即使我添加了平滑頁面指示器,它也不會顯示在模擬器中。我也收到一些除錯錯誤。例如 'package:flutter/src/rendering/object.dart': 斷言失敗: line 1785 pos 12: '!_debugDoingThisLayout': is not true.
RenderBox 未布置:RenderFlex#1ac32 relayoutBoundary=up1 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
RenderBox 未布局:RenderViewport#9012c 需要-布局需要-油漆需要-合成-位-更新
而且,我無法在頁面之間切換。我該如何解決這個問題?
import 'package:deneme/modul2.dart';
import 'package:deneme/modul3.dart';
import 'package:deneme/modul4.dart';
import 'package:deneme/modul5.dart';
import 'package:flutter/material.dart';
import 'package:smooth_page_indicator/smooth_page_indicator.dart';
class Modul1 extends StatelessWidget {
final _controller = PageController();
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Image.asset("images/modül1.png"),
SizedBox(
height: 100,
child: PageView(
controller: _controller,
children: [
Modul1(),
const Modul2(),
const Modul3(),
const Modul4(),
const Modul5(),
],
),
),
SmoothPageIndicator(
controller: _controller,
count: 5,
axisDirection: Axis.vertical,
effect: SlideEffect(
activeDotColor: Colors.white54,
dotHeight: 10,
dotColor: Colors.white,
dotWidth: 10,
),
),
],
),
);
}
}
uj5u.com熱心網友回復:
我測驗的時候沒有這個錯誤,但是我做了一些改變:
- 我改變了點的顏色,因為它在白色背景上是白色的,這使得它們不可見。
- 添加
Expanded而不是SizedBox用于測驗目的。 - 在.
axisDirection_SmoothPageIndicator - 替換為
Models因為Text缺少課程。
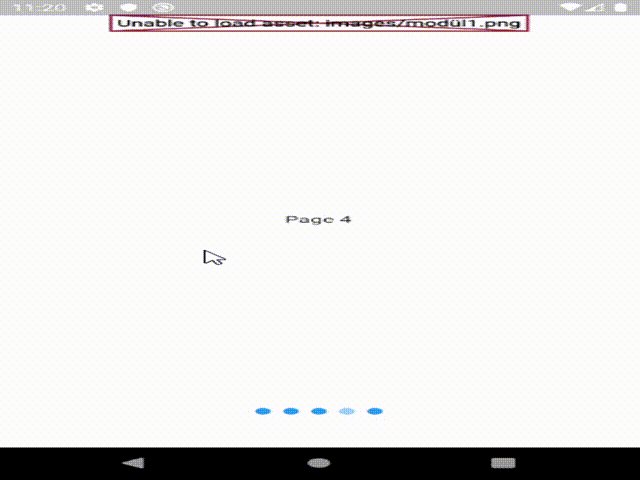
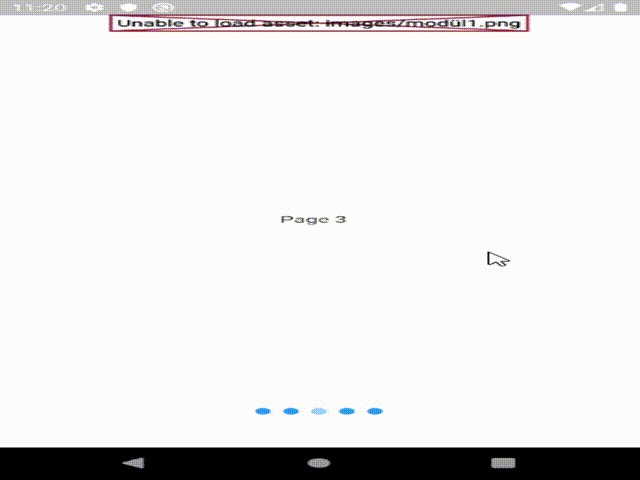
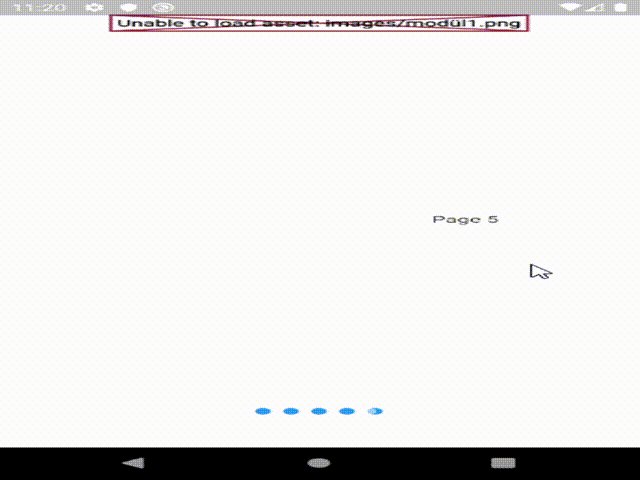
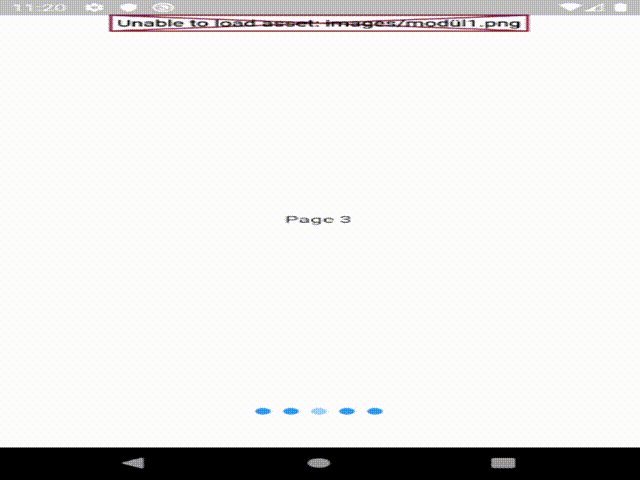
這就是結果(我知道為什么它會被拉伸):

在單獨的檔案上嘗試這個例子并測驗它并告訴我你得到了什么結果。
import 'package:flutter/material.dart';
import 'package:smooth_page_indicator/smooth_page_indicator.dart';
class TestPage extends StatelessWidget {
TestPage({Key? key}) : super(key: key);
final _controller = PageController();
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Image.asset("images/modül1.png"),
Expanded(
child: PageView(
controller: _controller,
children: const [
Center(
child: Text('Page 1'),
),
Center(
child: Text('Page 2'),
),
Center(
child: Text('Page 3'),
),
Center(
child: Text('Page 4'),
),
Center(
child: Text('Page 5'),
),
],
),
),
SmoothPageIndicator(
controller: _controller,
count: 5,
axisDirection: Axis.horizontal,
effect: const SlideEffect(
activeDotColor: Colors.white54,
dotHeight: 10,
dotColor: Colors.blue,
dotWidth: 10,
),
),
const SizedBox(height: 50),
],
),
),
);
}
}
轉載請註明出處,本文鏈接:https://www.uj5u.com/gongcheng/470231.html
標籤:扑
