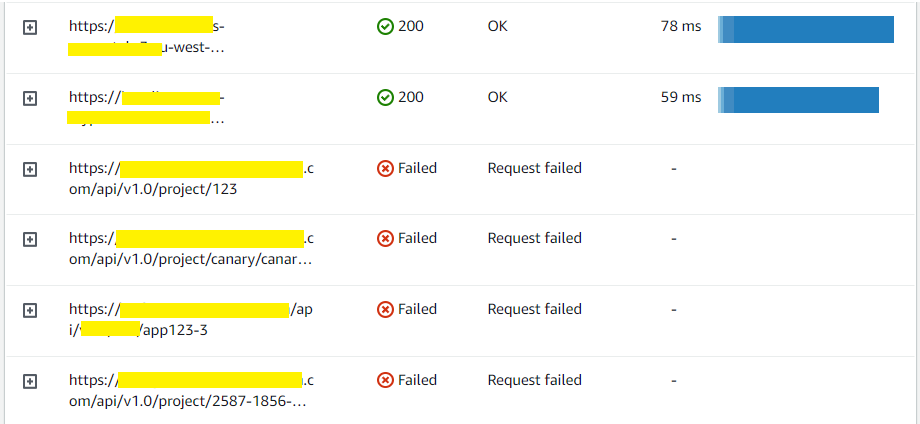
我有一個用于測驗 API 可用性的 API 金絲雀設定。API 的 statusCode 在 cloudwatch 日志中進行跟蹤。我正在從 S3 獲取檔案。這些請求帶有 200 個狀態代碼,與 cloudwatch 日志中的狀態代碼相同。但是在我的 API 測驗中,在 cloudwatch 中將狀態碼列印為 200。但在 Canary 頁面中它是失敗的。請找到隨附的金絲雀頁面圖片
前兩個請求是 S3 請求,其他是我的 API 請求。

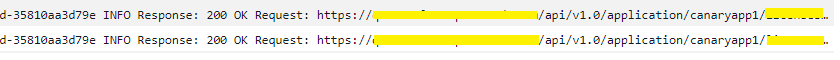
我還附上了 cloudwatch 日志截圖

我的 API 金絲雀腳本是,
var synthetics = require('Synthetics');
const log = require('SyntheticsLogger');
const https = require('https');
const http = require('http');
const syntheticsConfiguration = synthetics.getConfiguration();
const AWS = require('aws-sdk');
const s3 = new AWS.S3();
const apiCanaryBlueprint = async function () {
const verifyRequest = async function (res) {
return new Promise((resolve, reject) => {
log.info("status: " res.statusCode ' ' res);
if (res.statusCode !== 200 && res.statusCode !== 201) {
log.info("Failed: " res.statusCode ' ' res.statusMessage);
throw res.statusCode ' ' res.statusMessage;
}
let responseBody = '';
res.on('data', (d) => {
responseBody = d;
responseBody = d; // tried in this way as well
log.info("Response2: " responseBody);
resolve();
});
res.on('end', () => {
resolve();
});
});
}
const getS3Certificate = async function (){
const certificate = {
Bucket : 'bucket',
Key : 'key',
};
const certificates3 = await s3.getObject(certificate).promise()
return certificates3.Body;
}
const getS3Key = async function(){
const key = {
Bucket : 'bucket',
Key : 'key',
};
const keys3 = await s3.getObject(key).promise()
return keys3.Body;
}
const S3Certificate = await getS3Certificate()
const S3Key = await getS3Key()
let projectId = Math.floor(Math.random()*1E16);
let applicationID = Math.floor(Math.random()*1E16);
projectId = projectId.toString().match(/.{1,4}/g).join('-');
let subscribedCount = Math.round(Math.random()*1E4);
let requestData = [
{
hostname: 'hostname.com',
method: 'get',
path: `/api/v1.0/project/123`,
port: 443,
protocol: 'https:',
key:S3Key,
cert:S3Certificate,
headers:{"header1":"a"}
},
{
hostname: 'hostname.com',
method: 'POST',
path: `/api/v1.0/project/${projectId}`,
port: 443,
key:S3Key,
cert:S3Certificate,
headers:{"header1":"a"},
body:JSON.stringify({ "isActive": true, "licenseItems": [...licenseItemsDetails] })
},
{
hostname: 'hostname.com',
method: 'PUT',
path: '/api/v1.0/project/canary/licenses',
port: 443,
key:S3Key,
cert:S3Certificate,
headers:{"header1":"a"},
body:JSON.stringify({"licenseItems": [...licenseItemsDetails]})
},
{
hostname: 'hostname.com',
method: 'DELETE',
path: '/api/v1.0/project/canary/canaryapp_001',
port: 443,
key:S3Key,
cert:S3Certificate,
headers:{"header1":"a"}
},
{
hostname: 'hostname.com',
method: 'PUT',
path: '/api/v1.0/project/canary/state',
port: 443,
key:S3Key,
cert:S3Certificate,
headers:{"header1":"a"},
body:JSON.stringify({"isActive": true})
},
{
hostname: 'hostname.com',
method: 'DELETE',
path: `/api/v1.0/project/${projectId}`,
port: 443,
key:S3key,
cert:S3Cert,
headers:{"header1":"a"}
},
]
requestData.forEach(async (request) => {
request['headers']['User-Agent'] = [synthetics.getCanaryUserAgentString(), request['headers']['User-Agent']].join(' ');
// await verifyRequest(request);
let stepConfig = {
includeRequestHeaders: true,
includeResponseHeaders: true,
restrictedHeaders: ['X-Amz-Security-Token', 'Authorization'],
includeRequestBody: true,
includeResponseBody: true
};
await synthetics.executeHttpStep('Verify LMS APIs', request, verifyRequest, stepConfig);
})
};
exports.handler = async () => {
return await apiCanaryBlueprint();
};
uj5u.com熱心網友回復:
在 verifyRequest 方法中,請求資料以陣列的形式發送到該方法。這導致了一個問題。即使我在每次通話時都等待,但我沒有在 res.on('end' => {callback}) 上獲得預期的資料(responseBody 變為空字串)
所以我用單獨的請求和單獨的等待函式更改了我的代碼,這解決了問題。
let requestOptionsStep8 = {
hostname: 'hostname.com',
method: 'DELETE',
path: `/api/v1.0/project/projectId`,
port: 443,
key:key,
cert:cert,
headers:{'Content-Type':'application/json','ALE-LMS-Operation-Id':'a','Accept':'*/*'}
}
let requestOptionsStep9 = {
hostname: 'hostname.com',
method: 'PATCH',
path: `/api/v1.0/project/canary3/canary1`,
port: 443,
key:key,
cert:cert,
headers:{'Content-Type':'application/json','ALE-LMS-Operation-Id':'a','Accept':'*/*'},
body:JSON.stringify({JSON body})
}
requestOptionsStep['headers']['User-Agent'] =
[synthetics.getCanaryUserAgentString(), requestOptionsStep['headers']['User-Agent']].join(' ');
requestOptionsStep1['headers']['User-Agent'] =
[synthetics.getCanaryUserAgentString(), requestOptionsStep1['headers']['User-Agent']].join(' ');
let stepConfig1 = {
includeRequestHeaders: true,
includeResponseHeaders: true,
includeRequestBody: true,
includeResponseBody: true,
continueOnHttpStepFailure: true
};
await synthetics.executeHttpStep('Verify hostname.com', requestOptionsStep, validateSuccessful, stepConfig1);
await synthetics.executeHttpStep('Verify hostname.com', requestOptionsStep1, validateSuccessful, stepConfig1);
轉載請註明出處,本文鏈接:https://www.uj5u.com/shujuku/470551.html
標籤:节点.js 亚马逊网络服务 亚马逊-s3 傀儡师 亚马逊-cloudwatch
