我有一個影像,我希望它的資料保存在由(“react-native-fs”)生成的這個 fileUri 中。LibraryDirectoryPath/saved_images/{filename}:
/Users/macbookpro/Library/Developer/CoreSimulator/Devices/9CBD2F1E-7330-418D-81BE-108C064DEA7E/data/Containers/Data/Application/C26348CC-3463-43EF-9B26-B7E31641E2EA/Library/saved_images/6B3A6A3A-8DE3-488B -AF43-A54775545B38.jpg
下面是我的實作:
do {
let url = URL(string: fileUri)
let fileExisted = FileManager().fileExists(atPath: url!.path)
if (fileExisted) {
try decryptedData.write(to: url!)
} else {
let handle = try FileHandle(forWritingTo: url!)
handle.write(data) // data is type Data
handle.closeFile()
}
} catch {
reject("FileError", "Failed to write file", error)
}
我也嘗試過let url = URL(fileURLWithPath: fileUri) 使用和不file://使用 fileUri
do {
let url = URL(fileURLWithPath: fileUri)
let fileExisted = FileManager().fileExists(atPath: url.path)
if (fileExisted) {
try decryptedData.write(to: url)
} else {
let handle = try FileHandle(forWritingTo: url)
handle.write(data)
handle.closeFile()
}
} catch {
reject("FileError", "Failed to write file " error.localizedDescription, error)
}
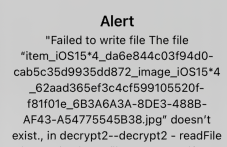
它說:

uj5u.com熱心網友回復:
您使用了錯誤的 API。
let url = URL(string: fileUri)
file://用于表示以or之類的方案開頭的完整(甚至編碼)URL 的字串https://。
另一方面fileUri實際上是沒有方案的路徑,所以你必須使用
let url = URL(fileURLWithPath: fileUri)
file://這通過添加方案回傳一個非可選的 URL 。
fileUri應重命名為filePath.
轉載請註明出處,本文鏈接:https://www.uj5u.com/yidong/533051.html
標籤:迅速
