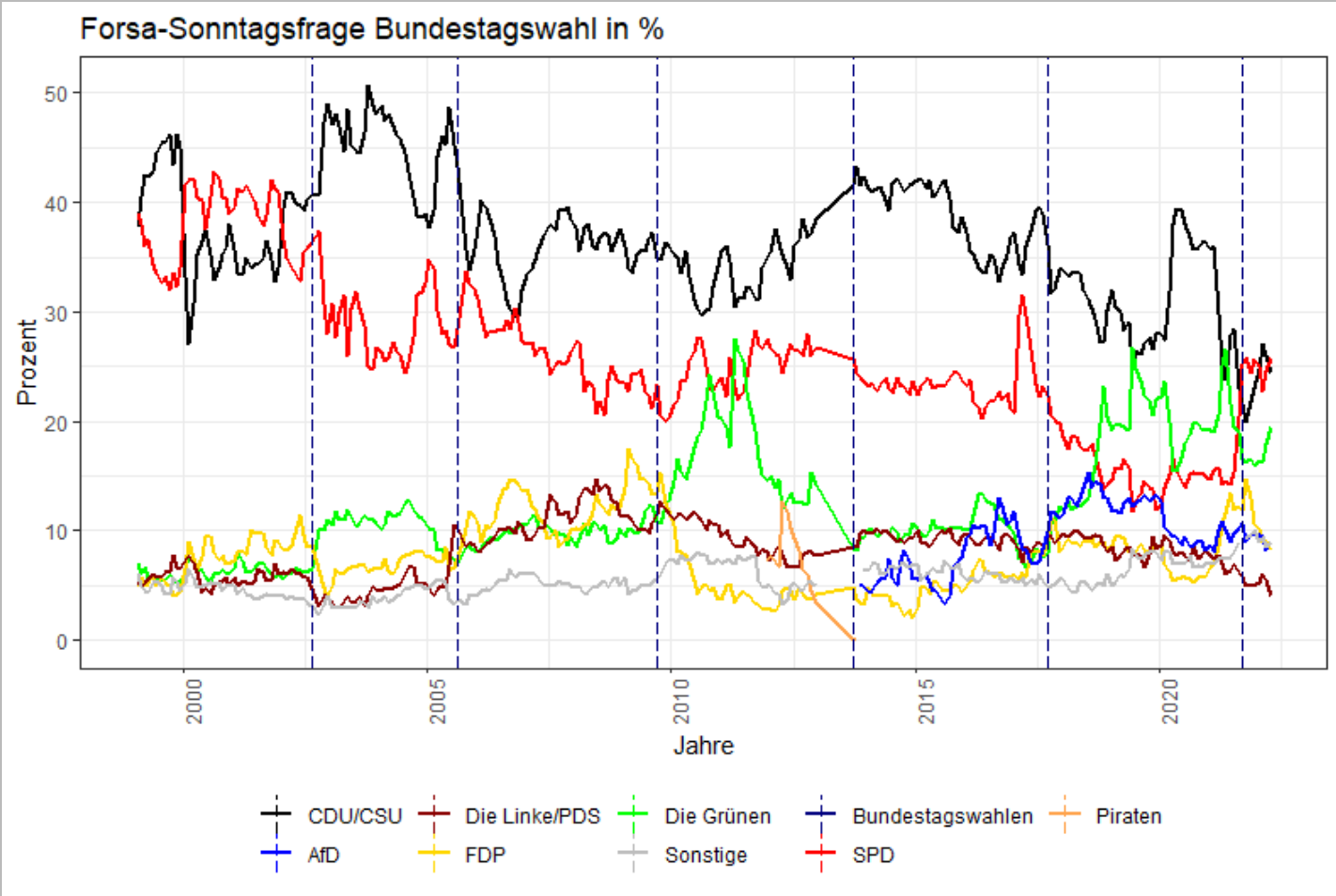
我撰寫了以下ggplot。問題在于圖例的設計存在缺陷:圖例的元素與看似虛線的內容相互關聯。如何洗掉?此外,海軍應該是一條虛線,但它顯示為實線。有沒有可能改變它?這是我的代碼:
plot1 <- ggplot()
geom_line(aes(x = datacom$Datum , y = datacom$`CDU/CSU`, colour = "black"),size=0.8)
geom_line(aes(x = datacom$Datum , y = datacom$SPD, colour = "red"),size=0.8)
geom_line(aes(x = datacom$Datum , y = datacom$GRüNE, col = "green"),size=0.8)
geom_line(aes(x = datacom$Datum , y = datacom$FDP, col = "gold1"),size=0.8)
geom_line(aes(x = datacom$Datum , y = datacom$`Linke/PDS`, col = "darkred"),size=0.8)
geom_line(aes(x = datacom$Datum[154:168] , y = datacom$Piraten[154:168], col = "tan1"),size=0.8)
geom_line(aes(x = datacom$Datum[169:272] , y = datacom$AfD[169:272], col = "blue"),size=0.8)
geom_line(aes(x = datacom$Datum , y = datacom$Sonstige, col = "grey"),size=0.8)
geom_vline(aes(xintercept = datacom$Datum[263], color = "navy"), linetype="longdash",size = 0.5)
geom_vline(xintercept = datacom$Datum[215], color = "navy", size = 0.5,linetype="longdash")
geom_vline(xintercept = datacom$Datum[167], color = "navy", size = 0.5,linetype="longdash")
geom_vline(xintercept = datacom$Datum[127], color = "navy", size = 0.5,linetype="longdash")
geom_vline(xintercept = datacom$Datum[79], color = "navy", size = 0.5,linetype="longdash")
geom_vline(xintercept = datacom$Datum[44], color = "navy", size = 0.5,linetype="longdash")
scale_color_identity(name = NULL, labels = c(black = "CDU/CSU", red = "SPD",green="Die Grünen",gold1="FDP",darkred = "Die Linke/PDS",tan1="Piraten",blue="AfD",grey="Sonstige",navy="Bundestagswahlen"), guide = "legend")
theme_bw()
theme(legend.position = "bottom")
theme(axis.text.x = element_text(angle = 90))
labs(title="Forsa-Sonntagsfrage Bundestagswahl in %") ylab("Prozent") xlab("Jahre")
plot1
提前致謝

uj5u.com熱心網友回復:
您的代碼有很多不必要的重復,并且您沒有利用 ggplot 的語法。
圖例中垂直虛線的原因是您的一個geom_vline呼叫包含顏色映射,因此它的繪圖鍵被添加到圖例中。您可以將其更改key_glyph為draw_key_path來解決此問題。請注意,您只需要一次geom_vline呼叫,因為您可以有多個 x 攔截。
ggplot(datacom, aes(x = Datum))
geom_line(aes(y = `CDU/CSU`, colour = "black"), size = 0.8)
geom_line(aes(y = SPD, colour = "red"), size = 0.8)
geom_line(aes(y = GRüNE, col = "green"), size = 0.8)
geom_line(aes(y = FDP, col = "gold1"), size = 0.8)
geom_line(aes(y = `Linke/PDS`, col = "darkred"),size = 0.8)
geom_line(aes(y = Piraten, col = "tan1"),
data = datacom[154:168,], size = 0.8)
geom_line(aes(y = AfD, col = "blue"),
data = datacom[169:272,], size = 0.8)
geom_line(aes(y = Sonstige, col = "grey"), size = 0.8)
geom_vline(data = datacom[c(263, 215, 167, 127, 79, 44),],
aes(xintercept = Datum, color = "navy"), linetype = "longdash",
size = 0.5, key_glyph = draw_key_path)
scale_color_identity(name = NULL,
labels = c(black = "CDU/CSU", red = "SPD",
green = "Die Grünen", gold1 = "FDP",
darkred = "Die Linke/PDS",
tan1 = "Piraten", blue = "AfD",
grey = "Sonstige",
navy = "Bundestagswahlen"),
guide = "legend")
theme_bw()
theme(legend.position = "bottom",
axis.text.x = element_text(angle = 90))
labs(title = "Forsa-Sonntagsfrage Bundestagswahl in %",
y = "Prozent",
x = "Jahre")

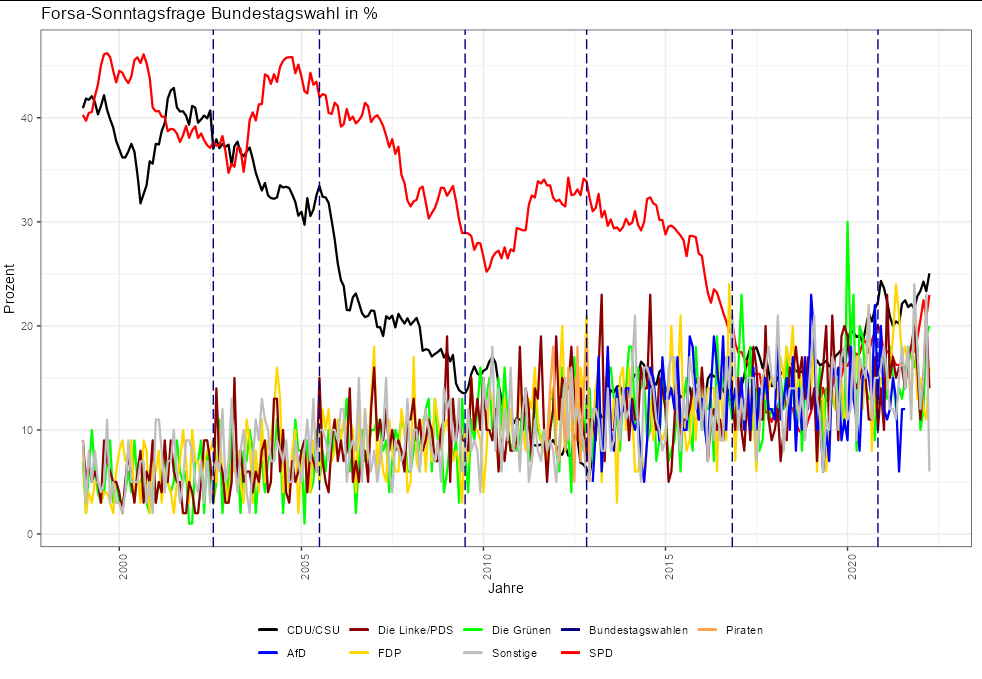
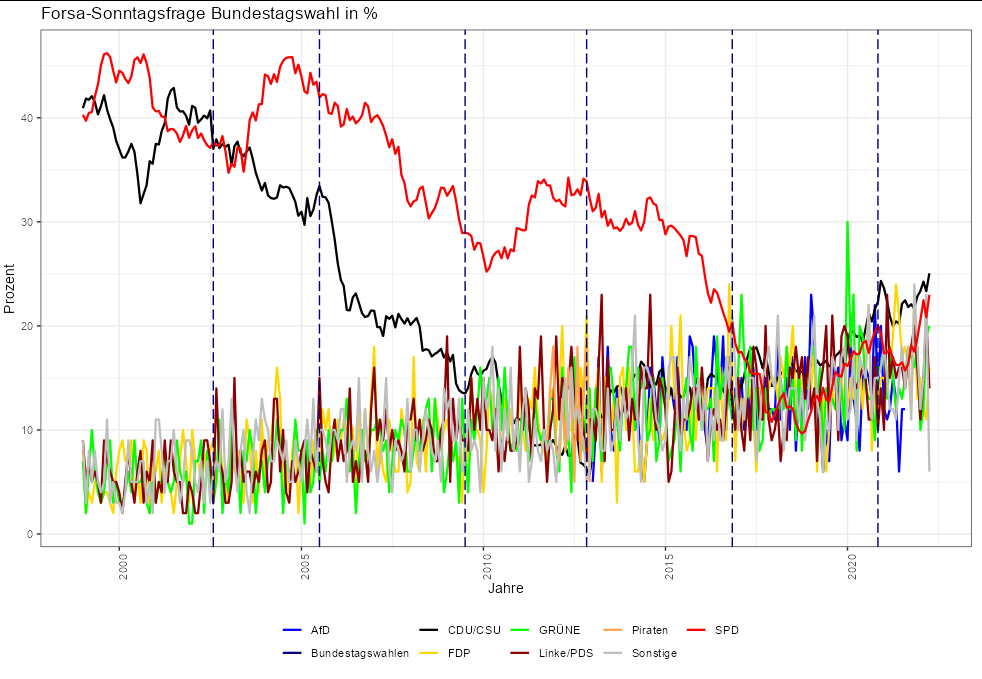
制作繪圖的更好方法是將資料轉換為長格式。這意味著只有一個geom_line電話:
library(tidyverse)
datacom %>%
mutate(Piraten = c(rep(NA, 153), Piraten[154:168],
rep(NA, nrow(datacom) - 168)),
AfD = c(rep(NA, 168), AfD[169:272],
rep(NA, nrow(datacom) - 272))) %>%
pivot_longer(-Datum, names_to = "Series") %>%
ggplot(aes(x = Datum, y = value, color = Series))
geom_line(size = 0.8, na.rm = TRUE)
geom_vline(data = datacom[c(263, 215, 167, 127, 79, 44),],
aes(xintercept = Datum, color = "Bundestagswahlen"),
linetype = "longdash", size = 0.5, key_glyph = draw_key_path)
scale_color_manual(name = NULL,
values = c("CDU/CSU" = "black", SPD = "red",
"GRüNE" = "green", FDP = "gold1",
"Linke/PDS" = "darkred",
Piraten = "tan1", AfD = "blue",
Sonstige = "grey",
"Bundestagswahlen" = "navy"))
theme_bw()
theme(legend.position = "bottom",
axis.text.x = element_text(angle = 90))
labs(title = "Forsa-Sonntagsfrage Bundestagswahl in %",
y = "Prozent",
x = "Jahre")

用于創建繪圖的資料
顯然,我必須創建一些資料才能讓您的代碼運行,因為您沒有提供任何資料。這是我創建資料的代碼
var <- seq(5, 15, length = 280)
datacom <- data.frame(Datum = seq(as.POSIXct("1999-01-01"),
as.POSIXct("2022-04-01"), by = "month"),
`CDU/CSU` = 40 cumsum(rnorm(280)),
SPD = 40 cumsum(rnorm(280)),
GRüNE = rpois(280, var),
FDP = rpois(280, var),
`Linke/PDS` = rpois(280, var),
Piraten = rpois(280, var),
AfD = rpois(280, var),
Sonstige = rpois(280, var), check.names = FALSE)
轉載請註明出處,本文鏈接:https://www.uj5u.com/gongcheng/469535.html
