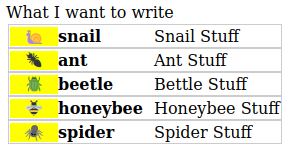
我有一張現有的桌子。我td故意將單元格顯示為塊。td:) 我的目標是通過創建具有特定類的跨度來在每個 's 中添加標簽,然后將它們添加到表格單元格中。我正在使用帶有標簽資料、“圖示”和“名稱”的物件陣列。

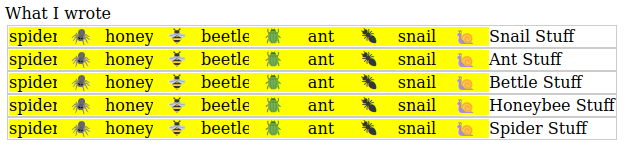
我無法將圖示單獨應用于td's. 它們都在每個單元格上組合在一起。

我試圖解決的幾個問題:
- 將每個物件(一個圖示和一個標簽)添加到每個單元格
- 創建元素時,將圖示類添加到圖示跨度,將標簽類添加到標簽跨度。
- 按照物件中顯示的順序適當地應用它們
我已經嘗試了很多不同的東西(參見代碼注釋)和很多關于 SO 的好帖子,但這個功能似乎讓我最接近我的目標。很感謝任何形式的幫助。
let items = [{
id: "??",
name: "snail"
},
{
id: "??",
name: "ant"
},
{
id: "??",
name: "beetle"
},
{
id: "??",
name: "honeybee"
},
{
id: "??",
name: "spider"
}
];
function createLabel(obj) {
// let loc = document.getElementsByTagName("#profiles td");
let loc = document.querySelectorAll("#profiles td");
if (typeof obj !== "undefined" && obj !== null) {
// loop through td's
for (let i = 0; i < loc.length; i ) {
// apply object data
obj.forEach((item) => {
Object.values(item).forEach((text) => {
// loc.prepend(span);
// I also tried my for loop here with similar weird results
let span = document.createElement("span");
let textNode = document.createTextNode(text);
// 'id' should get .icon
// 'name' should get .label
span.className = 'icon';
span.append(textNode);
loc[i].prepend(span);
});
});
}
}
}
createLabel(items);<table id="profiles">
<tr>
<td>Snail Stuff</td>
<td>Ant Stuff</td>
<td>Beetle Stuff</td>
<td>Honeybee Stuff</td>
<td>Spider Stuff</td>
</tr>
</table>uj5u.com熱心網友回復:
你正在使用document.querySelectorAll. 您可以簡單地使用document.querySelector來獲取表格并運行for of回圈以將元素附加到表格中
let items = [
{ id: "??", name: "snail", text: "Snail Stuff" },
{ id: "??", name: "ant", text: "Ant Stuff" },
{ id: "??", name: "beetle", text: "Beetle Stuff" },
{ id: "??", name: "honeybee", text: "Honeybee Stuff" },
{ id: "??", name: "spider", text: "Spider Stuff" }
];
function createLabel(obj) {
const loc = document.querySelector("#profileRow");
const elements = [];
for (const item of obj) {
const el = document.createElement("td");
el.innerHTML = `<span class='icon'>${item.id}</span> <span class='label'>${item.name}</span> ${item.text}`;
elements.push(el);
}
loc.append(...elements);
}
createLabel(items);td {
display: block;
border: 1px solid #ccc;
}
span {
display: inline-block;
}
.icon {
background: yellow;
width: 3rem;
text-align: center;
}
.label {
font-weight: bold;
width: 6rem;
}
.pie {
margin-top: 4rem;
}<!DOCTYPE html>
<html>
<head>
<title>Parcel Sandbox</title>
<meta charset="UTF-8" />
</head>
<body>
<table id="profiles">
<tr id="profileRow"></tr>
</table>
</body>
</html>uj5u.com熱心網友回復:
我認為問題在于您在元素上回圈了兩次。有了第一個就足夠了
這是我的嘗試:
let items = [{
id: "??",
name: "snail"
},
{
id: "??",
name: "ant"
},
{
id: "??",
name: "beetle"
},
{
id: "??",
name: "honeybee"
},
{
id: "??",
name: "spider"
},
];
//created a function so that we don't repeat the span creation
function createSpan(text, className) {
let span = document.createElement('span')
span.className = className;
let textNode = document.createTextNode(text)
span.append(textNode)
return span
}
function createLabel(obj) {
// let loc = document.getElementsByTagName("td");
let loc = document.querySelectorAll("#profiles td");
if (typeof obj !== "undefined" && obj !== null) {
// loop through td's
for (let i = 0; i < loc.length; i ) {
// apply object data
// loc.prependspan;
//destructure the item so that we get its properties, it's the same as doing const id = items[i].id and const name=items[i].name but all in one line!
const {
id,
name
} = items[i]
const iconSpan = createSpan(id, 'icon')
// 'id' should get .icon
// 'name' should get .label
let labelSpan = createSpan(name, 'label')
loc[i].prepend(iconSpan, labelSpan);
// loc[i].insertAdjacentHTML('afterbegin', span);
;
}
}
}
createLabel(items);<table id="profiles">
<tr>
<td>Snail Stuff</td>
<td>Ant Stuff</td>
<td>Beetle Stuff</td>
<td>Honeybee Stuff</td>
<td>Spider Stuff</td>
</tr>
</table>轉載請註明出處,本文鏈接:https://www.uj5u.com/qiye/469993.html
標籤:javascript html 数组 目的
