作者:京東零售 姜海
靈動島是蘋果在iPhone 14 Pro和iPhone 14 Pro Max上首次提出的全新UI互動形式,創新性的讓虛擬軟體和硬體的互動變得更為流暢,當有來電、短信等通知時,靈動島會變化形態,以便讓用戶能夠更直觀地接收到這些資訊,
而在用戶使用一些應用App,比如音樂,并將其切換到后臺時,靈動島也能以另一種形態來顯示這些軟體,還可以通過輕點,重按等來實作的操作,比如切換歌曲,
蘋果在iOS16.1系統對第三方開放了靈動島的API,并允許開發者基于靈動島開發相應軟體,越來越多的APP開始基于靈動島的互動進行設計和開發,本文將簡單介紹靈動島開發的流程和將其與業務場景相結合的思考,
接入靈動島
如果專案之前開發過widget小組件,已經添加過Widget Extension,并有WidgetBundle檔案,那么可以直接基于其進行擴展開發,但要注意的是,靈動島開發用到的是Live Activity,主要包括鎖屏通知,頂部通知等樣式:

而并不是widget開發用到的Time Line形式,兩者在UI形態上基本毫無關系,只是需要在WidgetBundle中實體化,如果之前沒有開發過widget,可以參見另一篇文章:《Widget開發以及動態配置》
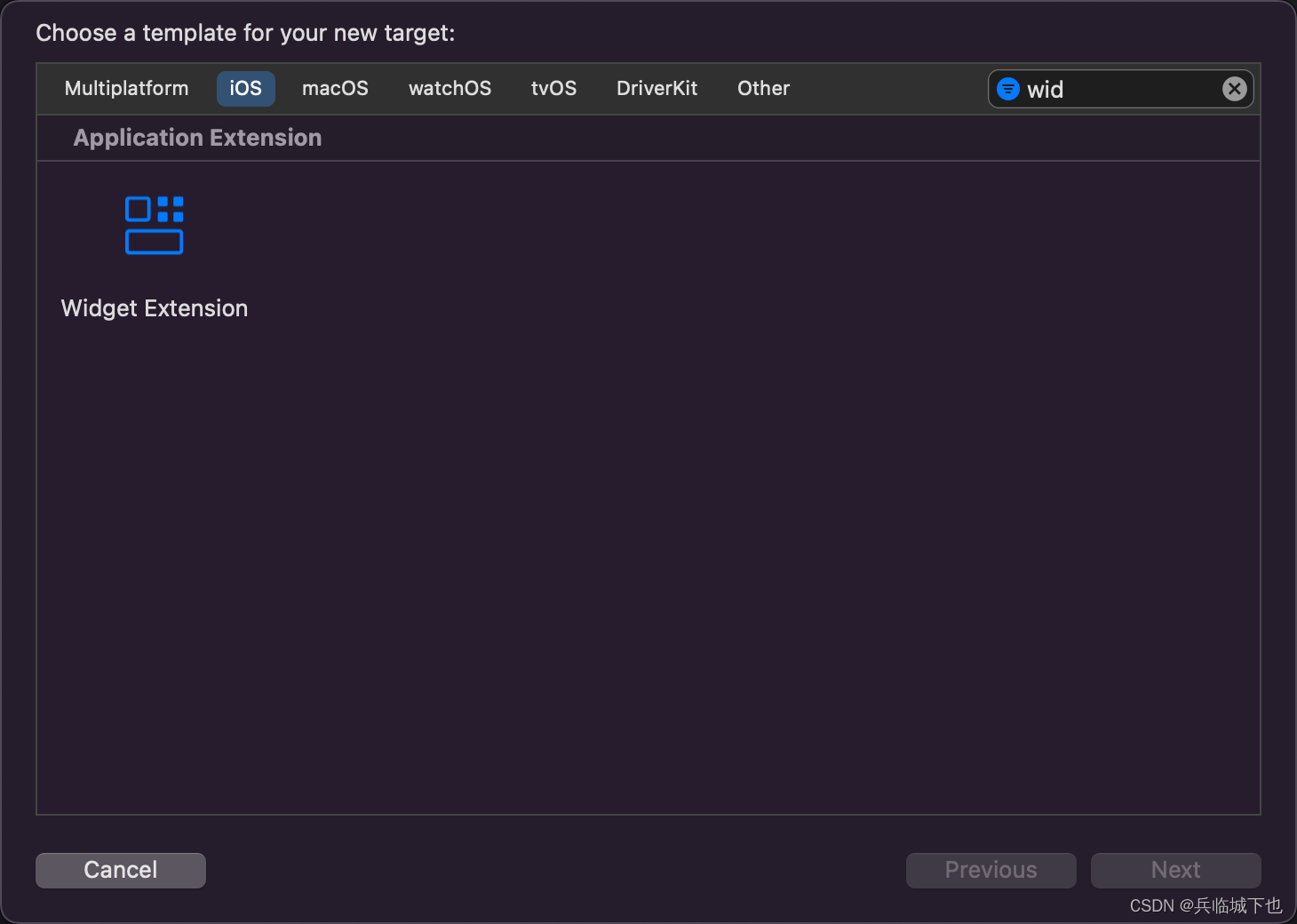
首先給工程添加Widget Extension:

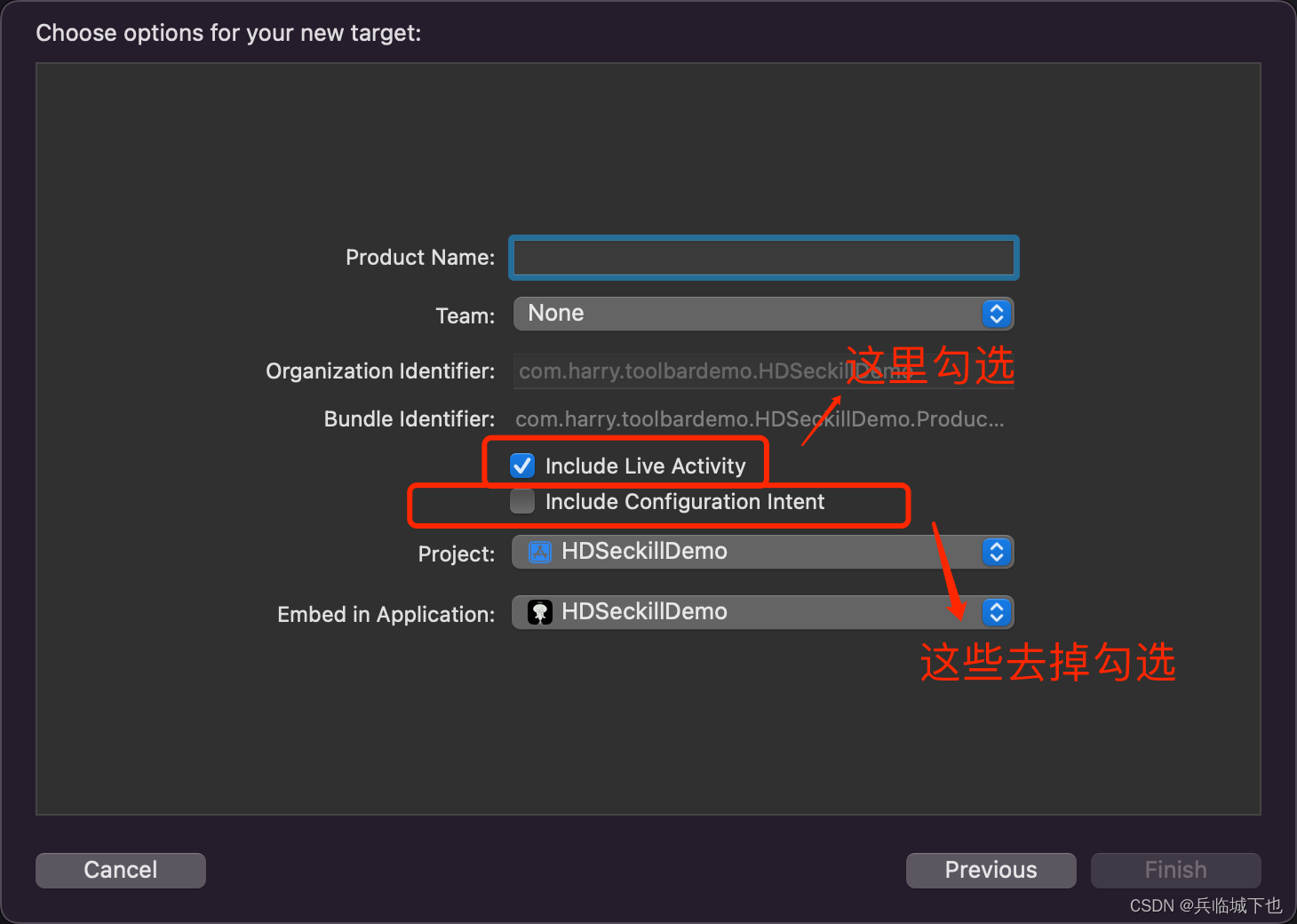
勾選Live Activity:

建立Extension以后,系統會自動生成三個檔案,除了widget開發用到的TimeLine相關內容的檔案和WidgetBundle檔案外,還會生成一個專門用來開發靈動島Live Activity的檔案:

檔案中已經自動生成了部分代碼大綱,可以直接查看效果并基于其上進行開發:
struct DJDynamicIslandAdvanceLiveActivity: Widget {
var body: some WidgetConfiguration {
ActivityConfiguration(for: DJDynamicIslandAdvanceAttributes.self) { context in
// Lock screen/banner UI goes here
VStack {
Text("Hello")
}
.activityBackgroundTint(Color.cyan)
.activitySystemActionForegroundColor(Color.red)
} dynamicIsland: { context in
DynamicIsland {
// 點擊靈動島后展開的樣式
// various regions, like leading/trailing/center/bottom
DynamicIslandExpandedRegion(.leading) {
Text("Leading")
}
DynamicIslandExpandedRegion(.trailing) {
Text("Trailing")
}
DynamicIslandExpandedRegion(.center) {
Text("Center")
}
DynamicIslandExpandedRegion(.bottom) {
Text("Bottom")
// more content
}
} compactLeading: {
// compact模式(長條樣式)左側內容,一般放icon
Text("compactLeading")
} compactTrailing: {
// compact模式(長條樣式)右側內容,一般放描述文案
Text("compactTrailing")
} minimal: {
// minimal模式(其他APP擠占后的圓圈樣式)
Text("minimal")
}
.widgetURL(URL(string: "http://www.apple.com"))
.keylineTint(Color.red)
}
}
}
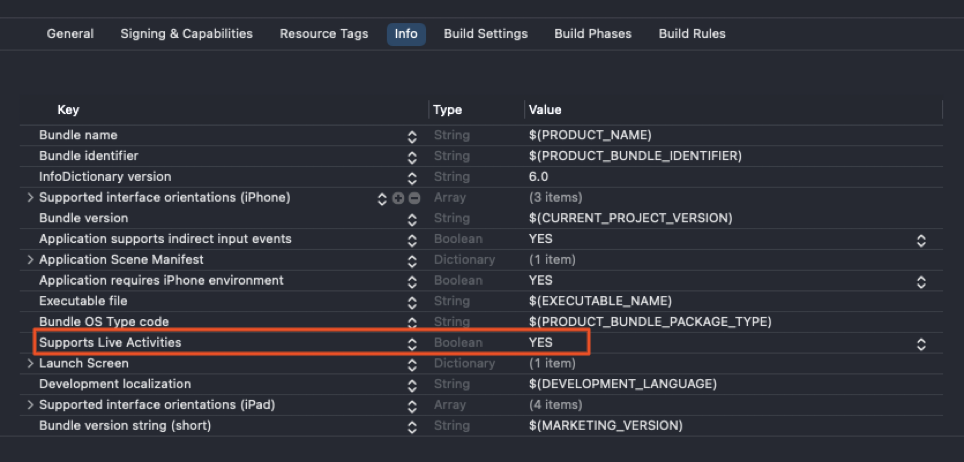
同時需要在info.plist中添加對Live Activity的支持,在TARGETS - Info - Custom iOS Target Properties中添加NSSupportsLiveActivities并設定為YES:

不同展示樣式
靈動島主要包括三種展示樣式:
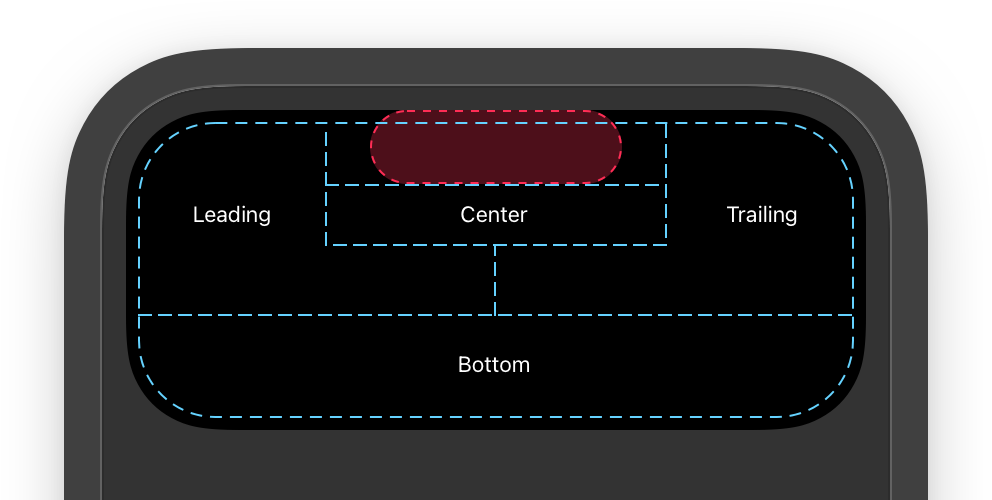
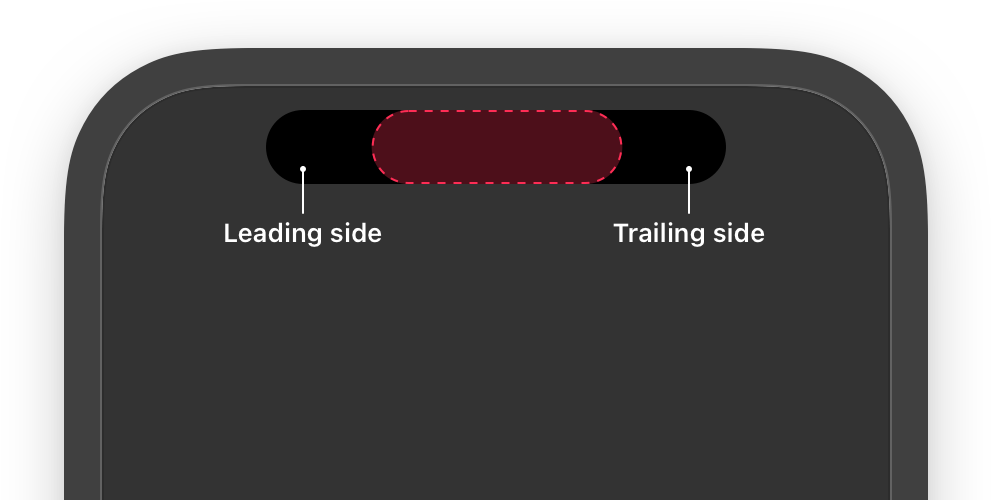
靈動島被重按后,展開的完整模式(expanded)

此模式分為Leading、Trailing、Center和Bottom四個部分,在系統自動為我們生成的代碼中,ActivityConfiguration的dynamicIsland中可以分別找到對應控制的代碼段:
dynamicIsland: { context in
DynamicIsland {
// 點擊靈動島后展開的樣式
// various regions, like leading/trailing/center/bottom
DynamicIslandExpandedRegion(.leading) {
Text("Leading")
}
DynamicIslandExpandedRegion(.trailing) {
Text("Trailing")
}
DynamicIslandExpandedRegion(.center) {
Text("Center")
}
DynamicIslandExpandedRegion(.bottom) {
Text("Bottom")
// more content
}
}
APP切后臺后的長條形展示樣式(compact)
此形式分為兩個部分:左邊的Leading,一般用于放圖片icon等;右邊的Trailing,一般用與放置文案描述

在系統自動為我們生成的代碼中,ActivityConfiguration的dynamicIsland部分分別對應compactLeading和compactTrailing,可以在其中撰寫我們想要的UI展示:
compactLeading: {
// compact模式(長條樣式)左側內容,一般放icon
Text("compactLeading")
} compactTrailing: {
// compact模式(長條樣式)右側內容,一般放描述文案
Text("compactTrailing")
}
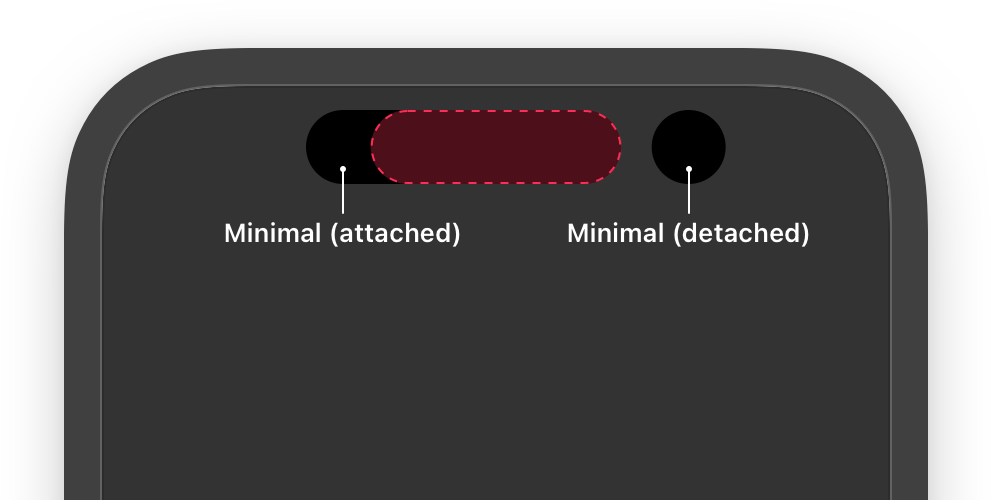
其他APP切后臺時,變化為靈動島將本app擠占后展示的圓點模式(minimal)
此形勢一般用于放置圖示icon或動態圖等

在系ActivityConfiguration的dynamicIsland部分對應minimal,可以在其中撰寫我們想要的UI展示
minimal: {
// minimal模式(其他APP擠占后的圓圈樣式)
Text("minimal")
}
動態資料更新
上文說靈動島視圖布局是在ActivityConfiguration中撰寫的,而其上的資料更新依靠的是ActivityAttributes物件,需要注意的是,ActivityAttributes不需要跟ActivityConfiguration寫在一起,就像view不需要跟model寫在一起一樣,
蘋果官方建議ActivityAttributes分為兩部分:固定不變的屬性(比如總數,訂單號等等)和會動態變化的屬性(比如配送員名稱,配送時間等等),官方給出的demo是披薩配送的app,我們可以參考它的Attributes宣告規則:
struct PizzaDeliveryAttributes: ActivityAttributes {
public typealias PizzaDeliveryStatus = ContentState
public struct ContentState: Codable, Hashable {
var driverName: String
var deliveryTimer: ClosedRange<Date>
}
var numberOfPizzas: Int
var totalAmount: String
var orderNumber: String
}
其中ContentState是會動態改變的部分,在完成布局撰寫后,實際的工程應用當中可以呼叫Activity物件的各種方法對靈動島進行操作,包括開啟,更新和關閉:

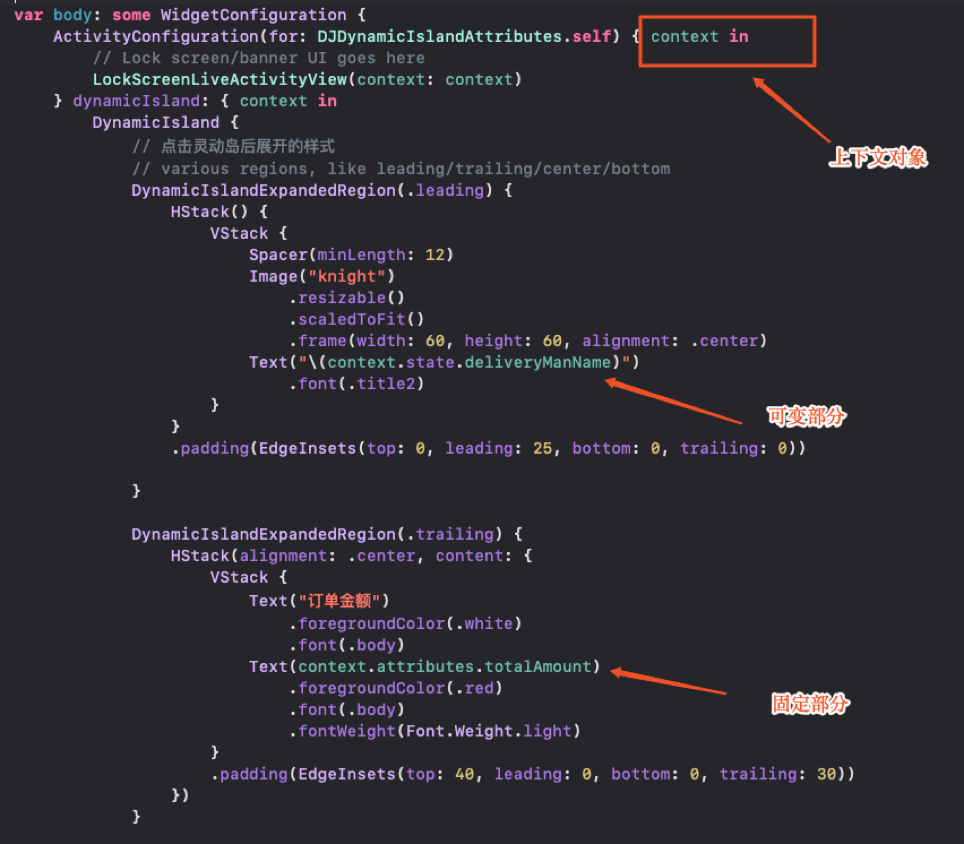
呼叫Activity.request成功開啟靈動島后,將APP切到后臺,就可以看到效果了,呼叫request以及Activity里每一個activity的update方法,都可以觸發ActivityConfiguration的閉包呼叫,從它回掉的context可以獲取到Attributes的資料內容,比如context.state.deliveryManName和context.attributes.totalAmount:

與到家業務結合的思考
靈動島提供了一種全新的“通知互動”形式,不再是單調的一個橫幅或者提示框,而是一個實時顯示,動態更新的UI,就像他的名字“Live Activity”一樣,是一場“直播”,
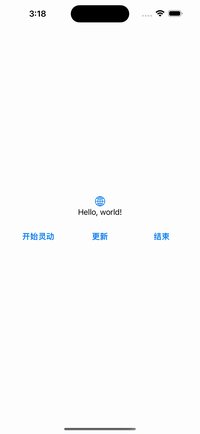
對靈動島的適配被形象地稱為“登島”,針對到家的業務場景,我們也做了一系列思考,最適用的業務場景也是下單后訂單狀態的實時更新“直播”,并且撰寫了Demo展示:

靈動島掛件
靈動島掛件是我們提出的另一種非常有意思的靈動島應用,
首先,靈動島的各項UI資料如下:

經過精確布局,可以在靈動島上動態的展示一個會動的掛件,就像在靈動島上養了一只可愛的寵物:

我們會持續跟進最新的靈動島技術動態,并且探索其他實用靈動島的業務場景,利用這項技術帶來更多的流量和利益點
轉載請註明出處,本文鏈接:https://www.uj5u.com/yidong/549943.html
標籤:其他
