我正在嘗試找到一種方法讓兩個ListView作為 a 的孩子Row 具有匹配的高度。這意味著如果一個ListView比另一個短,那么它必須拉伸直到它與另一個ListView的高度匹配。
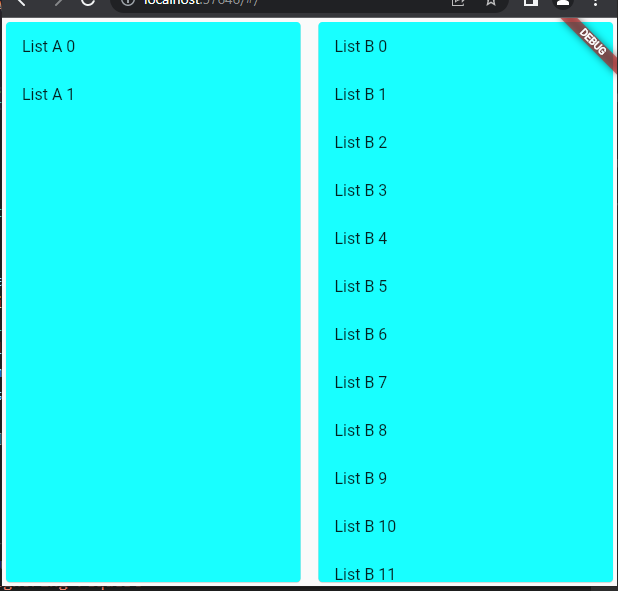
從示意圖上講,這就是我現在所擁有的:

我怎樣才能讓綠色ListView與橙色的ListView高度相匹配?
這是我目前的行:
Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
_buildList(list: listA), // returns a `ListView` wrapped in `Card`
_buildList(list: listB),
],
)
我嘗試設定crossAxisAlignment為,CrossAxisAlignment.strech但它會導致此訊息出錯:
RenderBox 物件必須具有明確的大小才能進行命中測驗。確保有問題的 RenderBox 在布局期間設定其大小。
我相信這意味著其中一個孩子無法確定它的身高......
uj5u.com熱心網友回復:
你可以ListView用Expanded小部件包裝你的
_buildList({required List<String> list}) {
return Expanded(
child: Container(
color: Colors.cyanAccent,
child: ListView.builder(
itemCount: list.length,
itemBuilder: (context, index) => ListTile(
title: Text(list[index]),
),
),
),
);
}

還提供ScrollController給 listview 以避免出錯
uj5u.com熱心網友回復:
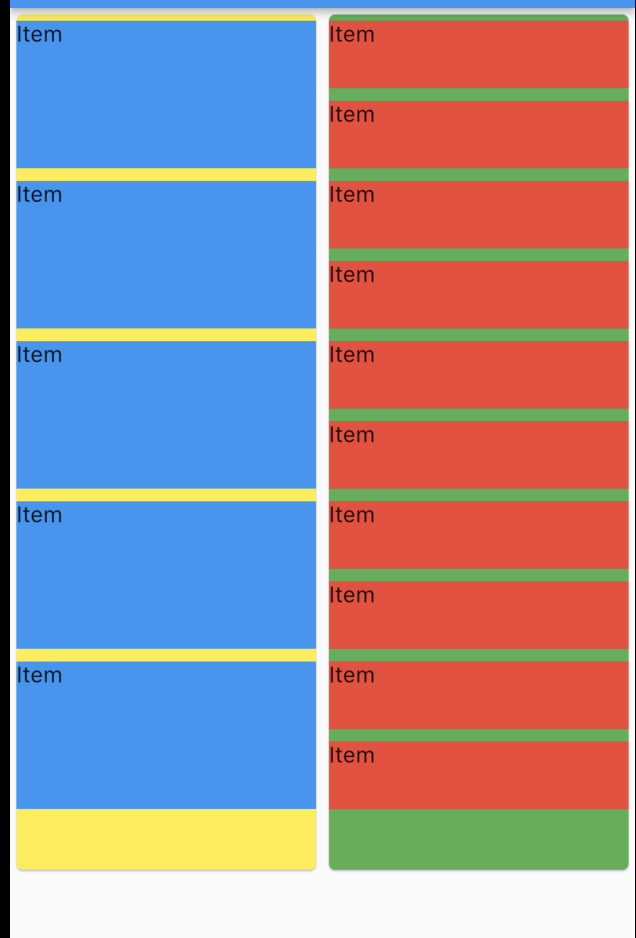
在遵循
當 listData2.length> listData.length

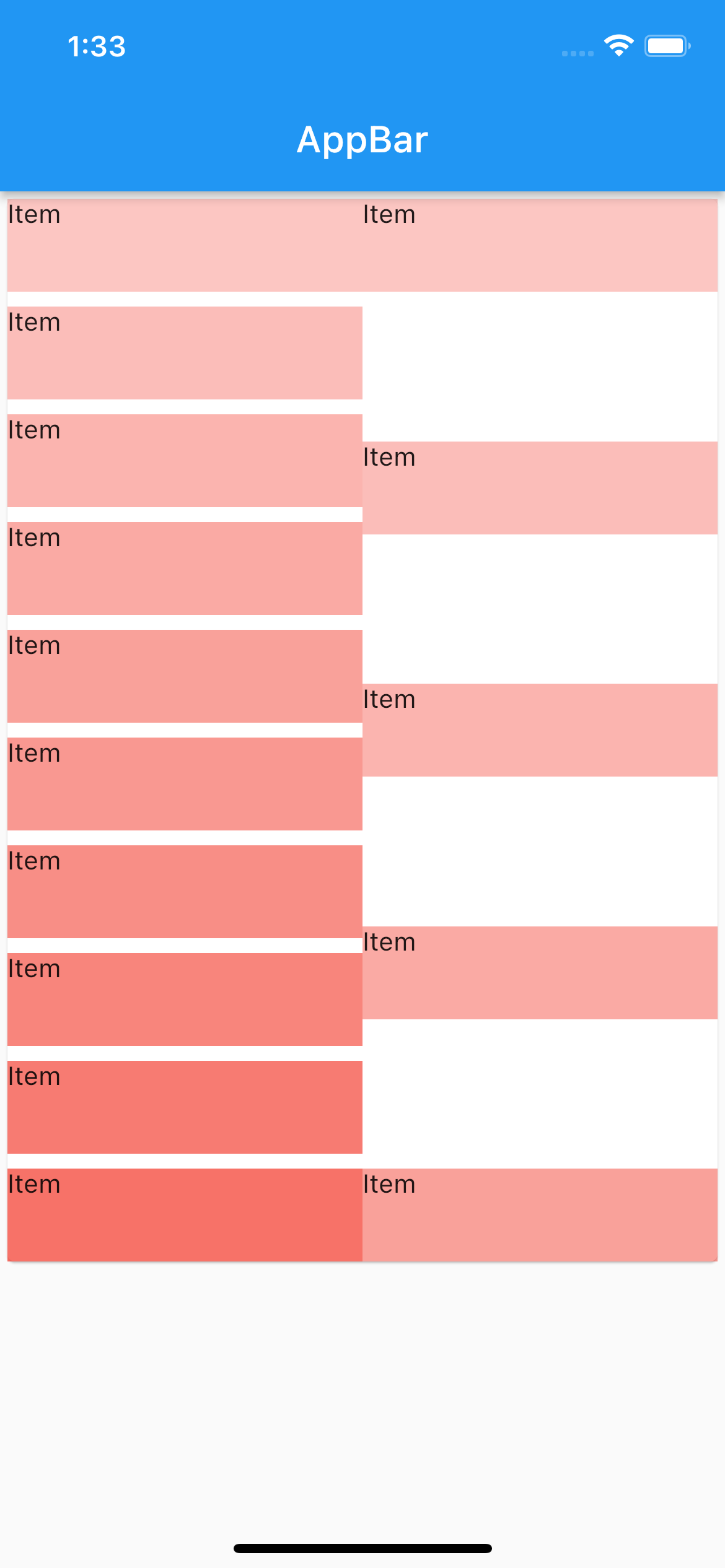
更新:
Scaffold(
appBar: AppBar(
title: Text('AppBar'),
),
body: Card(
child: Row(
children: [
_buildList(list: listData, compareList: listData2),
_buildList(list: listData2, compareList: listData),
],
),
),
)
_buildList({List<String> list, List<String> compareList, double itemExtent = 50, double spacing = 8}) {
return Flexible(
child: GridView.builder(
shrinkWrap: true,
padding: EdgeInsets.all(0),
physics: const NeverScrollableScrollPhysics(),
itemCount: list.length,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 1,
crossAxisSpacing: 0,
mainAxisSpacing:
(list.length < compareList.length) ? (((compareList.length - list.length) * itemExtent) ((compareList.length - 1) * spacing)) / 4 : spacing,
mainAxisExtent: itemExtent,
),
itemBuilder: (context, index) {
return Container(
color: Colors.red.withOpacity(0.3 ((index * 5) / 100)),
margin: EdgeInsets.symmetric(vertical: 0),
child: Text('Item'),
);
},
),
);
}

我想你想要這個版本:
_buildList({List<String> list, List<String> compareList, double itemExtent = 50, double spacing = 8}) {
return Flexible(
child: Card(
child: ListView.builder(
itemCount: list.length,
shrinkWrap: true,
padding: EdgeInsets.only(
bottom: (list.length < compareList.length) ? (((compareList.length - list.length) * itemExtent) ((compareList.length - 1) * 0)) : 0,
),
physics: const NeverScrollableScrollPhysics(),
itemExtent: itemExtent,
itemBuilder: (context, index) {
return Container(
color: Colors.red.withOpacity((index * 5) / 100),
margin: EdgeInsets.symmetric(vertical: 0),
child: Text('Item'),
);
},
),
),
);
}

轉載請註明出處,本文鏈接:https://www.uj5u.com/gongcheng/506387.html
