我正在嘗試在 SwiftUI 中創建一個自定義串列單元格,其中編輯模式下的拖動圖示保留在單元格內。
默認情況下,一旦串列進入編輯模式,單元格就會水平收縮并為拖動手柄和洗掉按鈕騰出空間。
實際上添加 listRowBackground 可以解決問題,但是我無法再添加cornerRadius和填充。
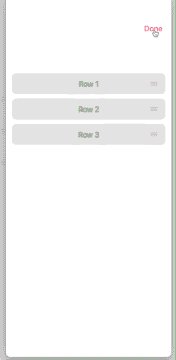
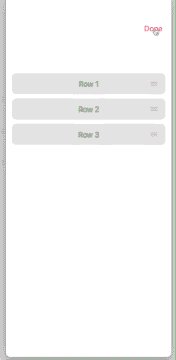
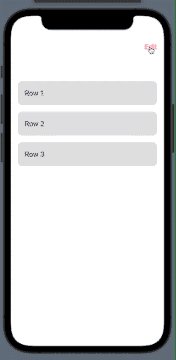
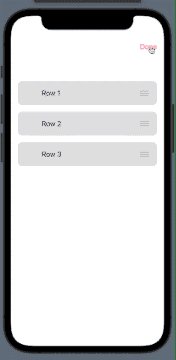
現在發生了什么:

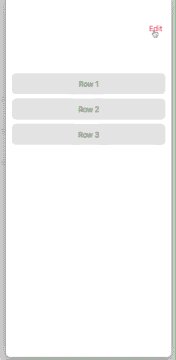
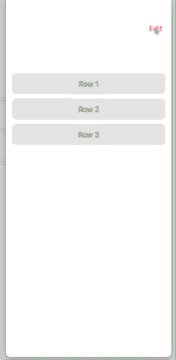
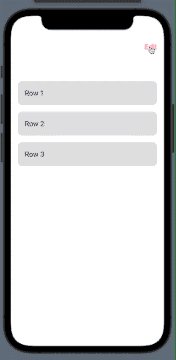
期望的行為:

有誰知道內省的技巧或解決方案如何實作這一目標?
示例代碼:
struct ListInList: View {
@State var datas = ["Row 1", "Row 2", "Row 3"]
var body: some View {
NavigationView{
List{
ForEach(datas, id: \.self) { data in
HStack{
Text(data)
.frame(maxWidth: .infinity)
.padding()
}
.listRowSeparator(.hidden)
.listRowInsets(EdgeInsets())
.listRowBackground(Color.clear)
.ignoresSafeArea(edges: .horizontal)
.background(Color.gray.opacity(0.3))
.cornerRadius(10)
.deleteDisabled(true)
.padding(EdgeInsets(top: 8, leading: 16, bottom: 8, trailing: 16))
}
.onMove(perform: move)
}
.listStyle(.plain)
.toolbar{
ToolbarItem(placement: .navigationBarTrailing){
EditButton()
}
}
}
}
func move(from source: IndexSet, to destination: Int) {
datas.move(fromOffsets: source, toOffset: destination)
}
}
uj5u.com熱心網友回復:
好的,我自己想通了。我完全忘記了,.listRowBackground() 可以接收視圖。

因此,對于面臨相同問題的每個人:
List{
ForEach(datas, id: \.self) { data in
HStack{
Text(data)
.padding(.vertical,20)
}
.listRowSeparator(.hidden)
.listRowBackground(
Color.gray.opacity(0.3)
.cornerRadius(10)
.padding(.vertical, 8)
)
}
.onMove(perform: move)
}
.padding(.horizontal)
.listStyle(.plain)
轉載請註明出處,本文鏈接:https://www.uj5u.com/yidong/470571.html
