一、安裝DApp開發環境1. *
1.1 安裝Node.js
我們使用官方長期支持的8.10.0LTS版本,下載64位包裝包,
下載后直接安裝即可,安裝完畢,打開一個控制臺視窗,可以使用node了:
C:\Users\Administrator> node -v
v8.10.0
1.2 安裝節點仿真器
為了快速開發和測驗以太坊DApp,我們通常使用以太坊節點仿真器來模擬區塊鏈,最流行的節點仿真器就是Ganache,之前被稱為TeseRPC,
在控制臺執行以下命令:
C:\Users\Administrator> npm install -g ganache-cli
安裝完畢后,執行命令驗證安裝成功:
C:\Users\Administrator>ganache-cli --version
Ganache CLI v6.1.6 (ganache-core: 2.1.5)
要了解ganache命令列的詳細用法,可以查看以太坊ganache CLI命令列引數詳解
如果你是Win10,也可以下載預編譯的Win10軟體包,安裝圖形版的ganache,
1.3 安裝solidity編譯器
solidity是開發以太坊智能合約的編程語言,不熟悉的話可以查看以太坊solidity開發語言簡介,
C:\Users\Administrator> npm install -g solc
安裝完畢后,執行命令驗證安裝成功
C:\Users\Administrator > solcjs -version
0.40.2+commit.3155dd80.Emscripten.clang
1.4安裝web3
C:\Users\Administrator> npm install -g [email protected]
安裝驗證:
C:\Users\Administrator>node -p 'require("web3")'
require(web3)
1.5安裝truffle框架
執行以下命令安裝truffle開發框架:
C:\Users\Administrator> npm install -g truffle
驗證安裝:
C:\Users\Administrator> truffle version
Truffle v4.1.13 (core 4.1.13)
1.6安裝webpack
執行以下命令安裝webpack:
C:\Users\Administrator > npm install -g [email protected]
驗證安裝:
C:\Users\Administrator > webpack -v
3.11.0
二、構建示例專案 (往下坑比較多,搭建成功否,都得隨緣,所以不建議windows去學習區塊鏈)
2.1 新建DApp專案
執行以下命令創建專案目錄并進入該目錄
d:\work\geth> mkdir hello
d:\work\geth > cd hello
然后用webpack模版初始化專案骨架結構:新版本truffle引入了box的概念,所有的示例代碼都以box的形式提供,
老版本的是truffle init,默認會生成一個MetaCoin的demo,可以從這個demo中學習truffle的架構,
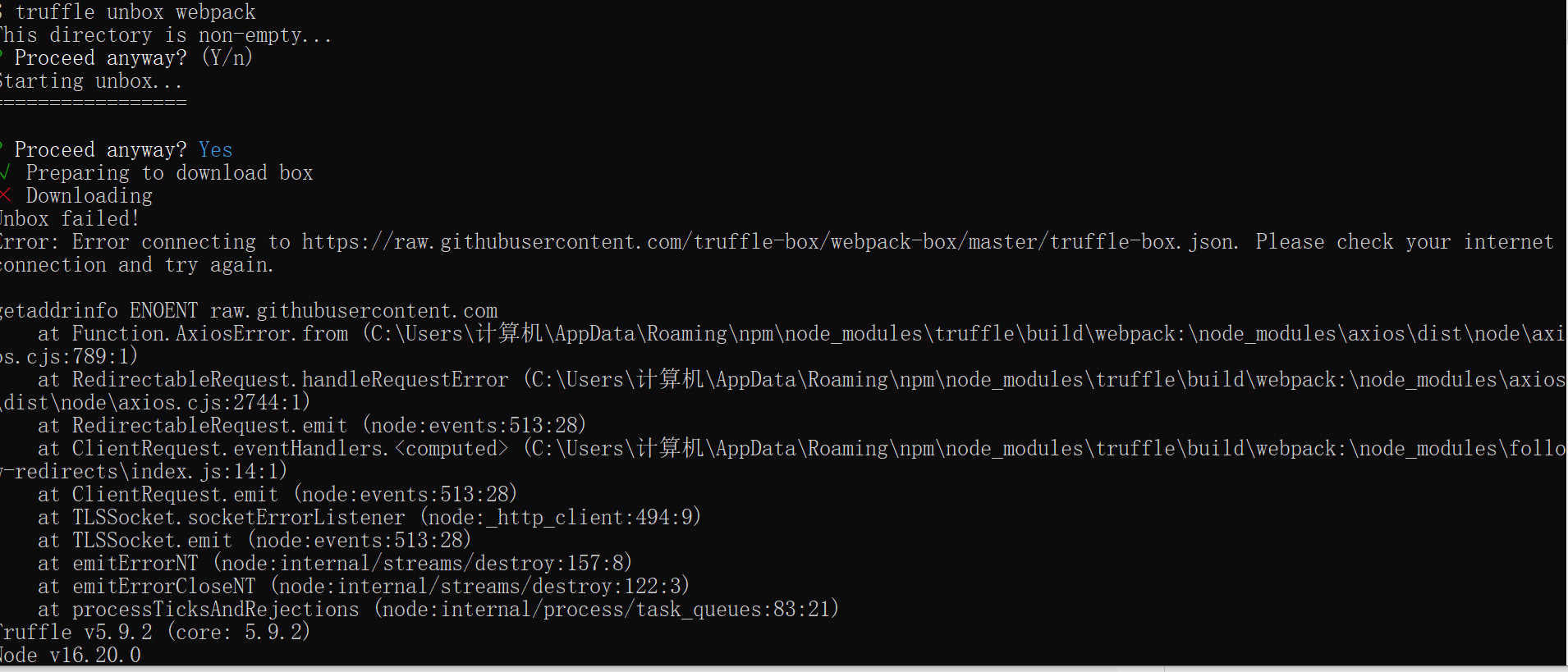
d:\work\geth\hello> truffle unbox webpack
Downloading…
Unpacking…
Setting up…
Unbox successful. Sweet!
如果是安裝失敗,如:
請用參考
truffle-box
下面這個github文章即可:安裝的是的時間可能是10-20分鐘
參考:https://www.jianshu.com/p/f7a4de0cba9d
轉載請註明出處,本文鏈接:https://www.uj5u.com/qukuanlian/554074.html
標籤:區塊鏈
上一篇:web3 產品介紹:Mirror.xyz是一個創新的去中心化出版平臺
下一篇:返回列表
