
本系列文章是為學習Vue的專案練習筆記,盡量詳細記錄一下一個完整專案的開發程序,面向初學者,本人也是初學者,搬磚技識訓不成熟,專案在技術上前端為主,包含一些后端代碼,從基礎的資料庫(Sqlite)、到后端服務Node.js(Express),再到Web端的Vue,包含服務端、管理后臺、商城網站、小程式/App,分為下面多個篇檔案,,
??系列目錄:
- 圖書商城Vue+Element+Node+TS專案練習??
- 圖書商城①管理后臺Vue2+ElementUI??
- 圖書商城②后端服務Node+Express+Sqlite??
- 未完成:商城網站Vue3+TS、商城APP端Vue3+TS+uniapp
- ??源代碼地址:Github / KWebNote,Gitee / KWebNote
- ??管理后端在線演示地址:http://kanding.gitee.io/kwebnote (用戶名、密碼隨意)
01、這是什么專案?
一個很簡單的圖書商城系統,可以下單購買書籍,支持PC端、移動端訪問,因此在業務上就有多個子系統,如后臺管理系統,用來管理用戶、圖書、訂單,給管理員用;面向PC端/移動端的圖書(前臺)商城網站,面向移動端的商城App、小程式;以及后端服務和資料庫,


如下圖,包含多個子系統

??后端服務(server):
- 資料庫+后臺API服務,為前臺應用提供登錄服務、檔案管理服務、資料管理服務等功能,
- 采用Node+Express為主的技術堆疊,資料庫使用的輕量級關系型資料庫Sqlite3,
??管理后臺(book_admin):
- 圖書系統的管理后臺,管理員或商家使用,提供了登錄、圖書管理、訂單管理、字典管理等各種管理功能,滿足系統的運營、管理需求,
- 采用Vue2版本為主的技術堆疊,其他還包括ElementUI、vuex、vue-router、axios、echarts、i18n、less等,
??商城前臺(book_shop):
- 面向C端用戶的圖書商城網站,自適應PC端、移動端瀏覽器
- 進行中
??APP/小程式:計劃中...
02、需求分析
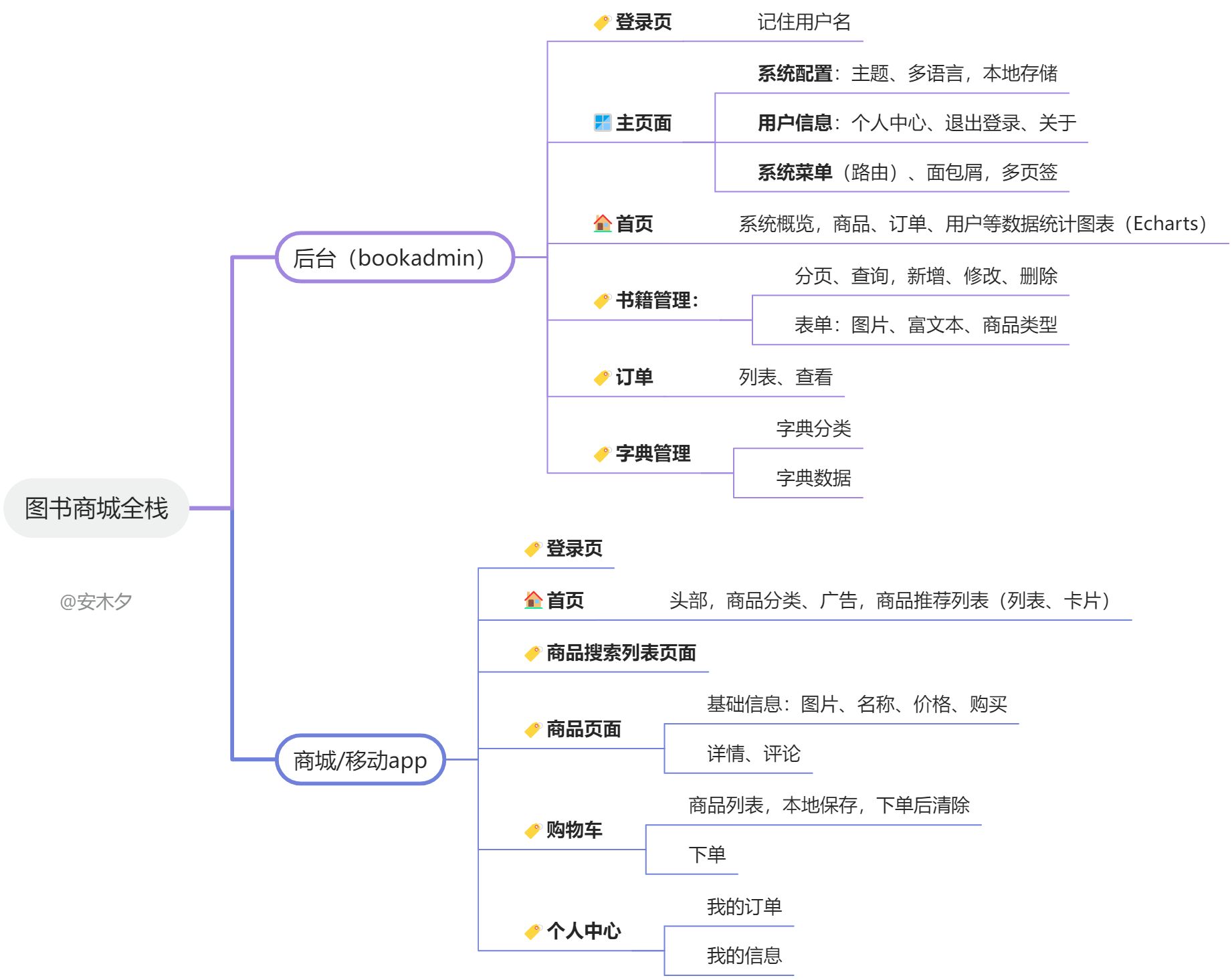
簡單做一個需求設計:

??后端服務(server):
- 檔案上傳、下載,支持圖片上傳和下載,
- 登錄,驗證用戶資訊并回傳Token,
- 資料管理API,圖書、訂單、字典資料的增刪改查管理,及資料的存盤,
??管理后臺(book_admin):
- 登錄頁:用戶登錄,記住用戶名,
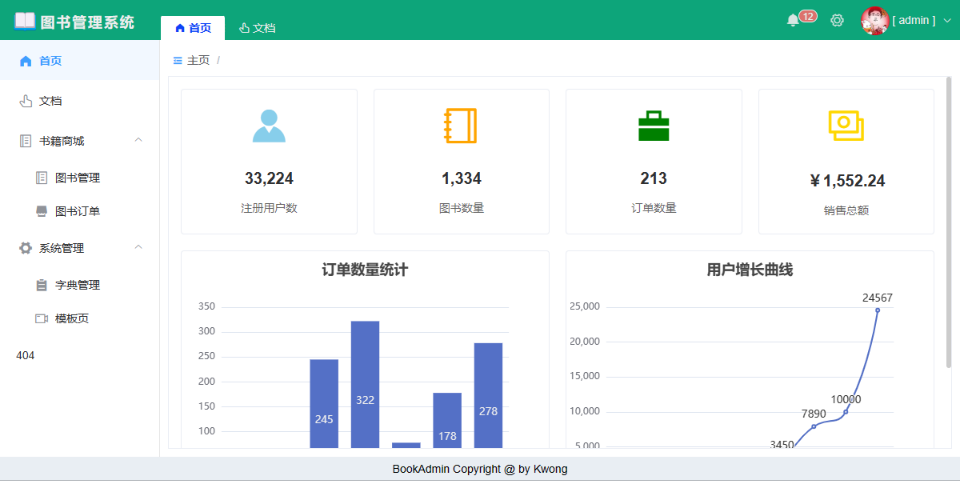
- 首頁:作為默認頁面,展示系統的一些概況、用戶的一些統計資訊、通知資訊等,
- 圖書管理:圖書資訊的增刪改查管理,
- 訂單管理:訂單的查詢、查看功能,訂單在圖書商城中用戶下單產生,
- 字典管理:字典型別、字典資料的管理,用來管理一些可變的分類資料,如圖書分類、商品促銷型別、品牌、國家、省市區地址等,
??圖書商城(包括網站、App/小程式):
- 登錄:用戶登錄,記住用戶名,
- 首頁:商城的首頁,顯示Logo、搜索框、商品型別、廣告,及推薦的商品圖書,
- 商品搜索串列:顯示搜索結果的商品串列,
- 商品詳情頁面:顯示商品的基本資訊、詳細資訊、評論資訊,可以加入購物車,
- 購物車:加入購物車的商品,本地保存,可以下單,
- 個人中心:個人資訊及個人訂單,
03、技術架構
而在技術上以Vue為主(Vue2、Vue3都有,不同子系統),UI框架Element-UI為主,后臺服務做的比較簡單,主要是為了滿足前端服務介面,基于Node,Express+Sqlite資料庫,Sqlite3資料庫非常的輕量,是一個比較完整的關系型資料庫,只需要安裝一個npm包即可,通過JS訪問,
雖然是一個小專案,還是畫一個技術架構圖吧:(未完...)

??后端服務(server):
- Node.js,開發運行環境
v16.17.1 - express,Web組件
v4.18 - sqlite3,資料庫
express.static:靜態資源托管,express提供的,無需額外安裝,multer:檔案上傳
??管理后臺(book_admin):Vue v2.,ElementUI v2.
vuex:狀態管理vue-router:前端路由axios:HTTP呼叫echarts:圖表組件,按需定制i18n:多語言國際化vue-i18nv8.*版本@wangeditor:富文本編輯器Less:CSS前處理器/語言
??圖書商城網站
- Vue3,TypeScript
- //TODO
??App/小程式
- //TODO
04、部署
NodeJS部署
前后端部署的可以用NodeJS,
- 把前端編譯好的包放到Node目錄下,用Express的靜態檔案服務中間件實作代理,
- 如果前端使用了history模式路由,則需要后端設定重定向,
//管理后臺"book_admin"的部署
//靜態資源
server.use('/bookadmin', express.static('./book_admin'));
const fs = require('fs')
const rpath = require('path')
//前端路由的重定向
server.get('/bookadmin/*', function(req, res) {
const html = fs.readFileSync(rpath.resolve(__dirname, '../server/book_admin/index.html'), 'utf-8')
res.send(html)
})
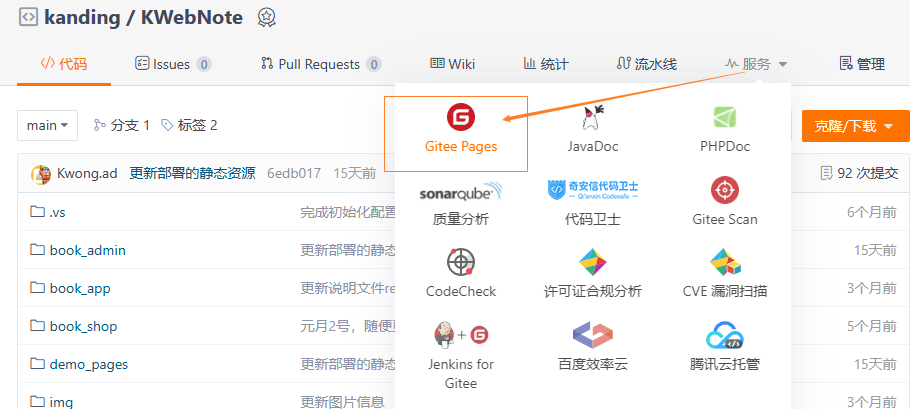
Gitee Pages部署
同Github Pages 一樣,Gitee Pages也是一個靜態WEB服務,可以用來發布一些靜態頁面,為了網上可以預覽管理后臺網站,就用Gitee Pages部署一個,
- 因為只能部署靜態網頁,管理后臺專案需要做一點調整:
- 專案里后簡易的實作了一個mock,模擬一些資料,
- 修改路由模式為hash,避免重繪后出現404錯誤,
- Gitee Page的部署比較簡單,如下圖,按照官方提示配置地址路徑即可,

05、其他
1.1、API介面封裝axios
與后端的API呼叫采用axios插件,Axios 是一個基于XHR(XMLHttpRequests)支持promise 的網路請求庫,作用于node.js 和瀏覽器中,內部是基于XHR(XMLHttpRequest)實作的(在瀏覽器中),兼容性良好,功能也比較完整,Fetch其實也不錯,是瀏覽器原生支持的HTTP呼叫技術,語法簡單,只是在功能上Axios要更完善一些,
基于axios來封裝統一的API呼叫,主要目的:
- 全域的配置、攔截,統一配置一些請求、回應資訊和處理規則,
- 統一管理所有API介面,方便mock測驗,
???♂?實作程序:
1、api.js的封裝:統一管理API的URL地址和介面,配置代理,
// 地址配置
// 開發環境的跨域代理
const proxy = process.env.NODE_ENV === 'production' ? '' : '/server';
const URL = {
proxy: proxy,
upload: proxy + '/upload',
login: '/api/login',
book_list: '/api/book/list',
}
// 引入axios
import axios from 'axios';
//創建實體
let api = axios.create({
baseURL: proxy, //基礎URL
timeout: 9000,
});
//攔截的封裝,對請求、回應進行通用化的攔截處理
//請求攔截,可處理token、實作進度條效果
api.interceptors.request.use(function (cfg) {
return cfg;
})
// 回應攔截,可判斷回應狀態
api.interceptors.response.use(res => {
if (res.status === 200 && res.data?.status === 'OK')
return Promise.resolve(res.data);
else
return Promise.reject(res.data?.message ? res.data.message : res.status);
}, err => {
console.error(err);
return Promise.reject(err.message);
})
//介面
api.login = function (param) {
return api.post(URL.login, param);
}
api.book_list = function (param) {
return api.post(URL.book_list, param);
}
2、在main.js引入api:掛載到Vue原型上,就可以在Vue中全域使用了,
// 引入axios封裝的api
import api from './api/api';
// 掛載到vue上
Vue.prototype.$api = api;
呼叫方式:更簡潔
laodData() {
this.loading = true;
this.$api.dictype()
.then(res => {
this.dictypeList = res.data;
})
.catch(err => {
this.$message.error(err);
})
.finally(() => this.loading = false)
},
3、處理跨域,本地開發除錯的時候,呼叫后端API肯定是要配置代理的,解決跨域問題,正式部署的時候,前端代碼和后端服務大多是部署在一塊的,就不存在跨域問題,Vue中可通過本地Node服務端來代理實作跨域,在vue.config.js中配置需要代理的的地址,
這里用“/server”作為代理URL的前綴標志,在API訪問中都需要加上這個前綴,
module.exports = defineConfig({
//基本url,多用于指定子路徑
publicPath: '/bookadmin/',
devServer: {
proxy: {
'/server': { //用 “/server” 代理 “http://localhost:3000”
target: 'http://localhost:3000', //代理的目標
changeOrigin: true,
ws: true,
pathRewrite: { '^/server': '' }
}
}
},
遇到一個401的錯誤,詳見《Vue跨域配置例外采坑:Request failed with status code 401》
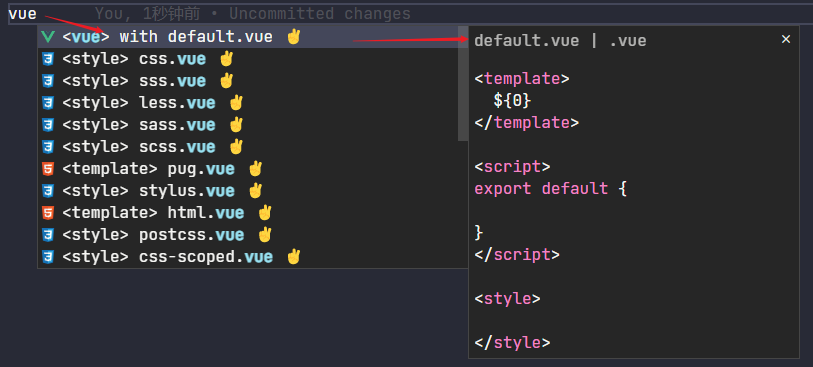
1.2、vue頁面模板/片段
安裝了Vetur插件,會自帶vue單檔案的多種代碼片段模板,如下圖輸入vue就會提示,鍵盤、滑鼠選擇或者回車選中第一個,

如果需要自定義片段,也很簡單,通過系統選單>“配置用戶代碼片段”功能來配置,

如下示例,代碼片段配置是一個JSON結構組態檔,body為片段內容,字符陣列結構,$n($1)為游標位置,選擇片段后,游標所在位置,如果多個則Tab鍵切換,
"Vue": {
"prefix": "vuek",
"body": [
"<template>",
"\t$1",
"</template>",
"",
"<script>",
"export default {",
"\tdata() {",
"\t\treturn {",
"\t\t\t",
"\t\t}",
"\t},",
"\tmethods: {",
"\t\t",
"\t}",
"}",
"</script>",
"",
"<style lang='less' scoped>",
"\t",
"</style>",
],
"description": "vue頁碼模板"
}
}
參考資料:
- Vue 官方檔案
- element-ui
- Express 中文網
- vue-element-admin vue2的版本后臺框架
- Git入門圖文教程(1.5W字40圖)??
??著作權申明:著作權所有@安木夕,本文內容僅供學習,歡迎指正、交流,轉載請注明出處!原文編輯地址-語雀
轉載請註明出處,本文鏈接:https://www.uj5u.com/qiye/556252.html
標籤:其他
下一篇:返回列表
