Grid布局
1 概述
網格布局(Grid)將王爺分成一個個網格,可以任意組合不同的網格,做出各種各樣的布局,Grid布局與Flex不具有一定的相似性,都可以指定容器內部多個專案的位置,但是他們存在重大的區別,flex布局時軸線布局,只能指定專案針對軸線的位置,可以看作是一維布局;grid布局則是將容器劃分為行和列,產生單元格,然后指定專案所在的單元格,卡伊看作是二維布局,Grid布局遠比Flex布局強大,

2 概念
2.1 容器和專案
采用網格布局的區域稱為容器,容器內部采用網格定位的子元素稱為專案,
<div>
<div><p>1</p></div>
<div><p>2</p></div>
<div><p>3</p></div>
</div>
上面的代碼中,最外層的 div元素就是容器,內層的三個div元素就是專案,
注意:專案只能是容器的頂層元素,不包含專案的子元素,比如上面代碼中的P元素不是專案,Grid布局只對專案生效,
2.2 行和列
容器里面的水平區域稱為行,垂直區域稱為列,

2.3 單元格
行和列交叉的區域稱為單元格,正常情況下,n行和m列會產生n*m個單元格,3行3列會產生9個單元格,
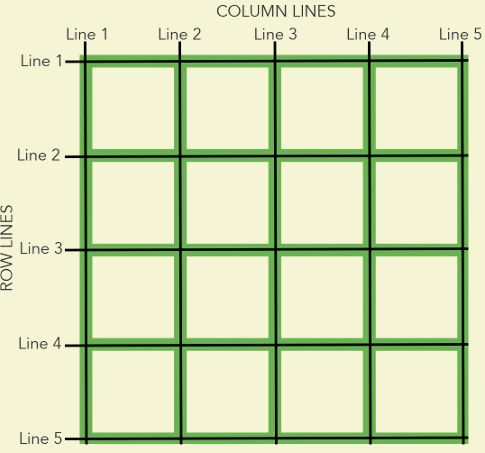
2.4 網格線
劃分網格的線稱為網格線,水平網格線劃分出行,垂直網格線劃分出列,
正常情況下,n行有n+1根水平網格線,m列有m+1根垂直網格線,比如三行就有四根水平網格線,

3 容器屬性
3.1 display屬性
display: grid 指定一個容器采用網格布局,
默認情況下,容器元素都是塊級元素,但是也可以設定成行內元素,

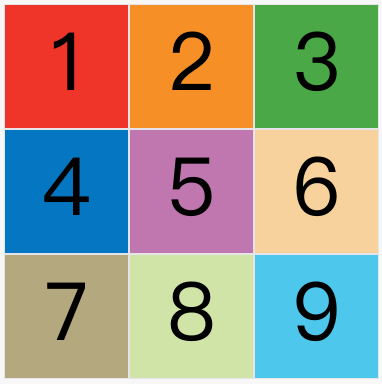
上圖是display: grid的效果,

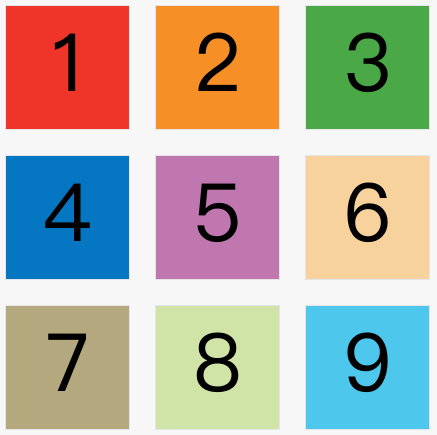
上圖是display: inline-grid的效果,
注意:設定為網格布局后,容器子元素的float、display:inline-block、display:table-cell(vertical-align和column-*)等設定都將失效,
3.2 grid-templete-columns和grid-templete-rows屬性
容器制定了網格布局之后,接著就要劃分行和列,grid-templete-columns屬性定義每一列的寬度,grid-templete-rows屬性定義每一行的行高,
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 33.33% 33.33% 33.33%;
}
上面代碼指定了一個三行三列的網格,列寬和行高都是100px,也可以使用百分比,

- repeat()
有時候重復寫同樣的值非常麻煩,尤其是網格多的時候,這時可以使用repeat函式,簡化重負的值,
repeat()函式接收兩個引數,第一個引數是重復次數,第二個引數是索要重復的值,.container { display: grid; grid-template-columns: repeat(3, 33.33%); grid-template-rows: repeat(3, 33.33%); }
repeat()重復某種模式也是可以的,
上面代碼定義了6列,第一列和第四列的寬度為100px,第二列的寬度為20px,第三列的寬度為80px,grid-template-columns: repeat(2, 100px 20px 80px); - auto-fill關鍵字
有時候單元格的大小是固定的,但是容器的大小不確定,如果希望每一行或者每一列從容那盡可能多的單元格,這是可以使用auto-fill關鍵字表示自動填充,
上面代碼表示沒列寬度100px,然后自動填充,直到容器不能放置更多的列,.container { display: grid; grid-template-columns: repeat(auto-fill, 100px); }

除了auto-fill,還有一個關鍵字auto-fit,兩者的行為基本是相同的,只是當容器足夠寬可以在一行容納所有的單元格,并且單元格寬度不固定的時候,才會有行為差異,auto-fill會用空格子填滿剩余寬度,auto-fit則會精良擴大單元格的寬度, - fr關鍵字
為了方便表示比例關系,網格布局提供了fr關鍵字(fraction的縮寫,片段的意思),如果兩列的寬度分別為1fr和2fr,就表示后者是前者的兩倍,
上面代碼表示兩個相同寬度的列,.container { display: grid; grid-template-columns: 1fr 1fr; }

fr可以和絕對長度的單位結合使用,這時會非常方便,.container { display: grid; grid-template-columns: 150px 1fr 2fr; } - minmax()
minmax()函式產生一個長度范圍,表示長度在這個范圍之中,他接受兩個引數,分別是最小值和最大值,
上面代碼中,minmax(100px, 1fr)表示列寬不小于100px,不大于1fr,grid-template-columns: 1fr 1fr minmax(100px, 1fr); - auto關鍵字
auto關鍵字表示瀏覽器自己決定長度,
上面代碼中,第二列寬度基本等于該列單元格的最大寬度,除非單元格設定了min-width,且這個值大于最大寬度,grid-template-columns: 100px auto 100px; - 網格線的名稱
grid-templete-columns屬性和grid-templete-rows屬性里面,還可以使用方括號,指定每一根網格線的名字,方便以后的參考,
上面代碼指定網格布局為3行3列,因此有4根垂直網格線和4根水平網格線,方括號里面依次是這八根線的名稱,網格線允許同一根線有多個名字,比如[fifth-line row-5].container { display: grid; grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4]; grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4]; } - 布局實體
grid-templete-columns屬性了對于網頁布局非常有用,兩欄式布局只需要一行代碼,
上面代碼將左邊欄設為70%,右邊欄設為30%,.wrapper { display: grid; grid-template-columns: 70% 30%; }
3.3 grid-row-gap屬性,grid-column-gap屬性,grid-gap屬性
grid-row-gap屬性設定行與行間距,grid-column-gap屬性設定列于列間距,
.container {
grid-row-gap: 20px;
grid-column-gap: 20px;
}
上面代碼中,grid-row-gap用于設定行間距,grid-column-gap用于設定列間距,

grid-gap屬性是grid-column-gap和grid-row-gap的合并簡寫形式,語法如下:
grid-gap: <grid-row-gap> <grid-column-gap>;
如果grid-gap省略了第二個值,瀏覽器認為第二個值等于第一個值,根據最新標準,上面三個屬性的grid-前綴已經洗掉,grid-column-gap和grid-row-gap寫成column-gap和row-gap,grid-gap寫成gap,
3.4 grid-templete-areas屬性
網格布局允許指定區域,一個區域由單個或者多個單元格組成,grid-template-area屬性用于定義區域,
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: 'a b c'
'd e f'
'g h i';
}
上面代碼先劃分9個單元格,然后將其定名為a到i的九個區域,分別對應這就個單元格,
多個單元格合并成一個區域的寫法如下:
grid-template-areas: 'a a a'
'b b b'
'c c c';
上面九個單元格分成a、b、c三個區域,
如果某些區域不需要利用,則使用“點”(.)表示,
grid-template-areas: 'a . c'
'd . f'
'g . i';
上面代碼中,中間一列為點,表示沒有用到該單元格,或者該單元格不屬于任何區域,
注意,區域的命名會影響到網格線,每個區域的起始網格線,會自動命名為“去域名-start”,終止網格線自動命名為“區域名-end”,比如區域名為header,則起始位置的水平網格線和垂直網格線叫做header-start,終止位置的水平網格線和垂直網格線叫做header-end,
3.5 grid-auto-flow屬性
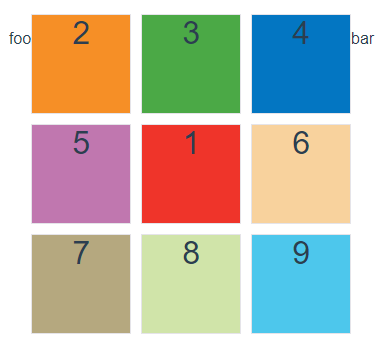
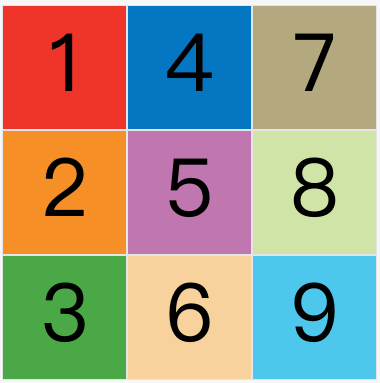
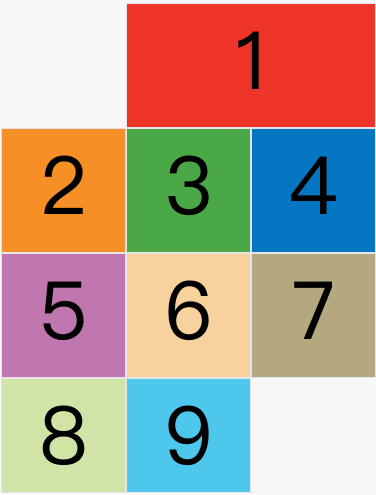
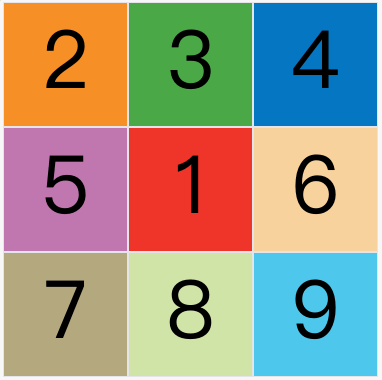
劃分網格后,容器的子元素會按順序,自動放置在每一個網格,默認放置順序是“先行后列”,即先填滿第一行,在開始放入第二行,即下圖數字的順序,

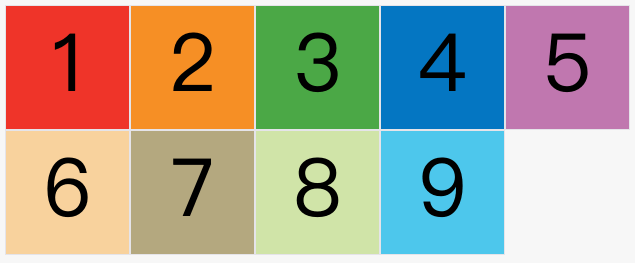
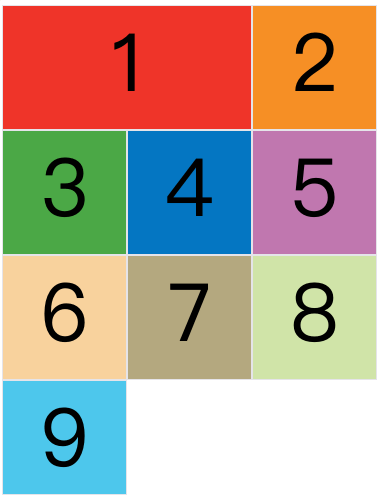
這個順序由grid-auto-flow屬性決定,默認值是row,即“先行后列”,也可也i將它設定為column,變成“先列后行”,
grid-auto-flow: column;
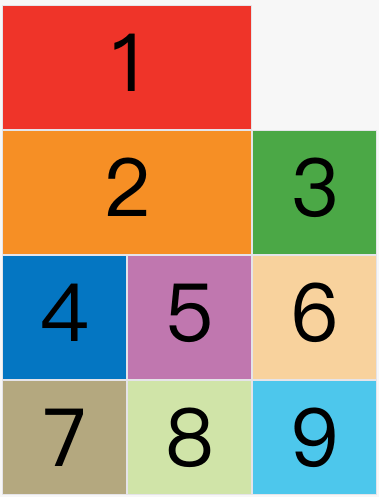
上面代碼設定了column以后,放置順序就變成了下圖,

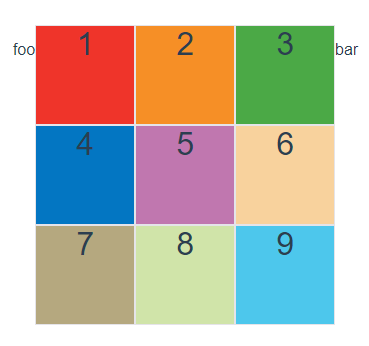
grid-auto-flow屬性除了row和column,還可以設定成row dense和column dense,這兩個值主要用于某些專案指定位置以后,剩下的專案怎么自動放置,
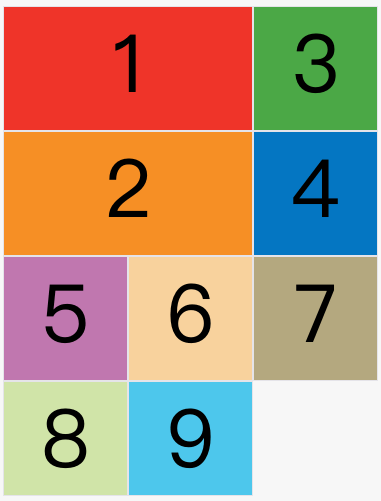
下面的例子讓1號專案和2號專案個占據2個單元格,然后默認的grid-auto-flow:row情況下,會產生下面這樣的布局,

上圖中,1號專案后面的位置是空的,這是因為3號專案默認跟著2號專案,所以會排在2號專案后面,現在修改設定,設定為row dense表示“先行后列”,并盡可能緊密填滿,盡量不出現空格,
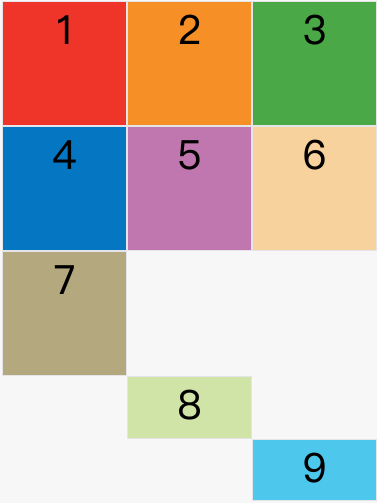
grid-auto-flow: row dense;
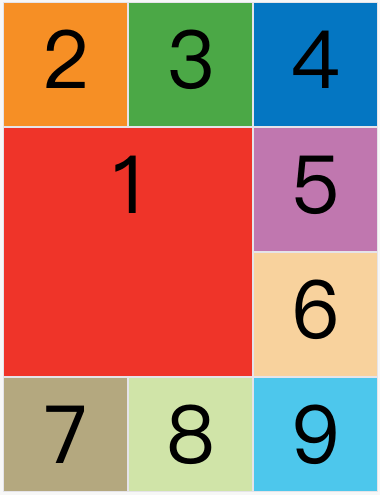
上面代碼效果如下,

上圖會先填滿第一行,再填滿第二行,所以3號專案就會緊跟在1號專案后面,8號專案和9號專案就會排到第四行,
如果將設定改為column dense,表示“先列后行”,并且盡可能填滿空格,
rid-auto-flow: column dense;
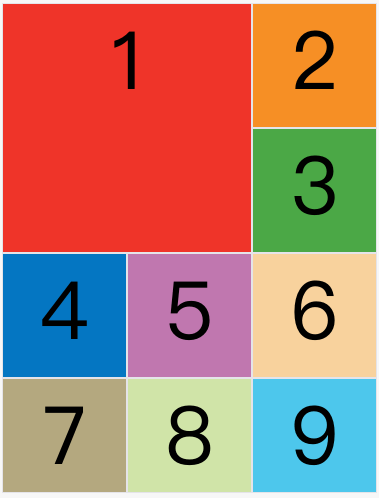
上面代碼的效果如下,

上圖先填滿第一列,在填滿第二列,所以3號專案在第一列,4號專案在第二列,8號專案和9號專案被擠到了第四列,
3.6 justify-items屬性,align-items屬性,place-items屬性
justify-items屬性設定單元格的水平位置,align-items屬性設定單元格內容的垂直位置,
.container {
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
}
這兩個屬性的寫法都是相同的,都可以取下面這些值:
- start:對單元格的起始邊緣;
- end:對齊單元格的結束邊緣;
- center:單元格內部居中;
- stretch:拉伸,占滿單元格的整個寬度(默認值)
place-items屬性是justify-items屬性和align-items屬性的合并寫法,如果省略第二個值,瀏覽器就會假定第二個值等于第一個值,
place-items: <align-items> <justify-items>;
place-items: start end;
3.7 justify-content屬性,align-content屬性,place-content屬性
justify-content屬性是整個內容區域在容器里面的水平位置,align-content屬性是整個內容區域的垂直位置,
.container {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
這兩個屬性的寫法完全相同,都可以取下面這些值:
- start:對齊容器的起始邊框;
- end:對齊容器的結束邊框;
- center:容器內部居中;
- stretch:專案大小沒有指定時,拉伸占據整個網格容器;
- space-around:每個專案兩側的間隔相等,所以專案之間的間隔比專案如容器邊框的間隔大一些;
- space-between:專案與專案的間隔相等,專案與容器邊框之間沒有間隔;
- space-evenly:專案與專案的間隔相等,專案與容器之間也是同樣長度的間隔;
place-content屬性時align-content屬性和justify-content屬性的合并簡寫形式,如果省略第二個值,瀏覽器就會假定第二個值等于第一個值,
place-content: <align-content> <justify-content>;
place-content: space-around space-evenly;
3.8 grid-auto-columns屬性,grid-auto-rows屬性
有時候,一些專案的指定位置,在現有網格的外部,比如網格只有3列,但是某一個專案指定在第五行,這時瀏覽器會自動生成多余的網格,以便放置專案,
grid-auto-columns屬性和grid-auto-rows屬性用來設定瀏覽器自動創建的多余網格的列寬和行高,它們的寫法和grid-template-columns和grid-template-rows完全相同,如果不指定這兩個屬性,瀏覽器完全根據單元格內容大小,決定新增網格的列寬和行高,
下面例子劃分好三行三列的網格,但是8號專案指定在第四行,9號專案指定在第五行,
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-auto-rows: 50px;
}
上面代碼指定新增的行高同意為50px,原行高為100px,

3.9 grid-template屬性,grid屬性
grid-template屬性是grid-template-columns、grid-template-rows和grid-template-areas這三個屬性的合并簡寫形式,
grid屬性是grid-template-rows、grid-template-columns、grid-template-areas、grid-auto-rows、grid-auto-columns、grid-auto-flow這六個屬性的合并簡寫形式,
從維護方便的角度考慮,還是建議不要用合并屬性,
4 專案屬性
下面這些屬性定義在專案上,
4.1 grid-column-start屬性,grid-column-end屬性,grid-row-start屬性,grid-row-end屬性
專案的位置是可以指定的,具體方法就是指定專案的四個邊框,分別定位在那根網格線,
- grid-column-start屬性,左邊框所在的垂直網格線
- grid-column-end屬性,右邊框所在的垂直網格線
- grid-row-start屬性,上邊框所在的水平網格線
- grid-row-end屬性,下邊框所在的水平網格線
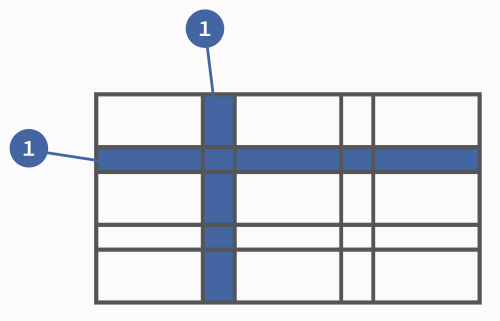
.item-1 {
grid-column-start: 2;
grid-column-end: 4;
}
上面代碼指定,1號專案的左邊框是第二根垂直網格線,右邊框是第四根垂直網格線,

上圖中,只指定了1號專案的左右邊框,沒有指定上下邊框,所以會采用默認位置,即上邊框是第一根水平網格線,下邊框是第二根水平網格線,
除了1號專案以外,其他專案都沒有指定位置,由瀏覽器自動布局,這時它們的位置由容器的grid-auto-flow屬性決定,這個屬性的默認值是row,因此會"先行后列"進行排列,讀者可以把這個屬性的值分別改成column、row dense和column dense,看看其他專案的位置發生了怎樣的變化,
.item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 4;
}
下面的例子指定了四個邊框位置的效果:

這四個屬性的值,還可以指定為網格線的名稱,
.item-1 {
grid-column-start: header-start;
grid-column-end: header-end;
}
這四個屬性的值還可以使用span關鍵字,表示跨越,即左右邊框/上下邊框之間跨越多少個網格,
.item-1 {
grid-column-start: span 2;
}
上面代碼表示,1號專案的左邊框距離右邊框跨越2個網格

這與下面代碼效果完全一樣:
.item-1 {
grid-column-end: span 2;
}
使用這四個屬性,如果產生了專案的重疊,則使用z-index屬性指定專案的重疊順序,
4.2 grid-column屬性,grid-row屬性
grid-column屬性是grid-column-start和grid-column-end屬性的合并簡寫形式;
grid-row屬性是grid-row-start和grid-row-end屬性的合并簡寫形式,
.item {
grid-column: <start-line> / <end-line>;
grid-row: <start-line> / <end-line>;
}
下面是一個例子,這兩個屬性也可以使用span關鍵字,表示跨越多少個網格,
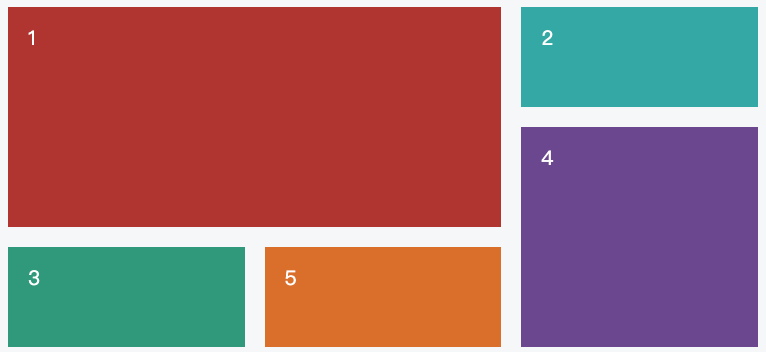
.item-1 {
background: #b03532;
grid-column: 1 / 3;
grid-row: 1 / 3;
}
/* 等同于 */
.item-1 {
background: #b03532;
grid-column: 1 / span 2;
grid-row: 1 / span 2;
}
上面代碼中,專案占據的區域,包括第一行+第二行,第一列+第二列;

斜杠以及后面的部分可以省略,表示闊約一個網格,
4.3 grid-area屬性
grid-area屬性指定專案放在哪一個區域
.item-1 {
grid-area: e;
}
上面代碼中,1號專案位于e區域,效果如下:

grid-area屬性還可用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并簡寫形式,直接指定專案的位置,
.item {
grid-area: <row-start> / <column-start> / <row-end> / <column-end>;
}
.item-1 {
grid-area: 1 / 1 / 3 / 3;
}
4.4 justify-self屬性,align-self屬性,place-self屬性
justify-self屬性設定單元格內容的水平位置(左中右),跟justify-items屬性的用法完全一致,但只作用于單個專案,
align-self屬性設定單元格內容的垂直位置(上中下),跟align-items屬性的用法完全一致,也是只作用于單個專案,
.item {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
}
這兩個屬性都可以取下面四個值:
- start:對齊單元格的起始邊緣
- end:對齊單元格的結束邊緣
- center:單元格內部居中
- stretch:拉伸,占滿蛋黃額的整個寬度,默認值
place-self屬性是align-self屬性和justify-self屬性的合并簡寫形式,如果省略第二個值,place-self屬性會認為這兩個值相等,
place-self: <align-self> <justify-self>;
place-self: center center;
轉載
轉載請註明出處,本文鏈接:https://www.uj5u.com/qiye/557152.html
標籤:Html/Css
下一篇:返回列表
