在上篇隨筆《微信門戶開發框架-使用指導說明書》中主要介紹了微信公眾號和企業微信的模塊說明以及各個模塊之間的關系、賬號配置以及如何和微信開發框架結合起來使用的內容,由于篇幅局限,因此本篇隨筆繼續這個方面拓展介紹,介紹基于微信框架的開發程序,包括微信賬號選單的管理,H5頁面的開發知識,以及如何整合框架實作公眾號應用和企業微信應用的快速開發程序,
微信公眾號和企業微信,主要就是利用微信后臺管理系統的入口,創建對應應用H5頁面,本章節主要介紹基于微信框架的基礎上,開發對應的H5頁面程序,從而實作微信公眾號或者企業應用的選單對接或者事件對接處理,
1、微信開發者工具
微信公眾號或者企業微信開發,一般需要進行相關的網頁頁面除錯,請下載微信提供的《微信開發者工具》,下載地址為:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html,
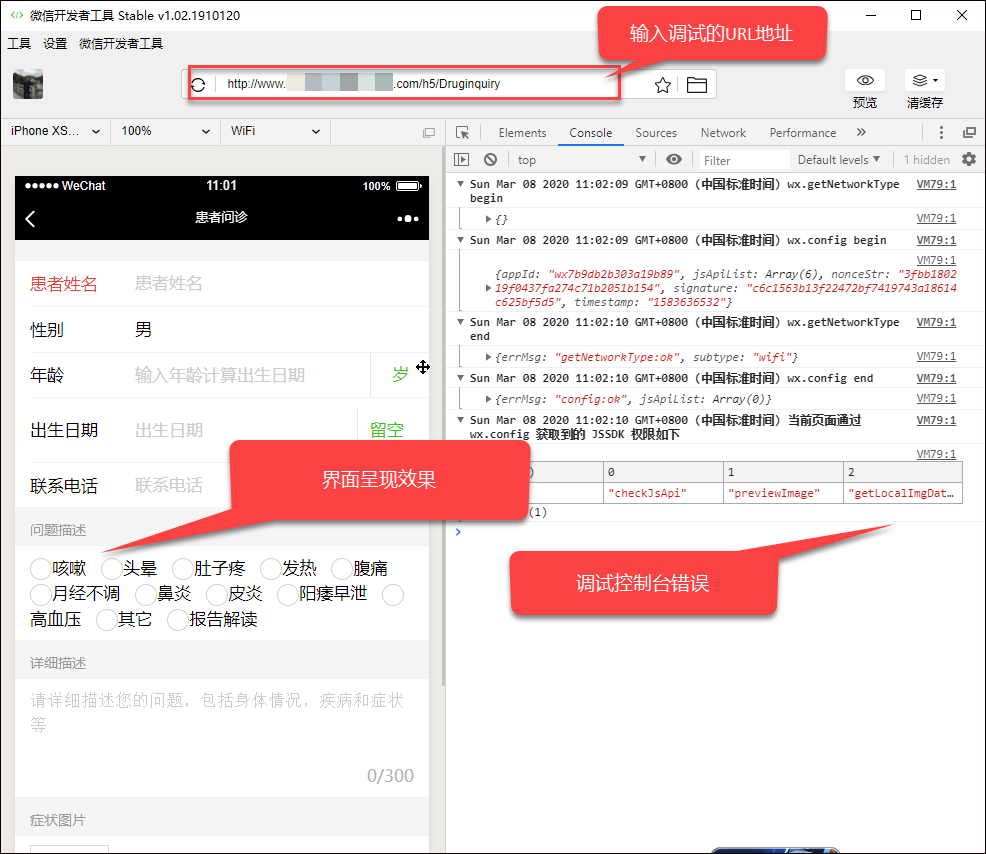
軟體啟動后即可掃碼進入,例如我們對其中一個頁面進行除錯,界面如下所示,

一般情況下,我們的H5頁面需要進行重定向獲取用戶的資訊,因此也需要在公眾號后臺允許該工具重定向獲取對應的用戶資訊,因此需要在后臺系結賬號,


然后在下面界面中系結開發者賬號即可,

2、微信H5頁面及JSDK開發
在我們開發微信頁面的時候,需要大量用到了各種呈現的效果,一般可以使用Boostrap的效果來設計不同的頁面,不過微信團隊也提供很多這方面的資源,包括JSSDK的介面,以及Weui的頁面樣式和相關功能頁面,給我們提供了很大的便利,
1) JSSDK
微信JS-SDK是微信公眾平臺面向網頁開發者提供的基于微信內的網頁開發工具包,通過使用微信JS-SDK,網頁開發者可借助微信高效地使用拍照、選圖、語音、位置等手機系統的能力,同時可以直接使用微信分享、掃一掃、卡券、支付等微信特有的能力,為微信用戶提供更優質的網頁體驗,
目前JSSDK支持的介面分類包括下面幾類:基礎介面、分享介面、影像介面、音頻介面、智能介面、設備資訊、地理位置、搖一搖周邊、界面操作、微信掃一掃、微信小店、微信卡券、微信支付,隨著微信功能的全部整合,估計更多的介面會陸續開放出來,
2)WeUI和Jquery WeUI
WeUI 是一套同微信原生視覺體驗一致的基礎樣式庫,由微信官方設計團隊為微信內網頁開發量身設計,可以令用戶的使用感知更加統一,在微信網頁開發中使用 WeUI,有如下優勢:
- 同微信客戶端一致的視覺效果,令所有微信用戶都能更容易地使用你的網站
- 便捷獲取快速使用,降低開發和設計成本
- 微信設計團隊精心打造,清晰明確,簡潔大方
該樣式庫目前包含 button、cell、dialog、progress、toast、article、icon 等各式元素,已經在 GitHub上開源,訪問 http://weui.github.io/weui/ 或微信掃碼即可預覽,
jQuery WeUI 中使用的是官方 WeUI 的 CSS 代碼,并提供了 jQuery/Zepto 版本的 API 實作,JQuery WeUI相對于在官方WeUI的基礎上做了一些功能擴展,已豐富界面設計和相關功能,因此我們可以考慮直接基于JQuery WeUI的基礎上進行頁面開發即可,下載地址:http://jqweui.com/ ,
在微信框架里面的一些案例中,都利用了We UI樣式來進行很多微信H5頁面的功能設計,我們主要利用JQuery WeUI庫來實作相對應的一些控制元件處理功能,

3、微信框架中H5控制器關系
我們知道,H5頁面也是基于Asp.net的開發模式,因此H5頁面的入口也是MVC的控制器,為了實作簡單、高效的原則,我們一般采用了一定層次的控制器繼承關系,因此MVC的控制器繼承關系需要了解一下,
在解決方案控制器目錄如下所示,

這些控制器的繼承關系如下所示,繼承能夠極大程度利用基類的公用函式,減少子類的代碼臃腫,

通過上面的繼承關系,我們可以看到公眾號和企業微信部分,有一個基類控制器是實作兩者共同的功能的,然后再次分支,分為公眾號控制器其或者企業微信控制器,這兩個對于用戶來說也是一個基類,我們一般在這個基礎上創建自己的子類控制器,以便實作差異化的功能,針對公眾號和企業號的處理,它們的介面物件不同,因此處理代碼也是不同的,這個即使他們分開的原因,
例如,基于上面的繼承關系,如果我們需要創建一個新的公眾號模塊“ABC”,那么我們只需要繼承自BaseJSSDKController,創建一個ABCController控制器,在里面實作自己的業務控制器介面即可;對于企業微信也一樣,如果我們要創建一個新的企業應用“XYZ”,那么我們只需要繼承自BaseQySDKController,創建一個XYZController控制器即可,
4、賬號微信選單管理
然后啟動微信管理后臺系統(一般啟動,本地地址為http://localhost:32973/Login/Index),如果部署在服務器后,請通過域名進行訪問即可,

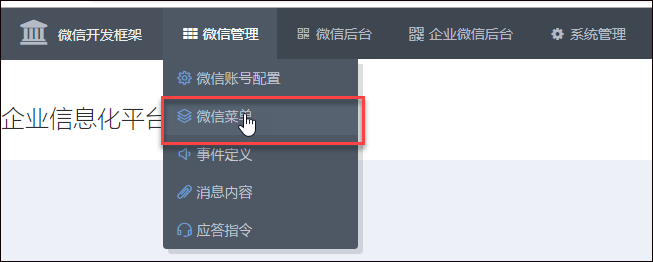
進入對應的【微信選單】模塊功能,如下所示,

由于不同賬號的選單不一樣,因此注意從右上角選擇之前創建好的公眾號賬號.

默認框架提供了我們標準的一些選單,如果選擇您新建的賬號,可能選單欄是空白的,
注意:為了方便,我們一般允許多個選單分組存在,但只有一個是啟用的(黑色),其他分組是禁用的(紅色),提交選單到微信,也只是提交當前啟用的選單分組內的選單串列,

如果是空白的,請先創建一個選單分組,然后需要單擊【進入選單維護】進行選單的創建操作,

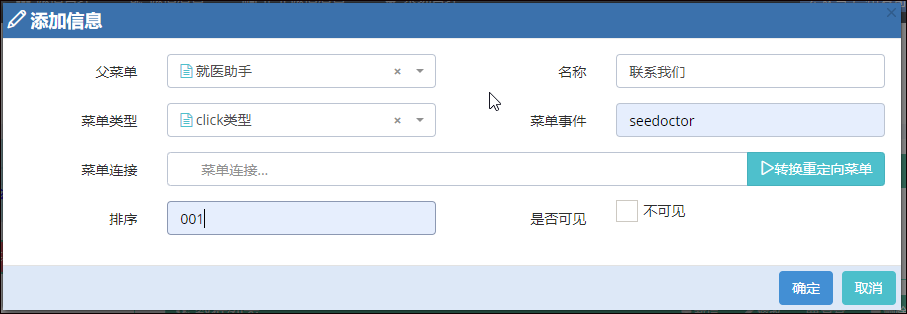
選單可以新增,然后指定對應的型別即可,如是Click型別,必須指定事件;如果是View型別,必須指定URL,選單是樹形串列,你可以在某個選單下面創建子選單,選單的文字大小、選單專案等都有限制,必須遵循微信指定的規則創建,如果選單設定為不可見,那么該項選單及其下面的選單串列都不會提交到微信服務器,選單排序是用于確定選單串列的順序位置的,


常見的一些選單串列如下所示,

選單的URL我們要注意填寫,例如對于http://www.iqidi.com/h5/Myinfo,這個地址前面部分是域名,h5代表是H5Controller,MyInfo代表H5Controller控制器或其基類里面的一個方法入口,這個地址也可以在方法里面進行重定向,從而可以獲取用戶的openid等身份資訊,

選單維護好后,我們可以通過【提交選單到微信】功能,發布我們編輯好的選單串列,

如果發布成功,那么我們公眾號的選單就會及時更新;如果有錯誤資訊,請檢查選單文字的大小、URL格式和大小、選單專案的數量、事件代碼是否填寫等是否符合微信的要求,
5、微信公眾號開發
公眾號功能的開發,除了前面我們在后臺創建賬號,并錄入賬號的賬號名、AppID、AppSecret、Token、URL、EncodingAESKey并在公眾號配置成功后,我們只是完成了第一步和微信服務器的對接作業,接下來需要基于這個賬號下面創建對應的選單,以及實作選單對應的H5頁面控制器和視圖代碼的處理,這兩個步驟都做好了,我們就可以著手對應公賬號H5頁面的功能開發了,
每開發一個應用功能,我們都需要根據我們的業務場景,設計好對應的資料庫表,然后根據業務表洗掉對應的框架代碼BLL/DAL/IDAL/Entity等這些,增量復制到框架對應位置即可,這個和我們開發其他應用的模式一樣,下面我們以處方審核專案為例進行介紹,
1) 資料庫設計
我們根據業務需要,創建對應的業務表即可,這里涉及一個藥品表和一個處方記錄表即可,如下截圖所示是基于PowerDesigner工具進行的設計視圖,表的設計,一般來說需要有一個ID欄位,并作為主鍵,其他根據情況處理即可,

設計好資料庫表后,利用工具提供的SQL生成腳本,獲取腳本,在資料庫上執行即可創建對應的表,

2) 生成框架代碼
確保生成對應的資料庫表后,我們就可以利用代碼生成工具Database2Sharp(代碼生成工具下載地址:http://www.iqidi.com/database2sharp.htm)進行代碼的生成了,
我們這里生成代碼,只需要選擇“【代碼生成】【EnterpriseLibrary代碼生成】”即可,


代碼生成后把生成的檔案復制到VS專案中,然后編譯測驗是否有錯誤,有錯誤則修正即可,


3) H5后臺代碼處理
接下來我們就需要創建一個對應業務的H5控制器了,如果我們業務為ABC,那么你可以定義一個ABCController,繼承自公眾號控制器 BaseJSSDKController即可,
我處方管理頁面則是定義H5Controller控制器名稱,

它的控制器定義代碼如下所示,

在H5頁面里面,如果需要獲取用戶的OpenID,則需要重定向才能獲取,框架里面封裝了一個方法AuthOpenId可以實作重定向獲取,我們使用如下代碼即可,

一旦有了用戶的OpenID,就可以通過后臺介面獲取對應的訂閱用戶或者系統用戶資訊(用戶關注的時候,訂閱用戶記錄就會寫入資料庫里面;或者系統用戶表系結對應的OpenID,可以和系統用戶關聯),如下代碼所示是根據OpenID獲取系結的用戶記錄,

如果我們需要在后臺管理系統中系結用戶,那么我們可以在系統用戶管理中進行處理,如下界面所示,


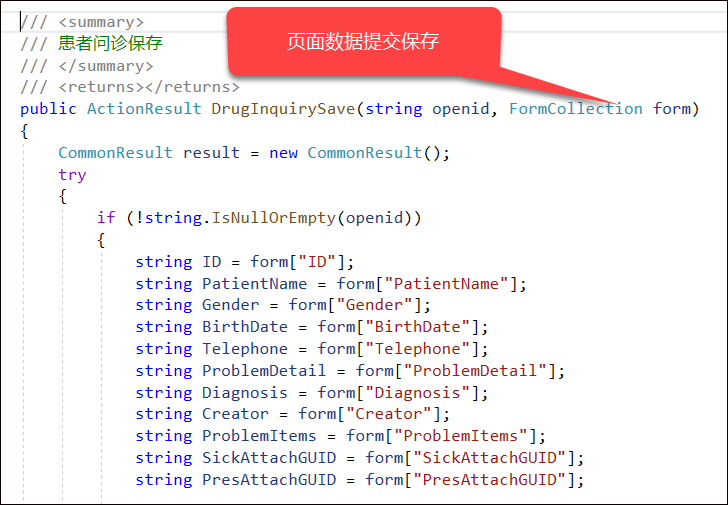
在H5頁面資料保存的時候,后臺需要接受來自頁面的資料集合,然后逐一取出進行處理即可,常規的資料可以通過FormCollection進行處理,如下代碼所示,

對于記錄的保存,一般新增和編輯保存處理都是一個方法,需要我們根據它傳過來的ID是否為空判斷是新增還是編輯的,如下代碼所示,

對于前端需要串列資料,一般通過MVC回傳對應的JSON物件給前端使用即可,如下是分頁串列展示資料的函式,

5) H5頁面代碼處理
H5頁面一般是基于某個MVC控制器下進行的視圖頁面處理,一旦我們創建某個MVC控制器,VS就會創建一個對應的視圖目錄,如下是H5Controller控制器下的視圖頁面,

頁面模塊說明如下所示,
|
//通用模塊的內容 BindFail.cshtml --- 微信公眾號系結失敗處理 BindSuccess.cshtml --- 微信公眾號系結成功處理 Info.cshtml --- 顯示一般資訊的頁面 JSLogin.cshtml --- 使用微信公眾號掃碼登陸頁面 LoginError.cshtml --- 公眾號掃碼登陸錯誤頁面 Test.cshtml --- 測驗頁面 Report.cshtml --- 報表測驗展示
//醫療設備維修專案頁面 DeviceAdd.cshtml --- 設備添加頁面 DeviceCheck.cshtml --- 設備檢查頁面 DeviceInfo.cshtml --- 設備資訊頁面 DeviceInventory.cshtml --- 設備盤點頁面 DeviceList.cshtml --- 設備串列頁面 DeviceMaintain.cshtml --- 設備預防性維護頁面 Measure.cshtml --- 設備度量頁面 Repair.cshtml --- 設備維修工單頁面 RepairDeal.cshtml --- 設備微信工單詳細頁面
//醫療處方審核專案頁面 DrugInfo.cshtml --- 藥品資訊頁面 DrugInquiry.cshtml --- 問診資訊頁面 DrugInquiry2.cshtml --- 問診資訊頁面(使用另一種上傳方式的處理) DrugList.cshtml --- 藥品串列頁面 DrugShop.cshtml --- 藥店資訊頁面 Prescription.cshtml --- 處方資訊 PrescriptionDetail.cshtml --- 處方詳細資訊 PrescriptionMy.cshtml --- 本店處方頁面
MyInfo.cshtml --- 我的資訊 PersonalInfo.cshtml --- 個人資訊 |
一般的H5頁面檔案頭部如下所示,沒有母版,指定對應的JQueryWeui樣式等,

而其他頁面所需的CSS樣式,我們根據情況參考對應頁面Style創建即可,

H5頁面底部需要引入對應的JS檔案以及撰寫對應的JS腳本代碼函式,

H5頁面的表單,參考Jquery WeUI的表單錄入處理樣式即可,如下所示,

最后可以一個類似下面的表單頁面內容,

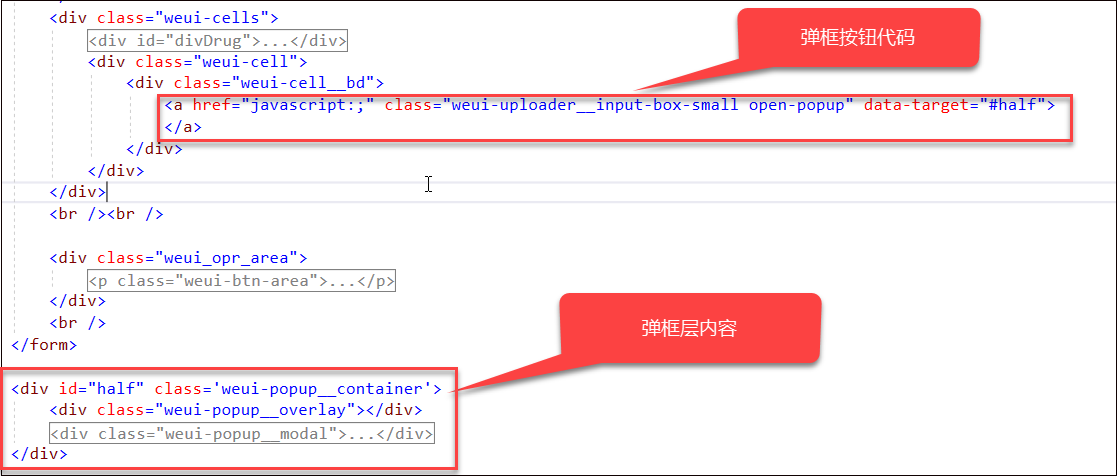
如對于一些彈出框的選擇頁面,如選擇藥品的頁面,那么可以通過一個連接進行打開,如下效果所示,


頁面代碼如下所示,

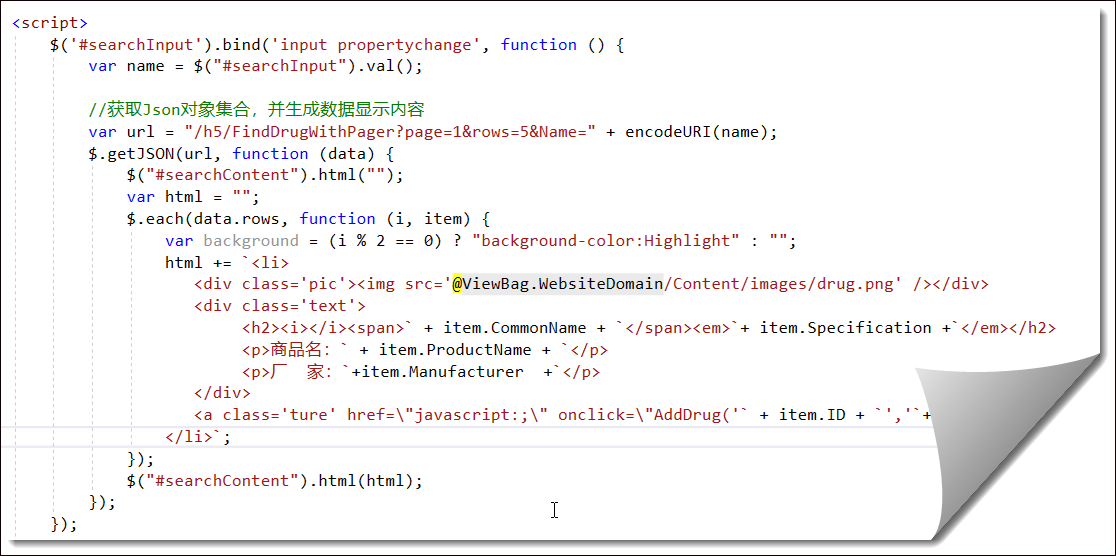
對于輸入框里面即時從服務端獲取資料的操作,我們一般通過系結文本控制元件的“input propertychange”事件進行回應的,通過獲取服務端的JSON資料,然后組裝層對應的界面HTML代碼后,把它賦值給某個控制元件就可以實作內容的動態展示了,如下是藥品查詢并顯示在界面上的代碼,

上面代碼通過系結input的propertychange事件,根據URL地址獲取對應的JSON資料,然后遍歷集合進行構建HTML內容,最后賦值HTML給對應控制元件,實作界面內容的實時變化,
6、 企業微信開發
企業微信的H5頁面開發和公眾號的開發類似,都需要先在后臺管理系統中創建對應賬號(注意一個企業微信下不同的應用需要創建不同的賬號),然后在對應賬號下面創建好對應的選單資源,并同步到微信上即可更新應用的選單,具體的賬號配置參考前面小節關于【企業微信配置】說明,
同樣,每開發一個應用功能,我們都需要根據我們的業務場景,設計好對應的資料庫表,然后根據業務表洗掉對應的框架代碼BLL/DAL/IDAL/Entity等這些,增量復制到框架對應位置即可,這個和我們開發其他應用的模式一樣,
1) 資料庫設計
步驟和公眾號類似,此處忽略,
2) 生成框架代碼
步驟和公眾號類似,此處忽略,
3) H5后臺代碼處理
前面我們介紹過H5控制器類的繼承關系,如下所示,這里我們以資產管理專案的企業微信控制器為例介紹,

QyH5Controller的定義代碼只需要繼承自BaseQySDKController即可,

和公眾號有些不一樣,企業微信的用戶身份獲得的是user_id的內容,這個是對應企業微信的標識的,我們也可以通過重定向頁面獲得用戶身份user_id的內容,如下代碼所示,

一旦有了用戶的user_id,就可以通過后臺介面獲取對應的系統用戶資訊(系統用戶表系結對應的user_id,可以和系統用戶關聯),如下代碼所示是根據user_id獲取系結的用戶記錄,
BLLFactory<User>.Instance.FindByCorpUserId(userId);
如果我們需要在后臺管理系統中系結用戶,那么我們可以在系統用戶管理中進行處理,如下界面所示,


一般情況下面,對于多個引數的情況,我們也是可以通過FormCollection的集合獲取,如下函式定義所示,

對于前端需要串列資料,一般通過MVC回傳對應的JSON物件給前端使用即可,如下是分頁串列展示資料的函式,

4) H5頁面代碼處理
和公眾號類似,創建對應企業應用H5控制器后,也同樣會創建對應的視圖目錄,如我們創建了QyH5Controller控制器,那么對應有QyH5的視圖目錄,我們創建一些我們需要的視圖檔案頁面,配合QyH5控制器里面的對應入口,如下所示,

企業微信的應用和公眾號的H5頁面應用本質上沒有差異,只需要自己指定對應的樣式,創建好對應的HTML代碼即可,

同樣在H5頁面底部引入對應的JS檔案,撰寫對應的JS處理函式來處理頁面邏輯,

轉載請註明出處,本文鏈接:https://www.uj5u.com/net/11.html
標籤:ASP.NET
上一篇:部署WebApi隨筆
下一篇:WebApi-控制器路由
