在 NestJs 中,我需要從多個集合中回傳資料,所以我創建了一個 DTO 來映射這些資料,DTO 如下所示:
import { Injectable } from "@nestjs/common";
Injectable()
export class UserSummery{
static paymentHistory : Array<{ paymentType : object,
amountPaid : number,
paymentDate : Date
}> = [];
static requiredAmount: number;
在一些控制器中,我撰寫了一個函式來從兩個不同的服務中獲取資料:
@Post('getusersummery/:id')
async GetUserSummery(@Param('id') id: string) : Promise<UserSummery> {
let usrSummery = UserSummery;
const amount = await this.cachFlowService.GetUserRequiredAmount(id);
console.log(" amount" , amount);
let cond = {
family_member : id
};
let paymentHistory = await this.cachFlowService.getMemberPaymentHistory(cond);
usrSummery.requiredAmount = amount;
//console.log("payment history" , paymentHistory)
paymentHistory.forEach(function (payment) {
console.log("payment", payment);
console.log("payment.payment_type," , payment.payment_type);
usrSummery.paymentHistory.push({
paymentType : payment.payment_type["payment_type"],
amountPaid : payment.amount,
paymentDate : payment.createdAt
})
});
console.log("usersummmmmery", usrSummery);
return usrSummery;
}
問題是我可以在控制臺中看到映射好的資料=>console.log("usersummmmmery", usrSummery);
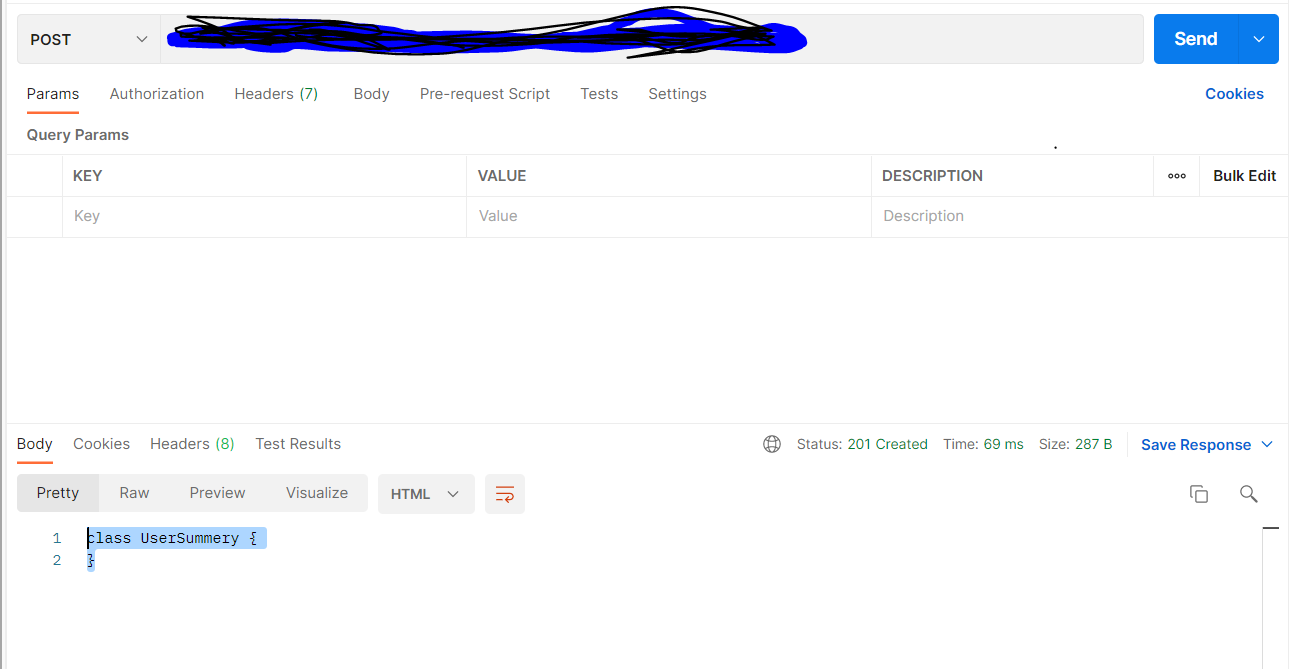
但我提出的請求的回應是 class UserSummery { } Console Log 顯示
[{ paymentType: 'Donation', amountPaid: 45, paymentDate: 2022-04-25T04:49:04.247Z }, { paymentType: 'Loan', amountPaid: 1500, paymentDate: 2022-04-25T07:01:03.116Z } ],所需金額:500 }
但是對于回應,在下面的螢屏中,這就是我得到的!我在這里想念什么?

uj5u.com熱心網友回復:
您得到這個是因為您將“usrSummery”設定為 CLASS UserSummery,而不是摘要的實體,然后您正在設定靜態資料(老實說這沒有多大意義,您可以通過呼叫 UserSummery 來設定靜態日期.paymentHistory 例如)。
我相信你想要做的是在類中有非靜態資料,然后let usrSummery = new UserSummery(). 如果我錯了并且您打算這樣,您可以通過將資料傳播到物件的實際實體中來獲得您正在尋找的結果return {...usrSummery}
轉載請註明出處,本文鏈接:https://www.uj5u.com/yidong/470272.html
上一篇:如何查找和更新檔案陣列中的物件
