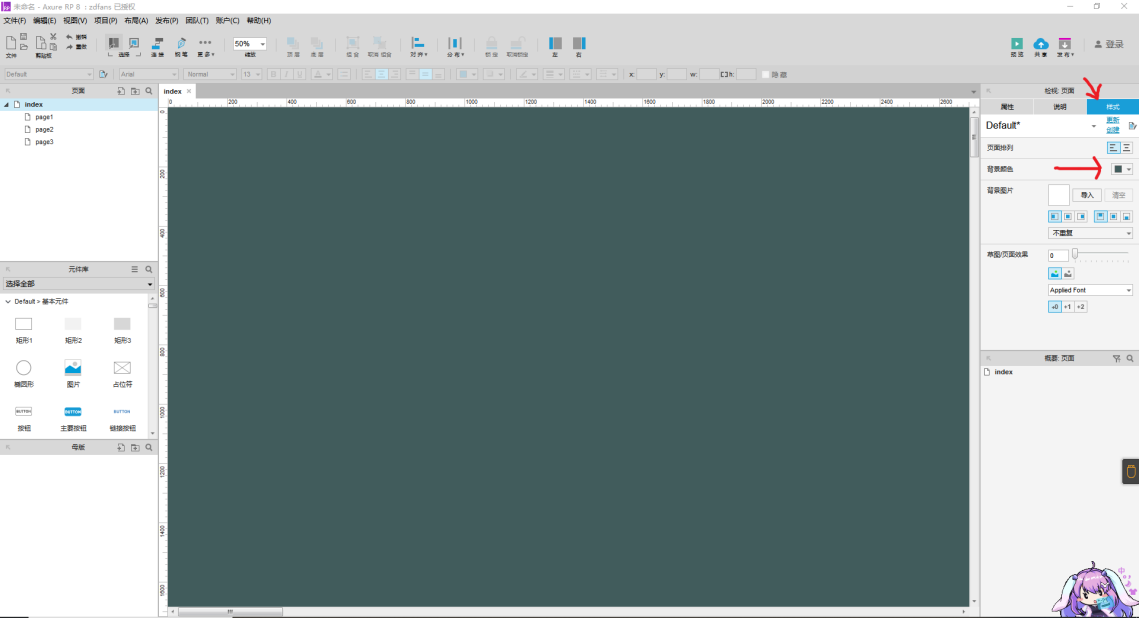
1、首先先給它設定個415C5C的背景顏色,點擊樣式,點擊背景顏色。

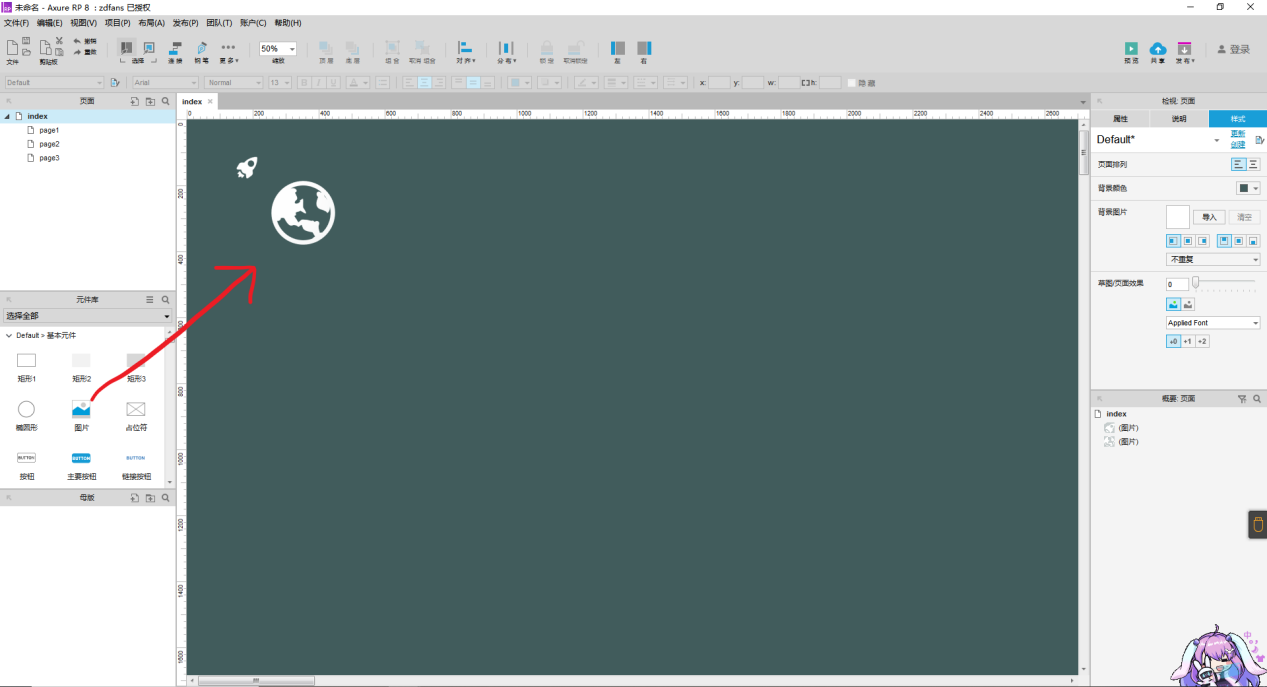
2、從元件庫中拉出圖片,復制一個,把要做的效果圖拉出來即可。

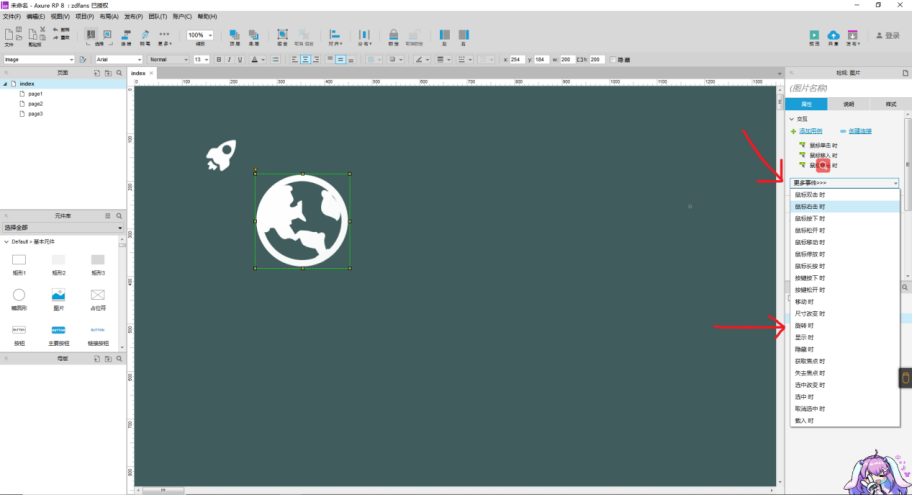
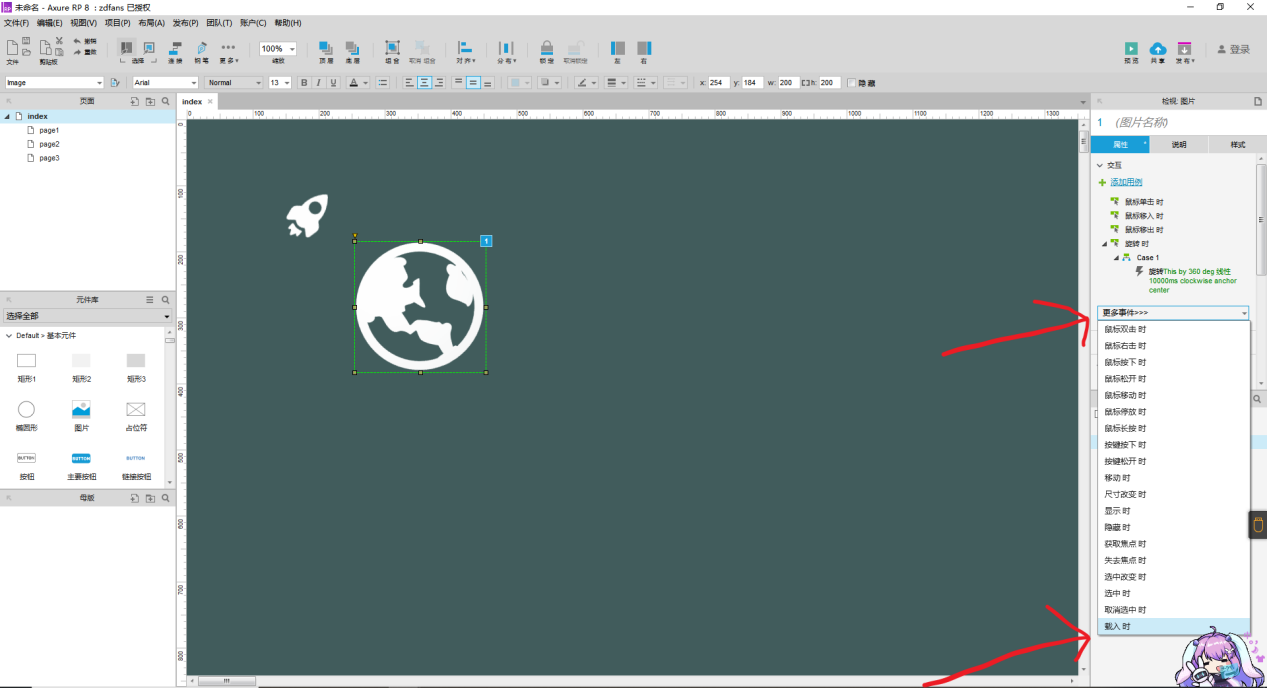
3、點擊圖片,在屬性欄里點擊更多事件,選擇旋轉時。

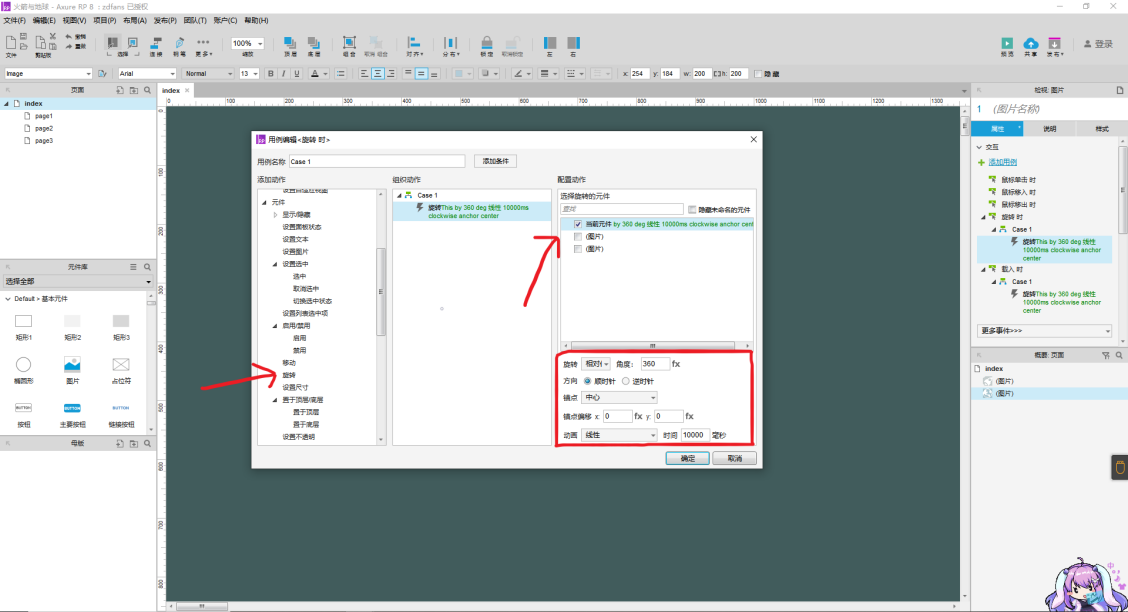
4、選擇旋轉,選中當前元件,選中相對位置,給它個角度360,方向順時針,錨點給它中心,影片給個線性時間不能太短,給它10000毫秒就好。

5、再次點擊更多事件,找到載入時,把剛剛做的樣式給它粘貼進去。

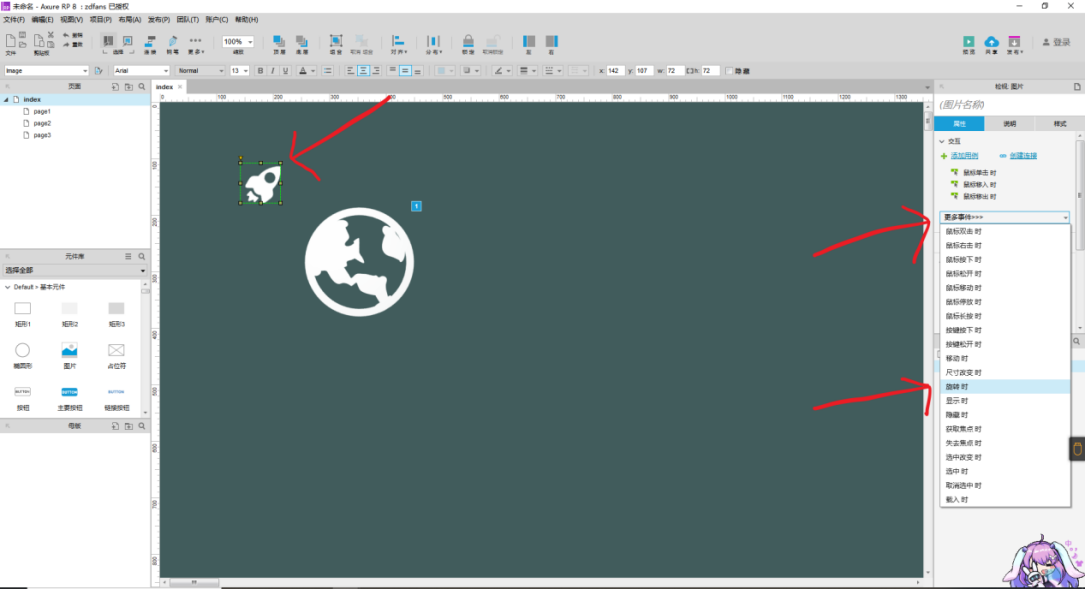
6、接下來點擊下一個要設定旋轉的元件,再次找到旋轉時和載入時。

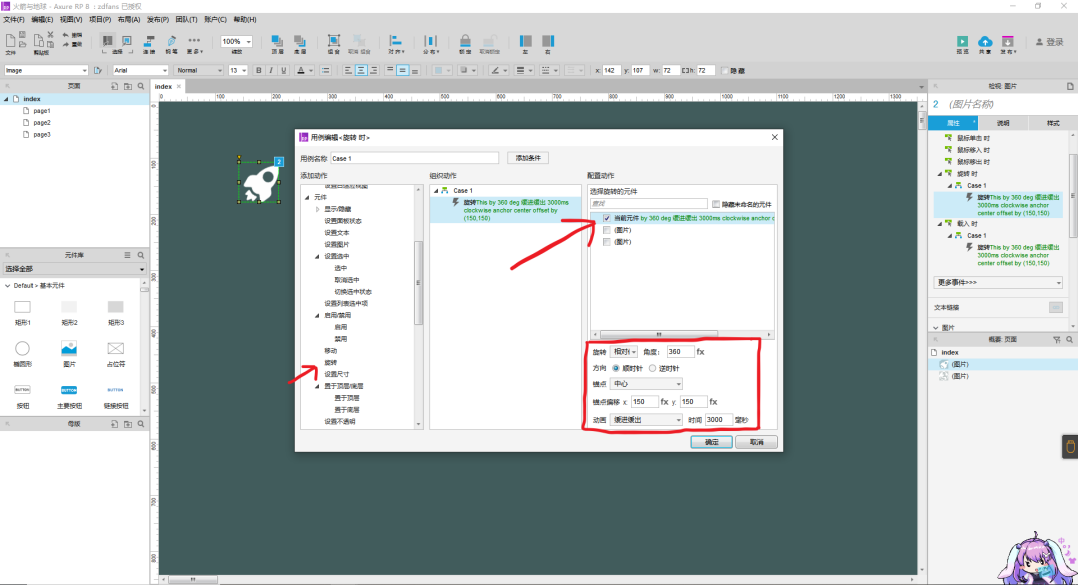
7、點擊旋轉,選中當前元件,給它個相對位置,角度還是360,順時針,錨點設定為中心,錨點偏移,x和y分別是150,影片給它緩進緩出,設定3000毫秒即可,不要太短也不要太長。

8、然后復制旋轉時的互動事件,粘貼到載入時,火箭圍繞著地球旋轉的影片效果就完成了。
轉載請註明出處,本文鏈接:https://www.uj5u.com/shujuku/283506.html
標籤:新技術前沿
上一篇:MySQL。計算倆個時間(datetime型別)的時間差,時間差的格式是幾天幾小時幾分鐘。。該怎么寫,求大佬解答。。
下一篇:自動輪播設定
