JavaScript 顯示資料
JavaScript 可以通過不同的方式來輸出資料:
- 使用 window.alert() 彈出警告框,
- 使用 document.write() 方法將內容寫到 HTML 檔案中,
- 使用 innerHTML 寫入到 HTML 元素,
- 使用 console.log() 寫入到瀏覽器的控制臺,
window.alert()
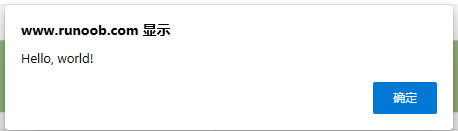
window.alert() 是一個 JavaScript 中的全域函式,用于向用戶顯示一條警告資訊,呼叫 window.alert() 會在瀏覽器中顯示一個對話框,其中包含一條訊息和一個“確定”按鈕,用戶單擊“確定”按鈕后,對話框會關閉,JavaScript 代碼將繼續執行,
以下是 window.alert() 的使用示例:
<!DOCTYPE html>
<html>
<head>
<title>Alert Example</title>
</head>
<body>
<button onclick="showAlert()">按鈕</button>
<script>
function showAlert() {
window.alert('Hello, world!');
}
</script>
</body>
</html>
在這個例子中,定義了一個 showAlert() 函式,該函式在點擊按鈕時被呼叫,showAlert() 函式呼叫 window.alert() 并向用戶顯示一條訊息,
請注意,由于 alert() 是一個阻塞函式,它會阻塞 JavaScript 代碼的執行,直到用戶關閉對話框,因此,使用過多的 alert() 可能會影響用戶體驗,如果需要向用戶顯示多個訊息,請考慮使用其他方式,如在頁面中添加一個訊息區域或使用模態框等,

從 JavaScript 訪問某個 HTML 元素
可以使用 document.getElementById(id) 方法從 JavaScript 訪問 HTML 元素,該方法接受一個引數 id,該引數是要查找的元素的 ID,然后回傳對該元素的參考,
以下是一個使用 document.getElementById() 方法訪問 HTML 元素的示例:
<!DOCTYPE html>
<html>
<head>
<title>使用 JavaScript 訪問 HTML 元素</title>
</head>
<body>
<div id="my-div">這是我的 div 元素,</div>
<script>
// 獲取 ID 為 "my-div" 的元素的參考
var myDiv = document.getElementById('my-div');
// 更改元素的文本內容
myDiv.textContent = 'Hello, world!';
document.getElementById("my-div").innerHTML = "段落已修改,";
</script>
</body>
</html>
在這個例子中,我們使用 document.getElementById('my-div') 方法獲取一個對具有 ID “my-div”的 div 元素的參考,然后,我們使用 textContent 屬性將元素的文本內容更改為“Hello, world!”,
使用 "id" 屬性來標識 HTML 元素,并 innerHTML 來獲取或插入元素內容,
請注意,如果沒有具有指定 ID 的元素,則 document.getElementById() 方法將回傳 null,因此,在使用回傳的元素參考之前,請始終檢查它是否為 null,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>修改測驗</title>
</head>
<body>
<h1>我的第一個 Web 頁面</h1>
<p>我的第一個段落,</p>
<button onclick="myFunction()">點我</button>
<script>
// 定義名為 myFunction 的函式
function myFunction() {
// 使用 document.write() 方法向檔案中寫入內容
document.write("修改后");
}
</script>
</body>
</html>
這段代碼創建了一個包含按鈕的簡單 HTML 頁面,并使用 JavaScript 在單擊按鈕時向檔案中寫入文本,在 JavaScript 代碼塊中,我們定義了一個名為 myFunction() 的函式,它使用 document.write() 方法向檔案中寫入文本“修改后”,在 HTML 中,我們在按鈕元素上使用 onclick 屬性來指定單擊按鈕時要執行的 JavaScript 函式,
console.log()
console.log() 是一個 JavaScript 的內置方法,用于向瀏覽器的控制臺輸出資訊,控制臺是一個開發者工具,可以用于除錯和測驗 JavaScript 代碼,使用 console.log() 可以幫助開發人員在代碼中插入除錯陳述句,以便在開發程序中輸出變數值、錯誤資訊等,
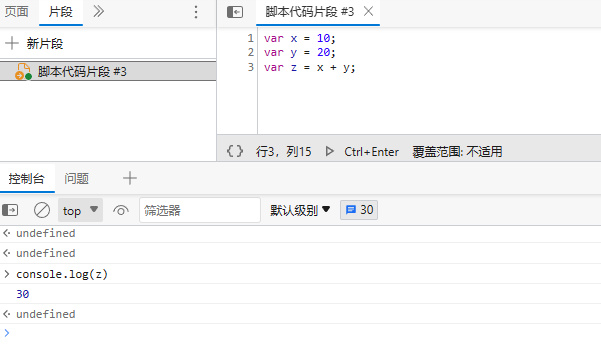
以下是一個使用 console.log() 的示例:
var x = 10;
var y = 20;
var z = x + y;
console.log(z); // 輸出 30 到控制臺
在這個示例中,我們定義了三個變數 x、y 和 z,并將 x 和 y 相加存盤到 z 中,然后,我們使用 console.log() 輸出 z 的值到控制臺,
控制臺可以在大多數現代瀏覽器中通過按 F12 或使用瀏覽器開發工具打開,在控制臺中,可以查看 JavaScript 輸出、除錯 JavaScript 代碼、檢查網路請求等,

轉載請註明出處,本文鏈接:https://www.uj5u.com/qiye/555604.html
標籤:JavaScript
上一篇:管理軟體開發三分鐘入門
下一篇:返回列表
