幾天的內容不是很多,因為我們腳手架的學習告一段落了,也是為了跟明天開始的內容有一個區分,
明天將會有一個非常重要的內容來了,各位,vue中的ajax他來了,這個絕對是重量級,有點興奮!
十一.TODOList編輯
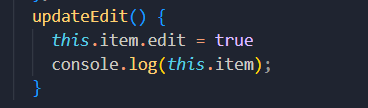
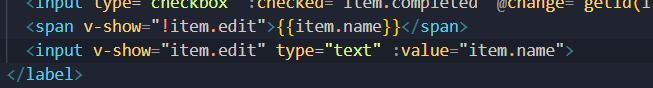
新增一個編輯功能,要完成的邏輯就是,當我們一點擊編輯按鈕,物件會新增一個屬性edit為true,然后頁面上兩個標簽一個span一個input通過edit的值去條件渲染是否展示



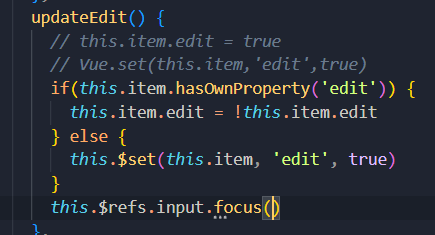
很明顯我們確實能給一個物件添加一個屬性,但是這樣添加的屬性并沒有setter所以也無法被vue檢測到而重新決議模板,應該用vue.set的方法,這里還只能用我們的第二種$set的方法因為這里拿不到Vue


最好用v-show畢竟這里會頻繁切換

這里應該完善一下,不是每一次點擊編輯都會去創建一個屬性,有這個屬性了直接改值就可以了

我們失去焦點后要把值改到資料里面去的邏輯,注意還記得得到這里嗎,事件處理函式不傳引數默認為e,傳多個引數的時候要使用e,需要傳參$event

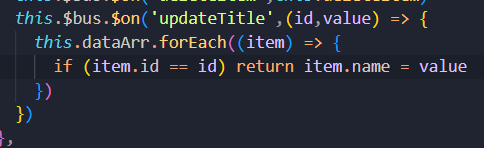
利用全域事件總線把我們的id和要改的資料傳過去,這里是發射資料應該是 emit


1.nextTick
bug
-
可以輸入空值并保存為新的值

-
有一個很重要的點,我們需要一點編輯,就讓input框獲取焦點吧,這樣才符合常理,我們可以通過打標識,來獲取這個input框,然后在我們點擊編輯的事件中,最后一步通過$refs來讓他獲取焦點

想法是好的,但是很遺憾這樣做并不行,分析一下,我們vue的作業原理是當一個函式的內容執行完了才會去重新決議模板,如果完成一行資料就去,那一直都在來回就很耗費資源了,所以這里當我們點擊編輯的時候剛好把edit改為了true,頁面接收到true后文字消失,input出現,但是關鍵就是這個時候就處于這個節點,拿到了true還沒給到頁面上,這個時候繼續往下執行focus這一行代碼,我們的input都沒出現在頁面上怎么來獲取焦點?
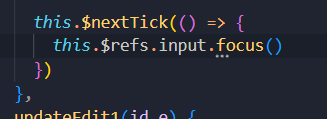
? 又是因為獲取焦點的問題,前面因為為這個栽過一次,但是現在不用怕了,vue針對于這個情況專門出了一個api,而且這個api還挺常用,.$nextTick,他后面跟的是一個回呼函式,他的意思就是當我們完成下一次DOM更新操作后才會去執行里面的回呼函式,也就是這一次編輯改為true更新到DOM上面后才會回來執行這里面的回呼

十二.過渡與影片
1.影片
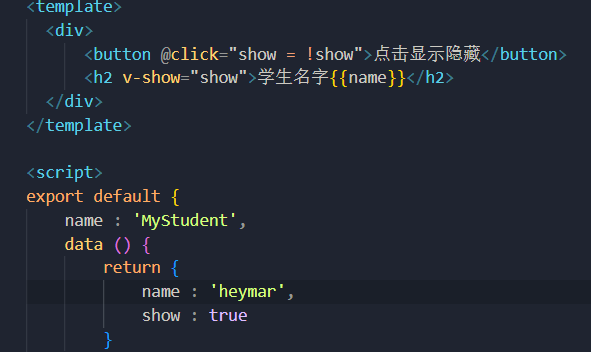
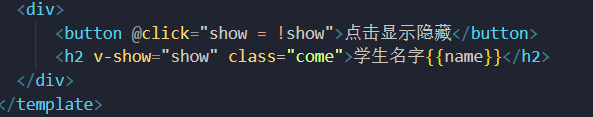
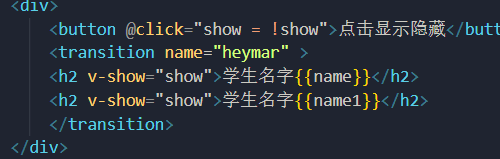
先完成一個點擊顯示隱藏的案例

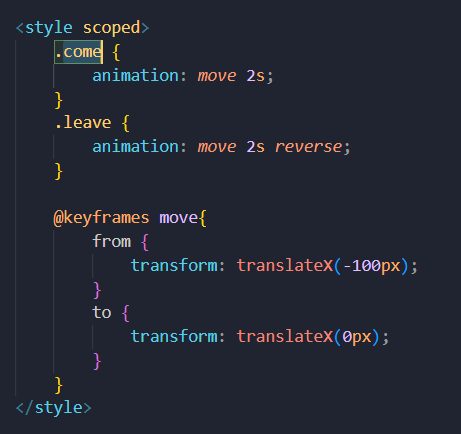
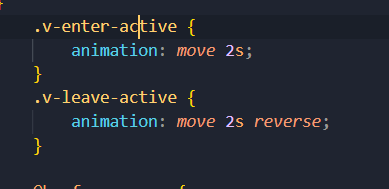
定義好我們的影片效果,在vue里面雖然可以簡便一點,但是效果還是要自己寫寫的

我們要的效果就是點擊顯示就給我顯示同時添加一個來的效果,點擊隱藏同理,如果原生js寫就需要去判斷邏輯等等

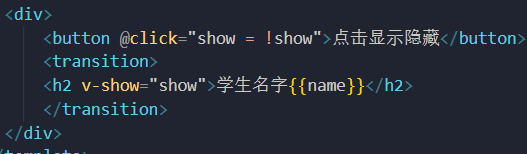
vue能做的就是可以讓我們輕松實作顯示隱藏的影片,就目前來看jq好像是直接呼叫哈,jQuery的影片直接呼叫就能做到,回到正題,需要添加一個標簽 transition這個標簽里面放我們的要顯示隱藏的元素

同時我們的影片的類名有特定的類名,顯示是 v-enter-active,隱藏是 v-leave-active,配置好這些后,vue就能在合適的時機給你添加合適的影片

注意:
-
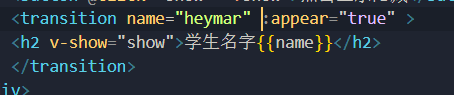
每一個 transition標簽可以自己取名字,但是取了之后,對應的影片類名的 v也要跟著改才會有影片效果


-
要讓其一打開網頁就執行一次影片,添加一個屬性 appear(可以直接就簡寫為一個appear就表示為真了,有這個值了)

-
最終的真實DOM并沒有transition這個標簽
2.過渡
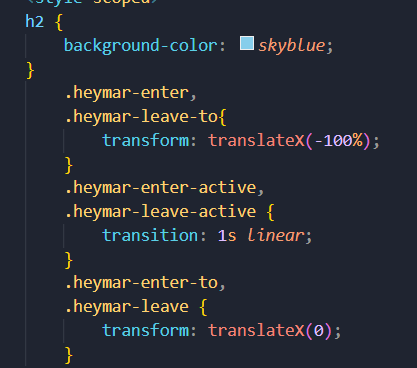
? 用過渡再次實作上面的影片效果,首先標簽這里還是一樣,transition標簽,name屬性

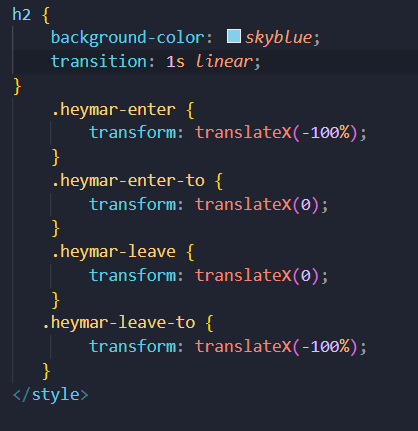
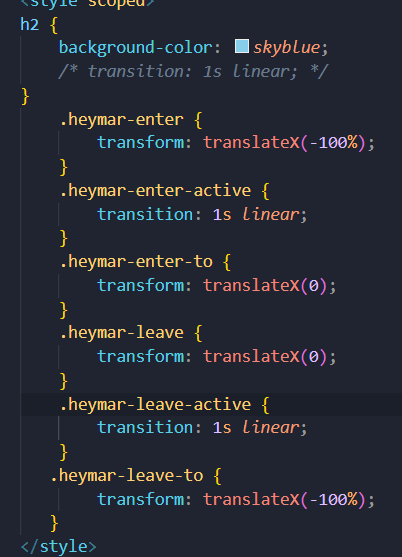
主要是下面css這里的撰寫,我們的vue給我們提供了其實不止上面兩個類名,分為來和走,每一個狀態都有三個,一共六個,先說來的時候,有來的起點和來的終點,對應的類名為 v-enter和v-enter-to,用transition來做就不用寫影片效果了,直接在來的起點寫上是個什么狀態,終點是個什么狀態即可

像這樣將我們的效果都寫在類名里面,本來是有六中類名的,不管是進入還是離開都有一個中間程序的類名,這個也可以寫到我們的出現影片效果的標簽上transition控制過渡效果,也可以寫到我們的程序中這個類名里面

最終簡化下來,進入的起點使我們離開的終點,離開的終點是我們的進入的起點
注意transitin配置在影片呈現的標簽里面會有bug,最好還是寫在類名里面

3.多元素過渡
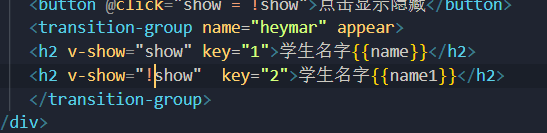
當我們想多個元素使用過渡的時候,如果這樣做,就會報錯

這個時候需要一個新的標簽 transition-group而且,還必須配置key值

4.第三方集成包
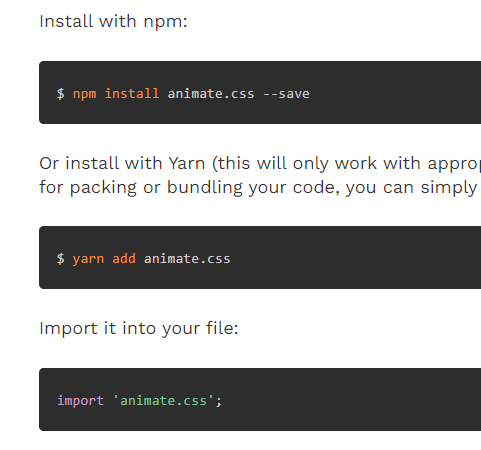
想要完成更多酷炫的進出效果,可以去使用第三方庫了 animate.css
我們之前的所有style的樣式全部洗掉,就留一個標簽上的transition-group這個還是要的,參考其官網可查看到首先安裝,并且引入的時候直接引入的方式,因為是css格式

三個屬性配置,第一個先添加我們的 name(官網)、然后是進入的屬性enter-active-class,離開屬性leave-active-class,后面兩個的值直接在官網首頁找到對應的樣式復制進來


5.TODOList影片版(問題)
直接在css里面定義影片,然后給每個li添加transition即可實作


這里面有兩個問題啊,我又是一個喜歡剖析原理得人,第一個是為什么一定要添加appear,這個添加的效果不管是現在還是后續才會有效果,他不就是一個能讓一開始就執行一次影片的屬性嗎,還有一個問題,這里沒有條件渲染了,想知道vue是怎么檢測到我是洗掉和添加的并還能對應給出影片效果,因為添加是unshift方法實作的,洗掉是陣列filter方法實作的,難道vue又做了封裝?
這些問題目前我還搞不懂先存在這里,看后續有沒有大佬能幫解答一下,或者學到后面了,看能不能回來自己解答一下
轉載請註明出處,本文鏈接:https://www.uj5u.com/qiye/470662.html
標籤:其他
上一篇:愛前端公開課學習筆記——JS01
下一篇:愛前端公開課學習筆記——JS01
