vue基礎
-
vue專案搭建
-
vue單檔案組件
-
mustach運算式
-
vue指令
-
methods方法
-
filters過濾器
-
computed計算屬性
-
watch監聽器
-
vue組件
-
vue-router 路由
-
vue生命周期
-
vue組件通信
-
slot插槽
-
vuex 狀態管理
前言
vuejs 是一個構建資料驅動的漸進式MVVM框架
資料驅動:不用操作dom(vue)
漸進式: 漸進式開發---模塊的使用(在專案開發的程序之中不斷的引入三方包完善專案的開發)
回應的資料系結: 資料一旦發生改變,頁面自動重新渲染(替代了 dom操作)
MVVM : model(資料) view(視圖) ViewModel(資料和視圖進行系結)===雙向系結
優點
-
體積小(33k)
-
基于虛擬DOM 比較 不同的dom節點 直接更新的是 一部分不同的dom節點 性能高
-
雙向資料系結 -節約渲染dom的代碼
-
生態豐富、學習成本低
vue全家桶技術堆疊
vue2.0 底層 vue-cli腳手架(vue+webpack) vue-router vuex狀態管理 axios介面對接
1.vue2 專案創建
1.1直接引入
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
1.2通過vue-cli腳手架創建
npm install -g @vue/cli #vue腳手架 全域安裝
或者
yarn global add @vue/cli
vue --version #檢查版本是否安裝成功
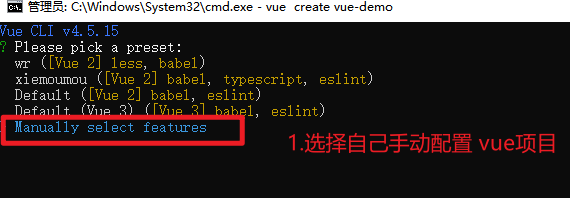
1.3 專案創建 vue create 專案名稱
vue create 專案名稱 #創建專案
手動選擇配置--vue version ----babel ----css 預處理

vue 版本 配置 babel 配置 css預處理配置

專案啟動
yarn serve
1.4.vue專案目錄結構

1.5.vue 代碼插件
- 代碼高亮 vetur
- 代碼補全 Vue VSCode Snippets
2.單檔案組件 .vue SFC
一個 .vue 檔案 就是一個 組件
一個頁面可以是 一個vue檔案組成,也可以是多個vue檔案共同組成
組件特點:帶有獨立功能 的小模塊 ,低耦合
組件的優點:可重用 可組合 易維護
<template>
<!-- template 節點 有且只有一個 節點 div -->
<div>
<div >asdasdsad</div>
<div>aaaa</div>
asndjasbdjasbdjasda
</div>
</template>
<script>
// 匯出物件
export default {};
</script>
<style lang="less">
.box {
color: #f60;
font-size: 50px;
}
</style>
3.data() 函式與mastach 語法
vue 中data函式 回傳了一個資料物件給vue組件
在組件的html代碼部分 可以通過 mastach 語法 {{}} 獲得該資料
mastach 運算式語法:
{{ js運算式 }}
<template>
<div>
<!-- mustach 運算式 在vue檔案中 html代碼里面 獲取 data的資料 -->
<p > 姓名: {{ name }} </p>
<p>年齡: {{ age }}</p>
<p>愛好: {{ like[0] }} {{ like[1] }} {{ like[2] }}</p>
</div>
</template>
<script>
export default {
data() {
return {
name: "艾坤",
age: 40,
like: ["唱", "跳", "rap","籃球"],
};
},
};
</script>
4.vue 中的js代碼配置項
<script>
export defalut {
//資料
data(){
return {}
},
//組件
components:{
},
//方法
methods:{
},
//計算屬性
computed:{
},
//監聽
watch:{
},
//過濾器
filters:{
},
//組件生命周期鉤子函式-八個
}
</script>
5.組件的創建和注冊 components
- 創建組件 .vue檔案
- 父組件匯入子組件
- 注冊組件
- 使用組件
5.1.創建組件的要求
大駝峰
5.2.父組件匯入子組件
import 子組件名 from '組件路徑'
5.3.父組件注冊子組件
components:{
子組件名,
},
5.4.組件的使用
<template>
<div>
<子組件名></子組件名>
</div>
</template>
6.vue指令 14個
6.1.v-text 和 v-html 節點渲染
v-text : 給當前的dom節點 渲染 一段 靜態文本 -----innerText
v-html:給當前的dom節點 渲染 一段 html代碼的文本 ----innerHTML
區別:
mustach 更適合 零散的變數的字符拼接輸出
v-text 更適合完整字串的輸出
v-html 更適合 帶有html標簽的字串的輸
<!-- mustach {{}} -->
<p>
{{ str }}
</p>
指令v-text
<p v-text="str"></p>
指令: v-html
<p v-html="str"></p>
6.2.v-show 和 v-if 顯隱切換
v-show:對dom節點 的顯示和隱藏
v-if:對節點增加和洗掉
區別:
v-show:控制css屬性 display 對dom進行顯示和隱藏
v-if: 對DOM節點進行增加 洗掉操作
<span v-show="flag"> 女</span>
<span v-show="flag">男</span>
<hr>
<span v-if="flag"> 女</span>
<span v-if="flag">男</span>
<script>
export defalut{
data(){
flag:true
}
}
</script>
6.3.v-if 和 v-else 和 v-else-if 判斷
v-if 滿足條件 新增 dom
v-else-if 不滿足 v-if的條件 但是 滿足了 v-else-if ="條件" 新增dom
v-else 前面的條件都不滿足 新增 dom
區別:效果等同于 js 的 if else 分支語法特點
<p v-if="flag === 0">女</p>
<p v-else-if="flag === 1">男</p>
<p v-else-if="flag === 2">公公</p>
<p v-else>其他</p>
<script>
data() {
return {
flag: 4, //0:女 1 :男 2:公公 3:其他
};
},
</script>
6.4.v-for 回圈
v-for:回圈資料 并渲染頁面 v-for 回圈必須搭配 :key="運算式" 動態屬性進行使用
注意:如果同一個組件中存在多個 v-for 回圈 需要特別注意 key的值
整個組件中 key 都必須保持唯一性,目的: 虛擬DOM發生更新的時候 所有的dom節點可以快速比較
<p v-for="(item, index) in arr" :key="index">
我是艾坤叫來的兄弟:我的名字:{{ item }}
</p>
<script>
export default {
data() {
return {
arr: ["王子", "小鬼", "大鬼"],
};
},
};
</script>
6.5.v-on 事件系結 與methods 物件
給dom系結事件
v-on:` 可以簡寫為 `@
函式的呼叫可以 傳遞自定義引數 與 $event 事件物件
<div v-on:事件型別="事件處理函式()"> 點擊我 </div>
<div @事件型別="事件處理函式()"> 點擊我 </div>
export defalut{
methods:{
事件執行函式(){
console.log('點你了...')
}toe
}
}
6.6.v-model 輸入框資料系結
實作頁面的輸入框(input select check radio )與 data中的資料 進行雙向系結
雙向系結:一旦頁面中的輸入框發生資料的變化,會導致 data中的資料 跟著變化
<input v-model="運算式" >
<input v-model="number+1" >
data(){
return{
number:100,
str:'你好啊'
}
}
6.7.v-bind 屬性系結
系結、操作dom 屬性 系結動態值 布林值 或者數字型別時使用
v-bind:` 可簡寫為 `:
<標簽 v-bind:屬性名="運算式">
<標簽 :屬性名="運算式">
7.methods 方法
- 事件處理函式
- 頁面當中的運算式 都可以使用 函式
- 函式與函式之間 呼叫 this.函式名()
- vue 宣告周期 鉤子函式 中呼叫 this.函式名()
<標簽 @事件型別="事件執行函式()">
<p>
{{ 函式名() }} //運算式 可以寫成函式的呼叫
<p>
<script>
export default{
methods:{
事件執行函式(){
},
}
}
</script>
8.filters 過濾器
將原來的資料 進行處理并回傳一個新資料
語法和 methods中方法 一樣,filters中的函式 必須要有回傳值
filters中 獲取不到data() 中的資料
<div> {{ 引數|過濾器名 }} </div>
filters:{
過濾器名(data){
//處理資料
return 新資料
}
}
9.computed 計算屬性
作用: 將比較復雜的計算交給計算屬性處理 ,而不是交給 methods處理
語法規則 和methods 一模一樣 ,必須要有回傳資料
呼叫時不能加小括號
依賴快取:如果參與計算的基礎資料 沒有發生變化,不會進行再次呼叫,
第一次 計算完成之后,只要參與計算的資料沒有發生變化,后面的反復呼叫,不會執行函式體,直接用之前的資料輸出
使用場景:需要反復輸出的 復雜的運算
<p v-for="item in 100" :key="item">
{{ resData }}
</p>
data(){
return {
num:100,
}
}
computed: {
resData() {
//根據依賴快取特點 只執行了一次函式體
console.log('執行代碼一次....');
return this.num % 21;
},
},
10.watch 偵聽器 監聽器 常用
監聽資料的變化,如果資料發生改變 觸發對應的方法
export defalut {
data(){
return{
}
},
watch:{
需要監聽變數(newVal,oldVal){
//newVal: 改變之后的資料 新資料
//oldVal:改變之前的資料 老資料
}
}
}
watch:{
需要監聽變數:{
handler(newVal,oldVal){ },
deep:true //是否開啟深度監聽
immediate:true //立即執行一次
}
}
11.vue組件
11.1組件分類
- 頁面級組件
實作頁面與頁面之間的跳轉
- 公共組件
多個頁面 組件都可使用的通用組件 放在src/components 中
- 業務組件
在某個頁面 中進行使用 的組件,更多體現為 頁面的某一模塊或部分
11.2頁面級組件的創建步驟
創 配 占位 測 四個步驟
-
創建.vue 檔案
-
配置路由 一 一對應 router/index.js
//匯入頁面級組件
import Mine from '../views/my/Mine.vue'
const routes = [
{
path: "/mine", //跳轉的路由
component: Mine //對應的組件
},
]
- 父組件中需要 給子組件占位 app.vue
<router-view></router-view>
- 測驗 是否可以訪問 手動切換路由地址
http://localhost:8080/#/mine
12路由的使用 vue-router
vue-router 通過a標簽 封裝了一個組件 :router-link
<router-link to="頁面的路徑 path"> </router-link>
12.1 vue-router的配置
12.2 兩個路由物件
- this.$route
this.$route.path #當前頁面的路由
this.$route.query #獲取頁面的search引數 location.search 獲取的值是一個物件
this.$route.params #獲取頁面引數
this.$route.matched #當前頁面匹配的所有
- this.$router
this.$router.push('路由的地址 path ') #在js中進行頁面的跳轉
this.$router.back() #回傳上一頁 history.back()
this.$router.forward() #前進一頁
this.$router.go(數字) #前進后退任意頁面
13 vue的生命周期
生命周期 就是 vue組件 從誕生到消亡整個程序
vue組件生命周期分為 四大階段 8個鉤子函式
鉤子函式:當達到這個階段 自動觸發的某個函式
可以在生命周期的鉤子函式中處理一些業務邏輯
所有的鉤子函式 都是和data() 平級
#第一大階段 create 創建階段
beforeCreate() #vue組件創建之前 組件中的任何資源都獲取不到 可以獲取到 Vue 頂級實體
created() #vue組件創建完成 可以獲取到 data()里面的資料
#第二大階段 mount 掛載階段
beforeMount() # 掛載之前 可以獲取data() 獲取不到頁面的dom
mounted() # 掛載之后 可以獲取所有的 dom 節點
#第三大階段 update 更新階段
beforeUpdate() #更新之前
updated() #更新之后
#第四大階段 destroy 銷毀階段
beforeDestroy(){
#銷毀之前觸發
destroyed() #銷毀之后觸發
14 vue組件通信
組件與組件之間的資料傳遞
-
父傳 子
-
子傳 父
-
狀態管理vuex
-
中央事件總線 $bus (不使用)
-
相關 本地存盤 和頁面帶參傳值
14.1 組件 父傳子 動態屬性+props
在父組件中將資料傳遞給子組件
子組件需要父組件的資料 做頁面的渲染
子組件props 接收到的資料 用法和 data中的資料用法完全一致
父組件
<子組件名 title="你好啊" :age="20"></子組件名>
? 子組件
通過props 接收后, 直接用 this.變數使用
props:{
title:{
type:String,
default:'標題'
},
age:{
type:Number,
default:0
},
}
14.2組件 子傳父 $emit+自定義事件
父組件
<子組件 @自定義的事件型別名="執行函式名" > </子組件>
export default{
methods:{
執行函式名(獲取到的子組件的回傳引數){
//業務邏輯
}
}
}
子組件
methods:{
自定義的事件型別名(){
this.$emit("自定義的事件型別名",需要傳遞的資料)
}
}
14.3 中央事件總線 $bus
所有組件需要傳遞資料 都直接存到 $bus
其他的所有的組件 都可以直接找 $bus 獲取 資料
優點:無視層級傳資料
缺點:必須在同一個 頁面組件中,切換頁面后 $bus 就無法觸發事件
//main.js 整個程式的入口
Vue.prototype.$bus = new Vue() ; //中介 新的vue實體物件,專門存取資料 $emit
//向$bus寫入資料--存資料的組件
this.$bus.$emit('自定義的事件型別',資料)
//在組件中獲取值 --取資料的組件
//找到當前組件的 created()
created(){
this.$bus.$on('自定義的事件型別',data=https://www.cnblogs.com/babybearcq/archive/2023/07/11/>{
console.log(data) //獲取的資料
})
}
14.4 祖宗孫子傳值: provide+ inject
優:祖宗節點定義好資料,所有的孫子組件 都可以使用該資料 非常方便
缺:只能傳遞一個 固定值下去,沒有回應式(子組件修改了該資料,祖宗節點的資料并不會發生變化)
祖宗組件
// 祖宗注入依賴
provide: {
name: '你好呀',
},
// 祖宗注入依賴
provide() {
return {
name: "你好呀",
};
},
孫子組件
export default {
inject:['name'],
mounted(){
//可以獲取和使用
console.log(this.name);
//不能修改---報錯
this.name = '我是孫子組件'
}
}
14.5 中間商:父親組件帶動態屬性 $attrs $listeners
通過屬性傳值:可以快速實作 祖宗>孫子 孫子>祖宗【父親組件只是一個中間商 負責 轉發資料和轉發事件】
爺爺組件
<template>
<div>
我是爺爺組件
<button @click="title='我是爺爺組件的新資料'">點擊修改資料</button>
<hr />
<father :title="title" @change="getData"></father>
</div>
</template>
<script>
import Father from './components/AppFather.vue'
export default {
data() {
return {
title: "我是爺爺組件的資料",
};
},
methods:{
//根據自定義資料 獲取孫子組件的傳遞資料
getData(data){
console.log(data);
}
},
components: {
Father,
},
};
</script>
父親組件
父親組件 通過$attrs 將獲取到的上一層的資料 傳遞給 下一級
父親組件 通過 $listeners 將獲取到的自定義事件 傳遞給上一級 觸發
<template>
<div>
父親組件:
<hr>
<grand-son v-bind="$attrs" v-on="$listeners" ></grand-son>
</div>
</template>
<script>
import GrandSon from './GrandSon.vue'
export default {
components:{
GrandSon
}
}
</script>
孫子組件
<template>
<div>
我是孫子組件:
<p>{{ title }}</p>
<button @click="changeData">回傳資料給祖宗</button>
</div>
</template>
<script>
export default {
props: {
// 在爺爺組件中傳遞過來的屬性
title: {
type:String,
default:'標題'
},
},
methods:{
changeData(){
let data =https://www.cnblogs.com/babybearcq/archive/2023/07/11/{msg:"我是孫子組件回傳的資料"}
this.$emit('change',data)
}
},
15 vue插槽使用 slot
父組件把 html 代碼 傳給子組件
子組件預留 html代碼的位置 給父組件
15.1匿名插槽
子組件的slot標簽就是 預留給 父組件 傳html代碼的位置
#父組件
<子組件>
#寫入替換 slot插槽的html代碼
<html代碼>
</子組件>
#子組件
</div>
#子組件提前給父組件預留的位置 插槽
<slot></slot>
</div>
15.2具名插槽
如果同一個子組件中出現多個 插槽 必須使用具名插槽
如果是同一個子組件中出現兩個 插槽 可以一個匿名 一個具名
#父組件
<子組件>
<div slot="插槽名1">
</div>
<div slot="插槽名2">
</子組件>
#子組件
<div>
<slot name="插槽名1"></slot> 、
<slot name="插槽名2"> </slot>
<div>
15.3 作用域插槽
將子組件的資料 回傳給 父組件的插槽 部分的代碼進行使用
一般情況下:作用域插槽 都是基于 具名插槽進行操作
#父組件
<子組件>
<div slot="插槽名1" slot-socpe="scope">
{{scope.變數}}
</div>
<div slot="插槽名2">
</div>
</子組件>
#子組件
<div>
<slot name="插槽名1" :變數=“str”></slot> 、
<slot name="插槽名2"> </slot>
<div>
data(){
return {
str:'啦啦啦'
}
}
15.4 簡化語法 vue3 適用
#父組件
<子組件>
<div v-slot="插槽名1">
</div>
<div v-slot="插槽名2">
</div>
</子組件>
#父組件
<子組件>
<template #插槽名1>
<div> </div>
</template>
<div v-slot="插槽名2">
</div>
</子組件>
#父組件
<子組件>
<template #插槽名1="scope">
<div >
{{scope.變數}}
</div>
</template>
<div slot="插槽名2">
</div>
</子組件>
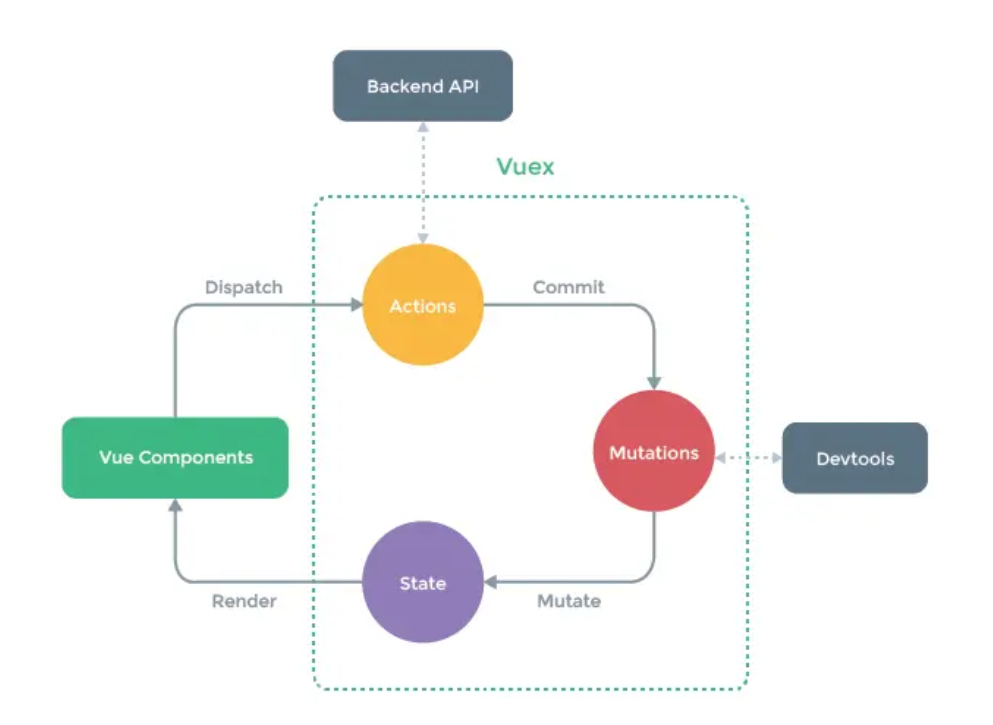
16 vuex狀態管理
vuex是一個程式里面的狀態管理模式,它是集中式存盤所有組件的狀態的小倉庫,并且保持我們存盤的狀態以一種可以預測的方式發生變化
官網地址:https://vuex.vuejs.org/zh/
vuex周期圖

16.1 安裝 vuex
- 安裝vuex
進入專案,在命令列中輸入安裝指令,回車
yarn add [email protected] --save
//或
npm i [email protected] --save
- 創建vuex 的倉庫檔案
src/store/index.js
在src路徑下創建store檔案夾,然后創建index.js檔案,檔案內容如下:
import Vue from 'vue'
import Vuex from 'vuex'
//注冊插件
Vue.use(Vuex);
//根據vuex的store 生成實體物件
const store = new Vuex.Store({
//存資料的倉庫
state:{
name:'comentang'
},
//修改倉庫中資料的同步方法
mutations:{
},
//呼叫 同步方法 實作異步修改倉庫中的資料
actions:{
}
})
//暴露生成的vuex實體
export default store;
- main.js 進行匯入和掛載
import store from './store' //引入前面匯出的store物件
Vue.config.productionTip = false;
new Vue({
router,
store, //將store 實體掛載到vue頂級實體物件上
render: h => h(App)
}).$mount('#app')
16.2 獲取 state 中的資料
state:{
name:"babybearcq"
}
- 直接通過實體物件層級查找
缺點:每次改變都需要使用該陳述句進行重新獲取,代碼太冗長
this.name = this.$store.state.name // babybearcq
- 通過 計算屬性 獲取值
優點:如果倉庫中的資料發生了變化,computed 會自動觸發,重新更新值
computed:{
nameData(){
return this.$store.state.name;
}
}
- 通過計算屬性 + 物件解構獲取
將mapState 物件解構出來直接放到 computed中
優點:使用簡便,推薦此方法
import {mapState} from 'vuex'
computed:{
...mapState(['name'])
}
16.3 mutations 修改資料的方法
- 在組件中直接修改
直接通過實體物件層級賦值
缺點:任何組件任何時候都可以修改這個資料,給資料維護帶來了不穩定性,
vuex官網頁非常明確的指出,修改vuex倉庫中的資料必須使用 vuex中定義的方法,
低版本的vuex 資料會修改成功 但是控制臺會有報錯提示
this.$store.state.name = '新資料'
- 定義mutations的方法 修改資料
const store = new Vuex.Store({
//存資料的倉庫
state:{
name:'babybearcq'
},
//修改倉庫中資料的同步方法
mutations:{
changeName(state,newData){
state.name = newData
}
},
})
在組件中 呼叫該方法 實作修改資料
this.$store.commit('changeName',新資料)
methods+解構的方式 【推薦】
import { mapMutations } from 'vuex';
methods:{
// 注意,mapMutations是解構到methods里面的,而不是計算屬性了
...mapMutations(['changeName']),
//使用方法和methods中的函式 一致,
// this.changeName(新資料) 修改資料
}
16.4 actions 異步修改資料
定義actions 異步操作中 通過背景關系 呼叫同步方法 修改資料
//呼叫 同步方法 實作異步修改倉庫中的資料
actions:{
//1s之后 通過背景關系 呼叫同步方法修改資料
setAsyncData(context,newData){
return new Promise(resolve=>{
setTimeout(()=>{
context.commit('changeName',newData);
resolve();
},1000)
})
}
}
- 在組件中 呼叫該方法 實作修改資料
let res = await this.$store.dispatch('setAsyncData',this.title)
- methods+解構的方式 【推薦】
import { mapActions } from 'vuex';
methods:{
// 注意,mapActions是解構到methods里面的,而不是計算屬性了
...mapActions(['setAsyncData']),
let res= await this.setAsyncData(this.title)
}
16.5 修飾器:Getters
獲取資料時 統一對該資料進行處理之后 再回傳新資料
特點:必須要有return 回傳新資料 ,呼叫時不需要傳引數
定義修飾器
getters:{
updateName(state){
return '你好呀'+state.name;
}
}
- 組件中直接使用 獲取資料
this.$store.getters.updateName
- 通過computed 解構函式使用
import {mapGetters} from 'vuex'
computed:{
...mapGetters(['updateName'])
},
created() {
//取值
this.updateName1 = this.updateName
}
16.6 模塊 Module
假設一個專案功能比較復雜,在vuex中存盤的資料非常多,設定出現了同名的情況,這種時候就不能直接寫到一個store 檔案中了,應該根據不同的功能模塊 對 該store檔案進行拆分,
思路:寫獨立的js檔案 將 5個核心配置寫入一個物件 并 暴露出去,匯入到總的store里面的modules里面
現有模塊: 用戶模塊users 商品模塊
src/store/index.js #總的vuex主模塊
src/store/users.js #用戶模塊
src/store/goods.js #商品模塊
主模塊 index
//index.js
import Vue from 'vue'
import Vuex from 'vuex'
// 匯入子模塊
import users from './users'
import goods from './goods'
//注冊插件
Vue.use(Vuex);
//根據vue的store 生成實體物件
const store = new Vuex.Store({
state: {
name: '我是主模塊的cometang'
},
mutations: {
},
actions: {
},
getters: {
},
//模塊
modules: {
users, goods
}
})
//暴露生成的vuex實體
export default store;
用戶模塊
const users = {
namespaced: true,
state: {
userName: '我是userjs的name'
},
mutations: {
},
actions: {
},
getters: {
}
}
export default users
商品模塊
const goods = {
namespaced: true,
state:{
goodsName:'我是goods的name'
},
mutations:{
},
actions:{
},
getters:{
}
}
export default goods
注意:使用了模塊化和命名空間之后對于子模塊中的資料,方法的呼叫 不再建議使用 解構賦值快速復制的方式進行.
原因:本來命名空間打開就是為了區分各個不同的模塊,如果用解構的方式,可能會造成資料變數名 方法名重名使用的風險,
- 使用方式
//獲取資料
this.$store.state.users.userName;
//獲取Getters 修飾器的資料
this.$store.getters.users.userName;
//呼叫同步方法
this.$store.commit('模塊名/mutations的方法名',傳遞的資料)
// 呼叫異步方法
this.$store.dispatch('模塊名/actions的方法名',傳遞的資料)
- 解構使用
特點:一個組件中 只能解構一個模塊的資料 和方法
import { mapState,mapMutations,mapActions,mapGetters } from 'vuex';
computed:{
...mapState('users',['userName']), //this.userName
...mapGetters('users',['newUserName']) //this.newUserName
},
methods:{
...mapMutations('users',['updateName']), //this.updateName(資料)
...mapActions('users',['asyncUpdateName'])//this.asyncUpdateName(資料)
},
16.7 vuex 持久化
- **插件 ** 資料持久化的插件
npm install vuex-persistedstate
或
yarn add vuex-persistedstate
//資料持久化插件匯入
import persistedState from 'vuex-persistedstate'
//根據vue的store 生成實體物件
const store = new Vuex.Store({
state: {
},
mutations: {
},
actions: {
},
getters: {
},
//模塊
modules: {
},
plugins: [persistedState()] //添加插件
})
//暴露生成的vuex實體
export default store;
-
本地存盤
-
創建公共函式
utils/store.js
import { validatenull } from 'utils/validate';
import website from '@/config/website'; //
/**
* 存盤localStorage
*/
export const setStore = (params = {}) => {
let { name, content, type } = params;
name = keyName + name;
let obj = {
dataType: typeof content,
content: content,
type: type,
datetime: new Date().getTime(),
};
if (type) window.sessionStorage.setItem(name, JSON.stringify(obj));
else window.localStorage.setItem(name, JSON.stringify(obj));
};
/**
* 獲取localStorage
*/
export const getStore = (params = {}) => {
let { name, debug } = params;
name = keyName + name;
let obj = {},
content;
obj = window.sessionStorage.getItem(name);
if (validatenull(obj)) obj = window.localStorage.getItem(name);
if (validatenull(obj)) return;
try {
obj = JSON.parse(obj);
} catch {
return obj;
}
if (debug) {
return obj;
}
if (obj.dataType == 'string') {
content = obj.content;
} else if (obj.dataType == 'number') {
content = Number(obj.content);
} else if (obj.dataType == 'boolean') {
content = eval(obj.content);
} else if (obj.dataType == 'object') {
content = obj.content;
}
return content;
};
/**
* 洗掉localStorage
*/
export const removeStore = (params = {}) => {
let { name, type } = params;
name = keyName + name;
if (type) {
window.sessionStorage.removeItem(name);
} else {
window.localStorage.removeItem(name);
}
};
/**
* 獲取全部localStorage
*/
export const getAllStore = (params = {}) => {
let list = [];
let { type } = params;
if (type) {
for (let i = 0; i <= window.sessionStorage.length; i++) {
list.push({
name: window.sessionStorage.key(i),
content: getStore({
name: window.sessionStorage.key(i),
type: 'session',
}),
});
}
} else {
for (let i = 0; i <= window.localStorage.length; i++) {
list.push({
name: window.localStorage.key(i),
content: getStore({
name: window.localStorage.key(i),
}),
});
}
}
return list;
};
/**
* 清空全部localStorage
*/
export const clearStore = (params = {}) => {
let { type } = params;
if (type) {
window.sessionStorage.clear();
} else {
window.localStorage.clear();
}
};
vuex 檔案 store/index.js
import { setStore, getStore, removeStore } from 'utils/store';
const store = createStore({
state: {
//從本地獲取資料
language: getStore({ name: 'language' }) || 'zh-cn',
isLock: getStore({ name: 'isLock' }),
lockPasswd: getStore({ name: 'lockPasswd' }) || '',
},
mutations: {
setLanguage: (state, language) => {
state.language = language;
//改變后將資料存盤到本地
setStore({
name: 'language',
content: state.language,
});
},
setLockPasswd: (state, lockPasswd) => {
state.lockPasswd = lockPasswd;
setStore({
name: 'lockPasswd',
content: state.lockPasswd,
type: 'session',
});
},
clearLock: (state, data) => {
state.isLock = false;
state.lockPasswd = '';
//將使用過的資料 從本地清除
removeStore({
name: 'lockPasswd',
type: 'session',
});
},
},
});
export default store;
參考:https://www.gotang.cn/pages/658702/#%E5%89%8D%E8%A8%80
轉載請註明出處,本文鏈接:https://www.uj5u.com/qiye/557058.html
標籤:其他
上一篇:js中字串的方法
下一篇:返回列表
