我使用tampermonkey腳本,但我有這個錯誤我不知道如何解決這個問題。
 來源
來源
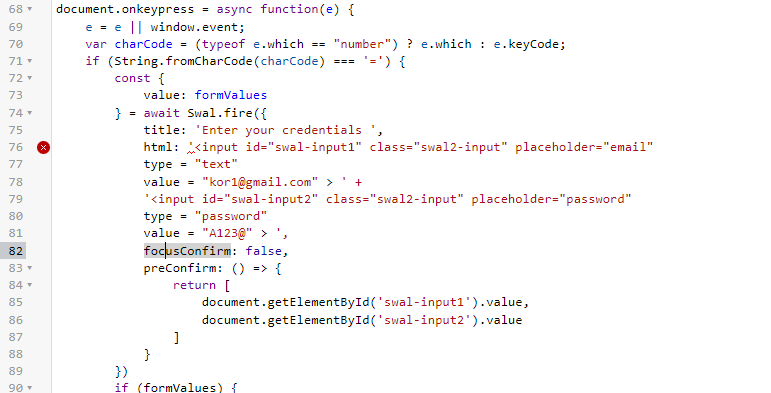
document.onkeypress = async function(e) {
e = e || window.event;
var charCode = (typeof e.which == "number") ? e.which : e.keyCode;
if (String.fromCharCode(charCode) === '=') {
const {
value: formValues
} = await Swal.fire({
title: 'Enter your credentials ',
html: '<input id="swal-input1" placeholder="email"
type = "text"
value = "[email protected]" > '
'<input id="swal-input2" placeholder="password"
type = "password"
value = "A23@" > ',
focusConfirm: false,
preConfirm: () => {
return [
document.getElementById('swal-input1').value,
document.getElementById('swal-input2').value
][![enter image description here][1]][1]
}
})
uj5u.com熱心網友回復:
嘗試使用`...`;
您可以在 javascript 中搜索模板字串。
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Template_literals
document.onkeypress = async function(e) {
e = e || window.event;
var charCode = (typeof e.which == "number") ? e.which : e.keyCode;
if (String.fromCharCode(charCode) === '=') {
const {
value: formValues
} = await Swal.fire({
title: 'Enter your credentials ',
html: `<input id="swal-input1" placeholder="email" type = "text" value = "[email protected]" >
<input id="swal-input2" placeholder="password" type = "password" value = "A23@" > `,
focusConfirm: false,
preConfirm: () => {
return [
document.getElementById('swal-input1').value,
document.getElementById('swal-input2').value
]
}
})
另外,您可以嘗試如下;
html: '<input id="swal-input1" placeholder="email" type="text" value="[email protected]"> <input id="swal-input2" placeholder="password" type="password" value="A23@" > ',
uj5u.com熱心網友回復:
該腳本似乎缺少 符號...
document.onkeypress = async function(e) {
e = e || window.event;
var charCode = (typeof e.which == "number") ? e.which : e.keyCode;
if (String.fromCharCode(charCode) === '=') {
const {
value: formValues
} = await Swal.fire({
title: 'Enter your credentials ',
html: '<input id="swal-input1" ' 'placeholder="email"'
'type = "text"'
'value = "[email protected]" > '
'<input id="swal-input2" placeholder="password"'
'type = "password"'
'value = "A23@" > ',
focusConfirm: false,
preConfirm: () => {
return [
document.getElementById('swal-input1').value,
document.getElementById('swal-input2').value
]
}
})
轉載請註明出處,本文鏈接:https://www.uj5u.com/ruanti/469308.html
標籤:javascript 篡改猴子
