前面文章介紹了Jenkins+svn+tomcat實作自動化部署,現在終于有空抽時間出來寫下Jenkins+svn+nginx實作自動部署vue前端專案,
jenkins的安裝和配置已經在前面文章進行介紹,下面介紹實作vue前端專案需要進行的哪些額外的步驟,
注意:在安裝jenkins和nginx的前提下,如果還沒安裝nginx,請自行百度
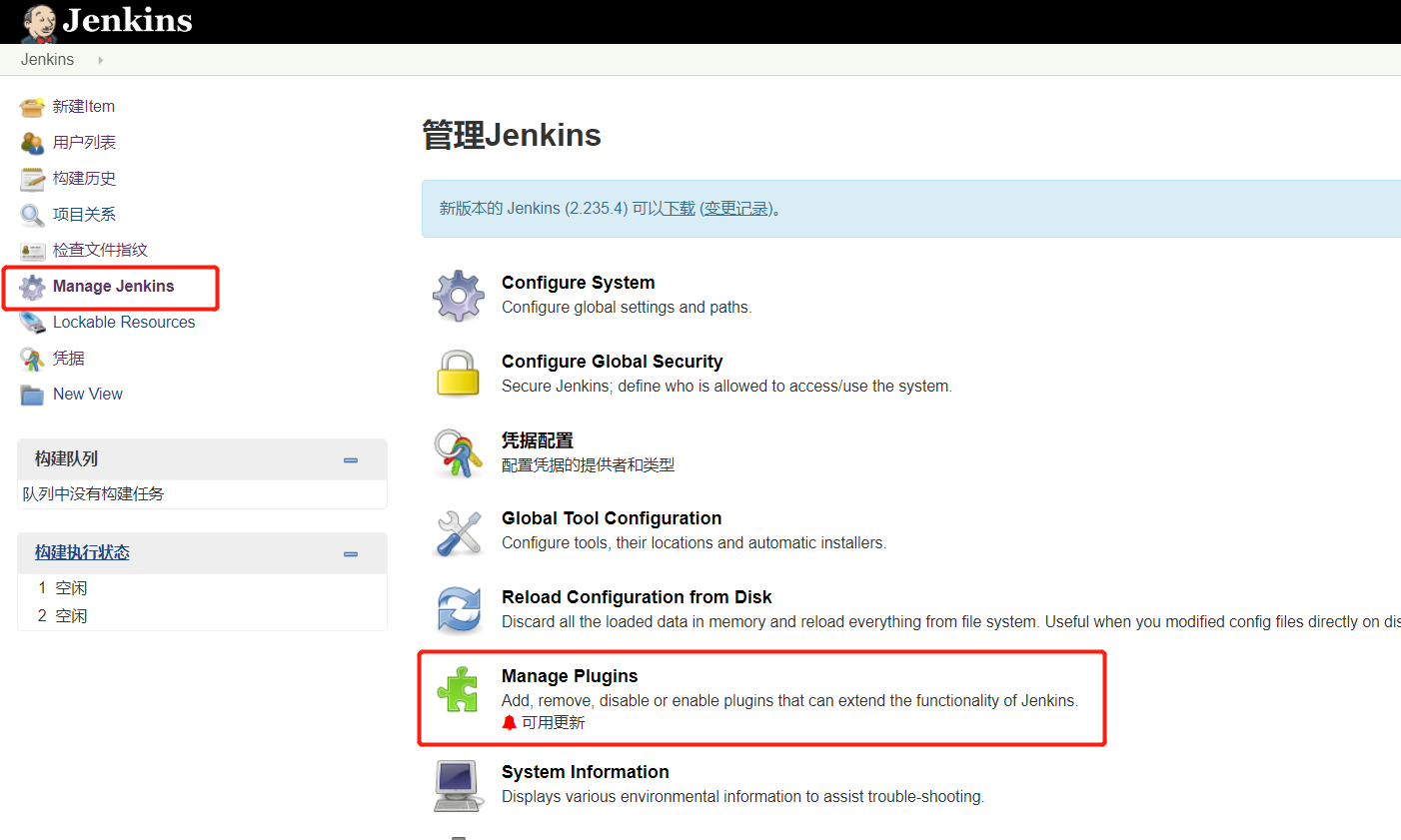
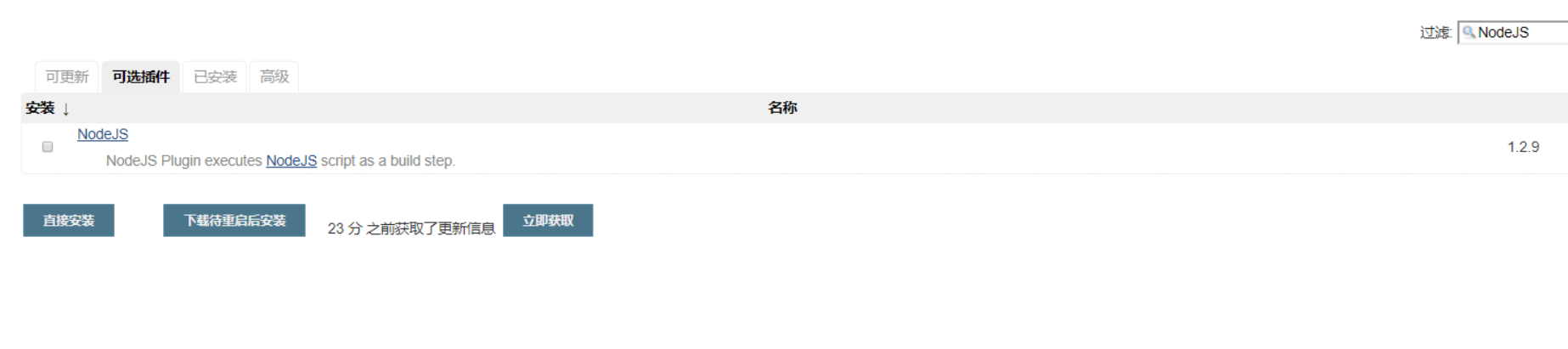
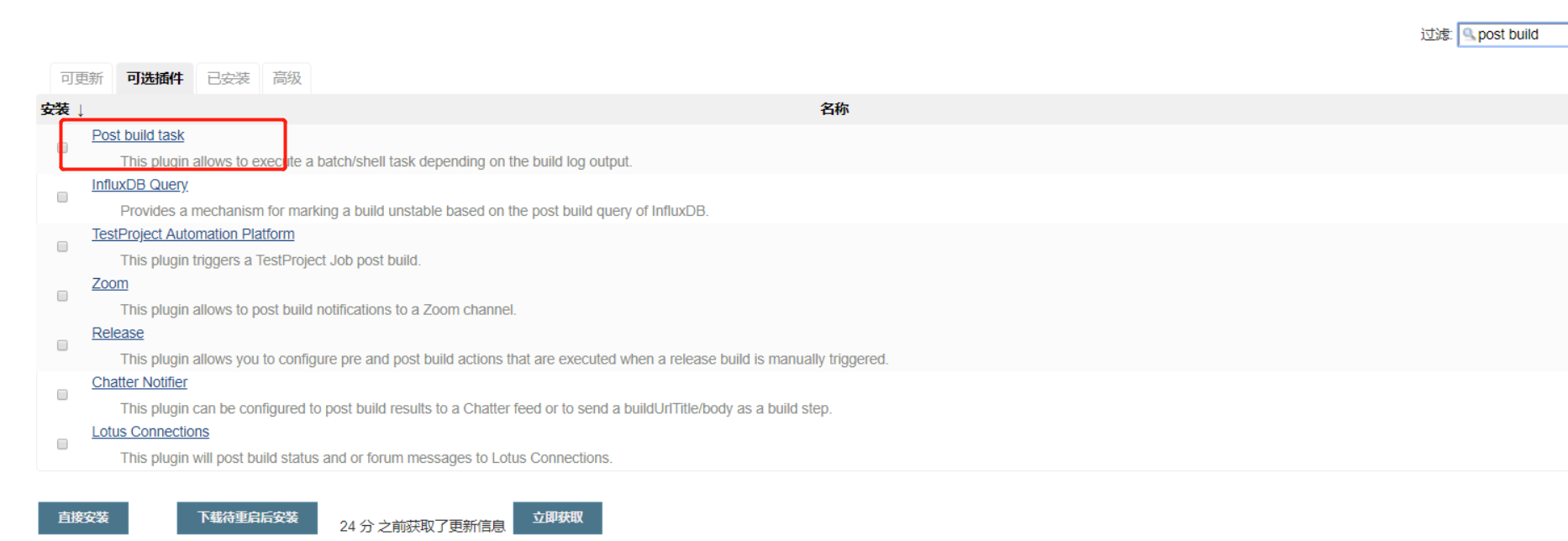
1:登陸jenkins,在系統管理——插件管理中,添加兩個插件,Node.js和Post build task.
其中node.js是用來打包vue專案,post build task用來把打包好的專案自動移動到nginx目錄,



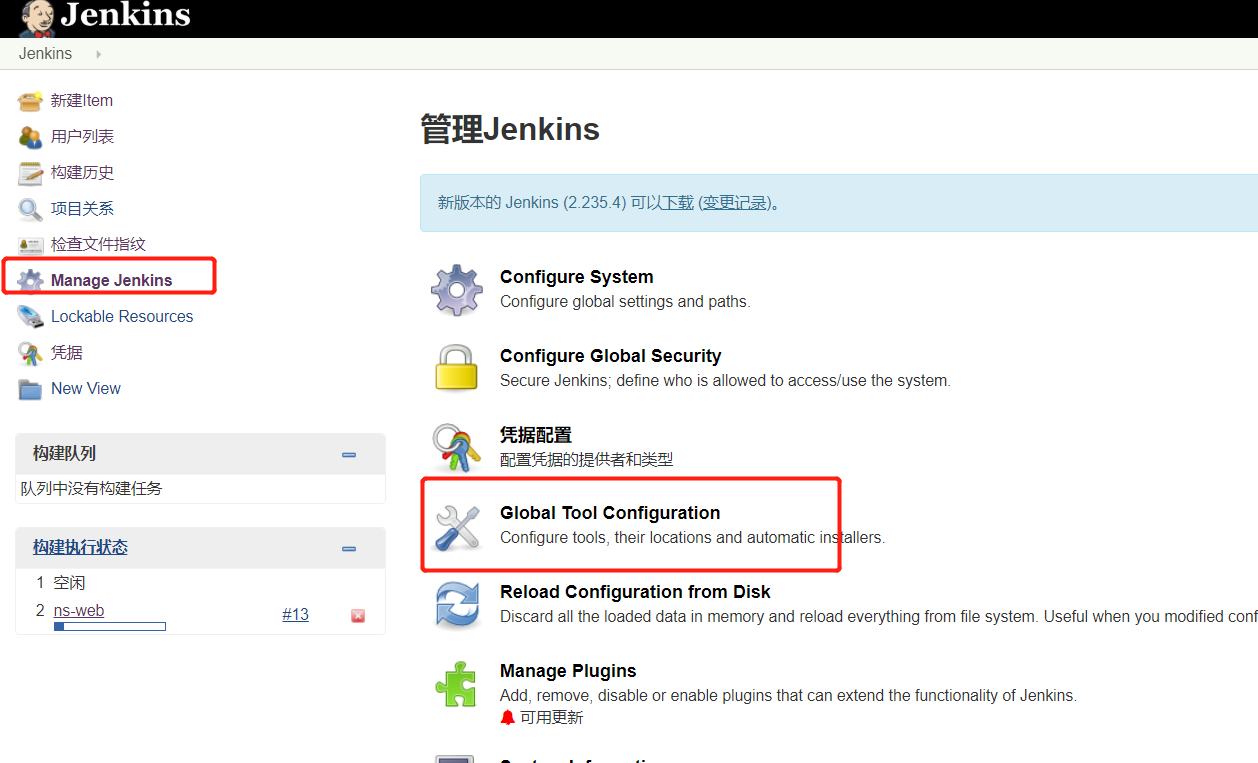
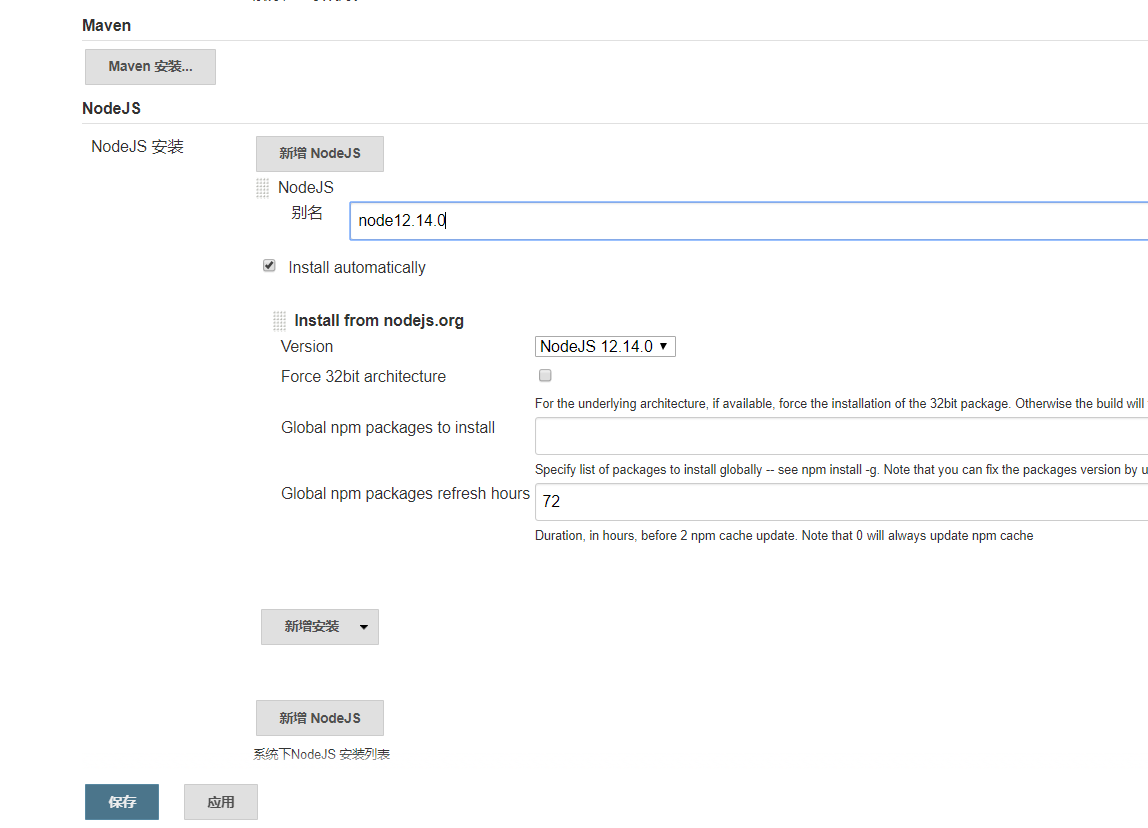
2.配置下NodeJS引數,打開全域工具配置,找到NodeJS,選擇相應版本進行配置安裝,可以查看本地開發運行的node版本,選擇相應版本,以免發生版本問題導致專案發布失敗,


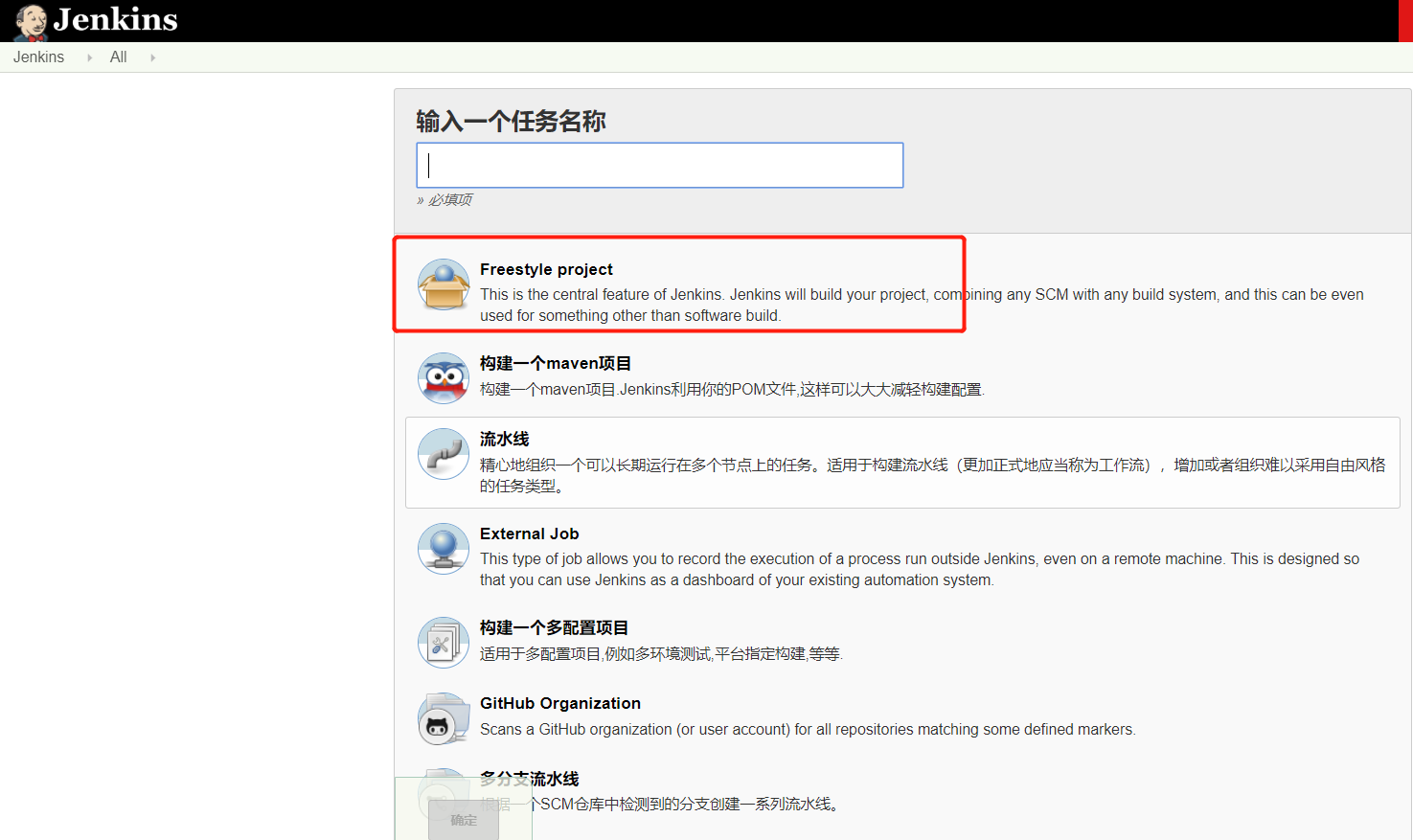
3.完成如上配置之后,重啟下服務,然后重新打開頁面,進行任務的創建,任務型別選擇freestyle project.

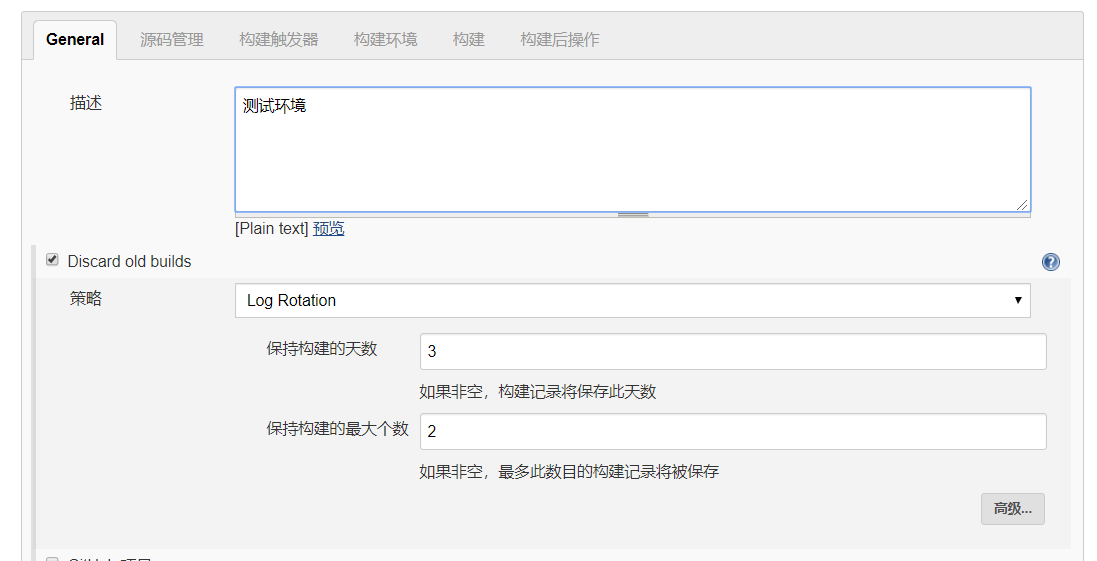
4.輸入專案名稱,進入到專案之后,進行專案的描述已經配置下discard old builds,這個是配置專案構建保留的天數和最大個數,為了給磁盤省點空間,不然每次構建都有存留很多的歷史檔案,

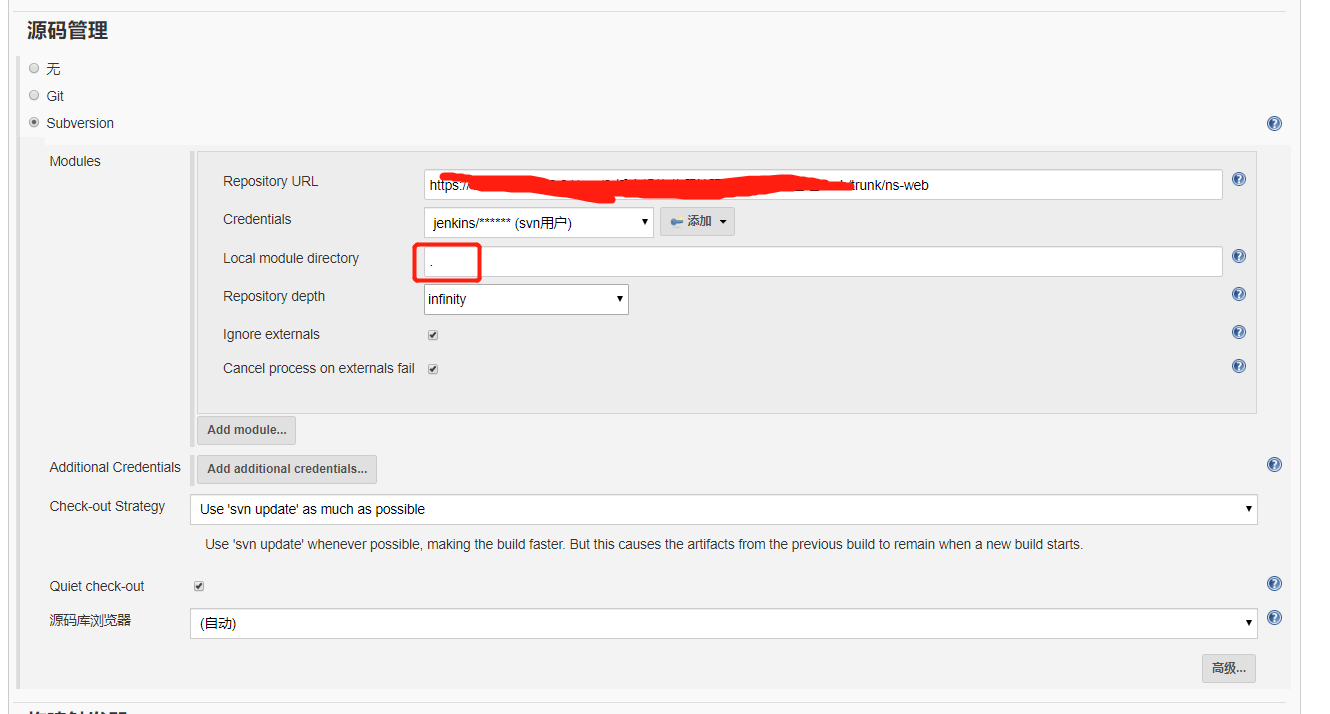
5.原始碼管理配置如圖:

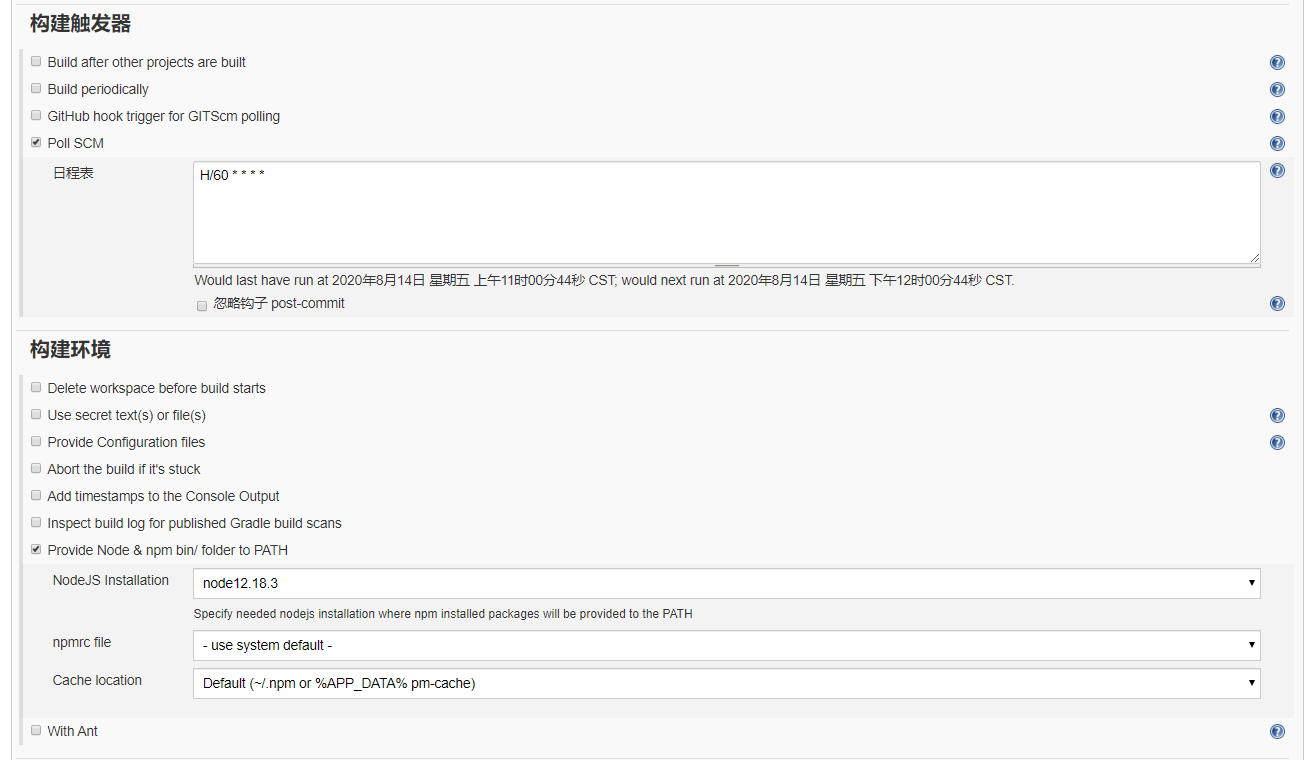
6.下一步,選擇相應的策略和構建環境,下圖都是配置好的資訊,

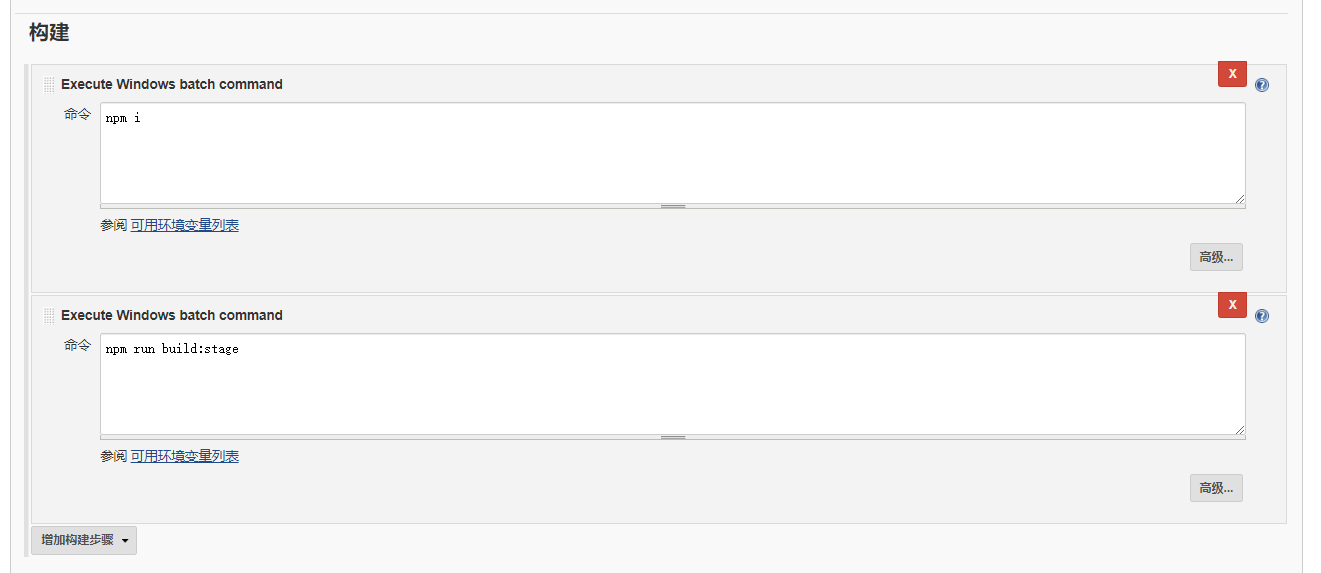
7.構建專案,其中npm i 表示的是npm install,npm run build:stage表示的是專案打包的命令,如果要打包生產環境,換生成環境命令即可,

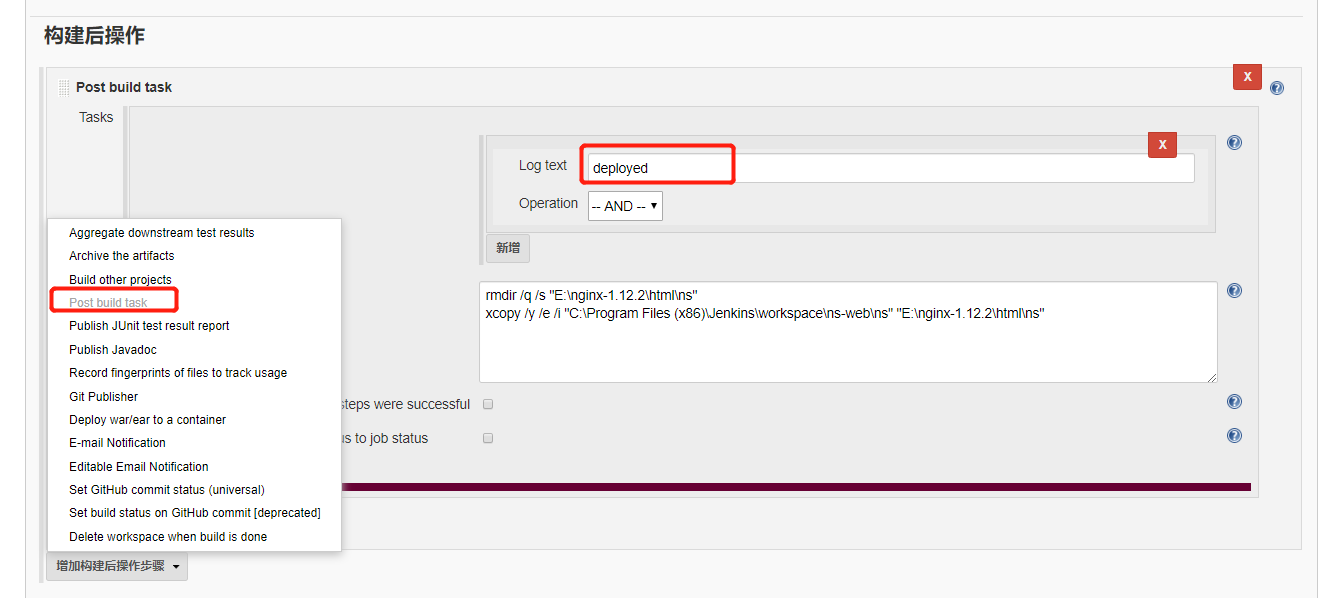
8.專案打包完,我們還需要最后一步,就是把打包好的專案移動到nginx上面,其中要注意的點是:log text的值,這個是post build tash觸發的關鍵,就是我們jenkins自動部署該專案時候產生的日志,我判斷有deployed的日志文字,就促發post build,如果是tomcat專案,執行前面成功命令是 BUILD SUSSESS,我們就可填寫相應的值進去,其中
rmdir /q /s "E:\nginx-1.12.2\html\ns" xcopy /y /e /i "C:\Program Files (x86)\Jenkins\workspace\ns-web\ns" "E:\nginx-1.12.2\html\ns"
這個腳本第一句表示洗掉nginx原來的專案,第二句表示復制打包好的專案到nginx目錄,自此,完成專案的自動化部署,


轉載請註明出處,本文鏈接:https://www.uj5u.com/gongcheng/955.html
標籤:其他
上一篇:敏捷軟體工程實踐書籍
