角代碼:
import * as AWS from 'aws-sdk';
try {
AWS.config.update({
accessKeyId:config.access_id,
secretAccessKey:config.access_key,
region:config.region
})
const s3 = new AWS.S3();
const files = s3.listObjectsV2({
Bucket:config.bucket_name
}).promise();
console.log(files);
}
catch(e) {
console.log(e);
}
桶的CORS配置:
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"GET",
"HEAD"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": [],
"MaxAgeSeconds": 3000
}
]
控制臺中的錯誤訊息:
Access to XMLHttpRequest at 'https://bucket.s3.region.amazonaws.com/?list-type=2' from origin 'https://xxxxxxxxxx.cloudfront.net' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
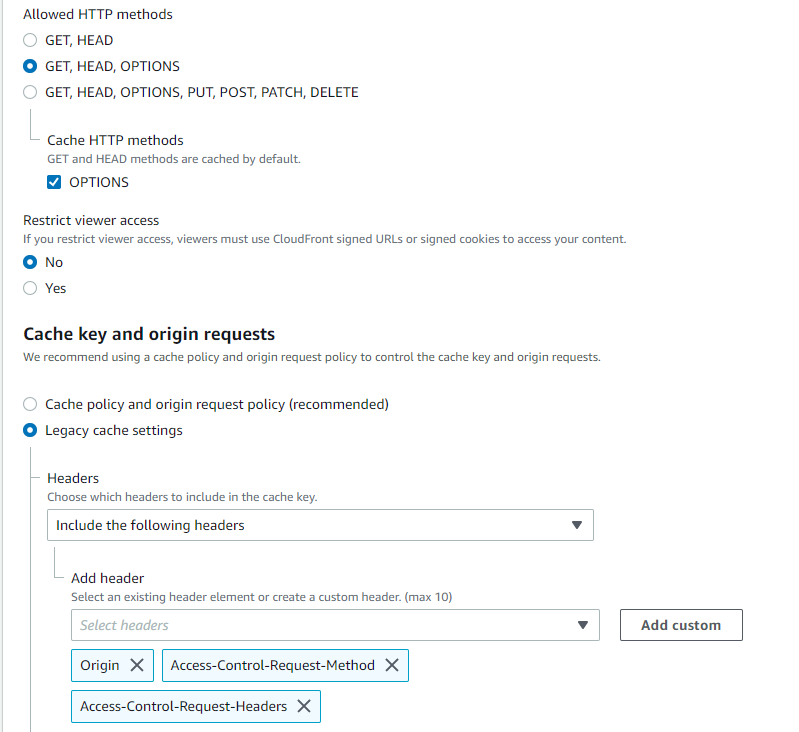
云端配置:

存盤桶是私有的。阻止所有公共訪問已啟用。沒有靜態網站托管。我正在嘗試列出私人存盤桶中的檔案。
任何幫助表示贊賞。
uj5u.com熱心網友回復:
問題已解決。創建了新的私有存盤桶并嘗試添加相同的配置。發生錯誤是因為我正在使用設定了存盤桶策略的存盤桶所以它似乎限制了訪問。
轉載請註明出處,本文鏈接:https://www.uj5u.com/shujuku/470565.html
標籤:亚马逊网络服务 亚马逊-s3 亚马逊云端 aws-sdk-nodejs
上一篇:如何在AWSS3中更改系統元資料
