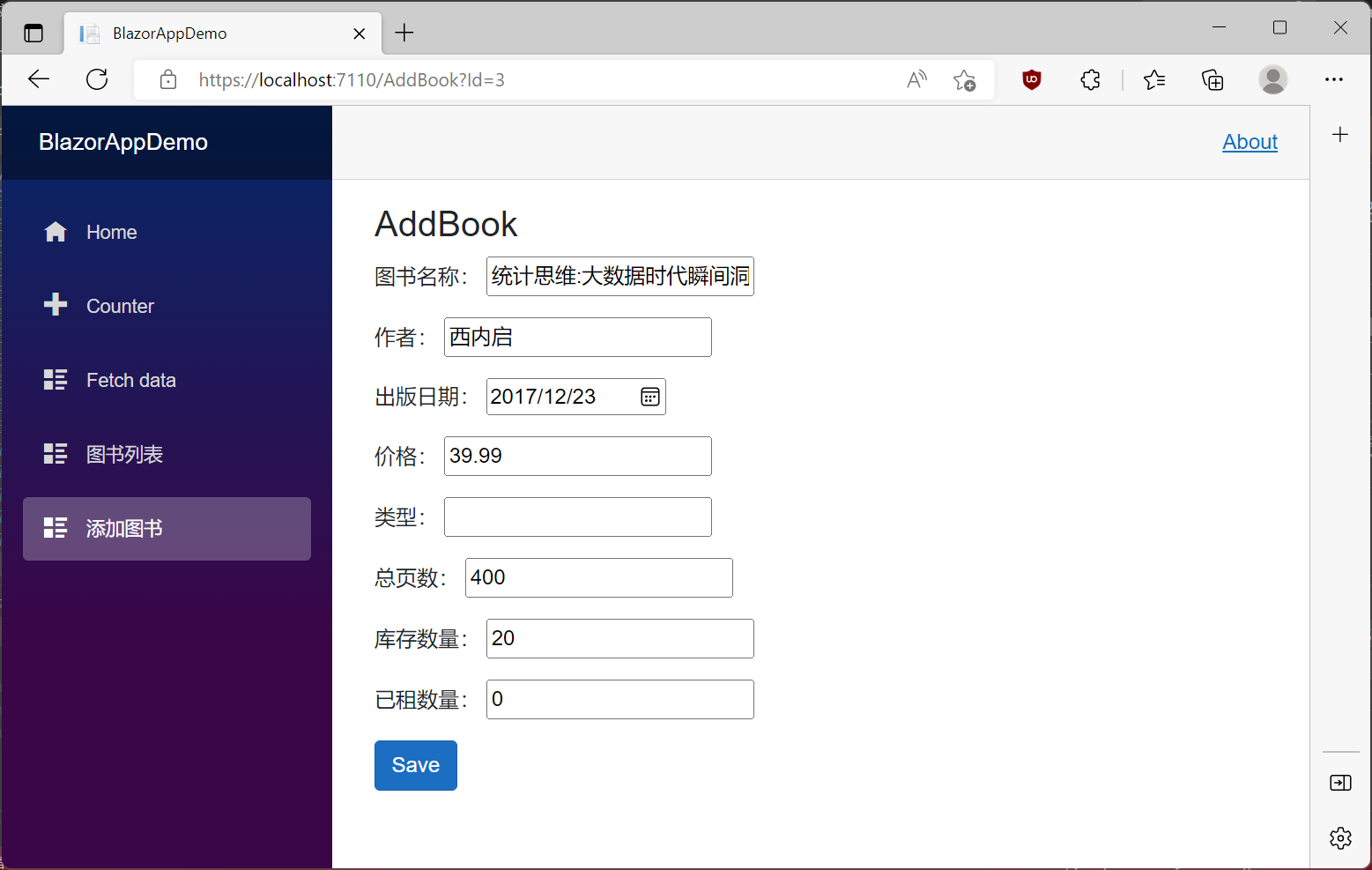
4.在瀏覽器中,使用滑鼠左鍵點擊我們要修改的圖書資訊的“編輯”按鈕,瀏覽器會自動跳轉到AddBook頁面,并將我們需要修改的圖書資訊顯示出來,如下圖,

七、路由約束
路由約束強制在路由段和組件之間進行型別匹配,
在以下示例中,到AddBook組件的路由僅在以下情況下匹配:
- 請求 URL 中存在
Id路由段, Id段是一個整數 (int) 型別,
Pages/AddBook.razor:
@page "/AddBook/{Id:int}"
<h1>Book Id: @Id</h1>
@code {
[Parameter]
public int Id { get; set; }
}
備注
路由約束不適用于查詢字串值,
下表中顯示的路由約束可用, 有關與固定區域性匹配的路由約束,請參閱表下方的警告了解詳細資訊,
|
約束 |
示例 |
匹配項示例 |
固定條件區域性 匹配 |
|
|
|
|
否 |
|
|
|
|
是 |
|
|
|
|
是 |
|
|
|
|
是 |
|
|
|
|
是 |
|
|
|
|
否 |
|
|
|
|
是 |
|
|
|
|
是 |
警告
驗證 URL 的路由約束并將轉換為始終使用固定區域性的 CLR 型別(例如 int 或 DateTime), 這些約束假定 URL 不可本地化,
轉載請註明出處,本文鏈接:https://www.uj5u.com/net/532464.html
標籤:ASP.NET
上一篇:熊貓列中按升序排序的問題
下一篇:C#多執行緒之執行緒基礎篇
