今天做了一個案例,可以好好做做能夠將之前的內容結合起來,最主要的是能對組件化編碼流程有一個大概的清晰認知,這一套做下來,明天自己再做一遍復習一下,其實組件化流程倒是基本上沒什么問題了,主要是很多vue的方法需要多熟悉一下,畢竟打破了之前的一些對于傳統js的認知,還需要多熟悉一下,
這兩天可能內容不是很多,因為有點感冒了,狀態不是很好,不想學多了怕接受的是不是很好,
六.TODOList案例
做這個案例主要是為了能夠熟悉組件化編碼流程,剛開始學做一個專案最好按照以下三個步驟來
1.實作靜態組件
先把一個專案抽取組件,使用組件實作靜態頁面

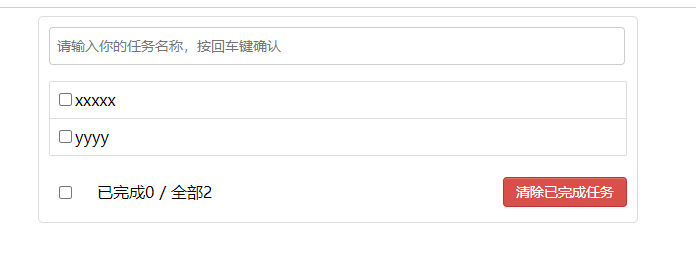
比如這個案例App的子組件就可以拆分為三個上面輸入框,中間串列展示,下面總結欄,其實組件的劃分就是按照他的功能點來劃分的,
比如子組件按照功能劃分了三個組件,list里每一個item是不是有自己的功能可以勾選,可以洗掉,所以又可以進一步細分組件(如果你拆完一個組件發現很難起名字,說明你拆的不是很合理)
- 既然已經拆分好組件了,就可以去vue專案里面寫我們的組件了,創建、匯入、注冊三步曲完成

-
接下來應該有我們的靜態模板了,是這樣的,一般情況下我們的一個專案大多數已經完成了一些了,所以不會從零開始,這個時候老板派給你個任務叫你把這個實作組件化開發,你就直接把html先一股腦的塞到 App.vue里面,可以啟動服務器看到整體的一個效果,然后再去一步一步把代碼拆分進我們的組件里面去
注意:有很多問題是語法報錯,將那個lintonsave關閉即可

-
然后就可以開始拆分了,其他不說這個list里面每一條資料看出了拆分組件的重要性,我直接在list組件復用item就可以了

-
css拆分時要注意:base等公共樣式放在App.vue,其他各自的樣式各回各家但是要注意添加scoped
2.展示動態資料
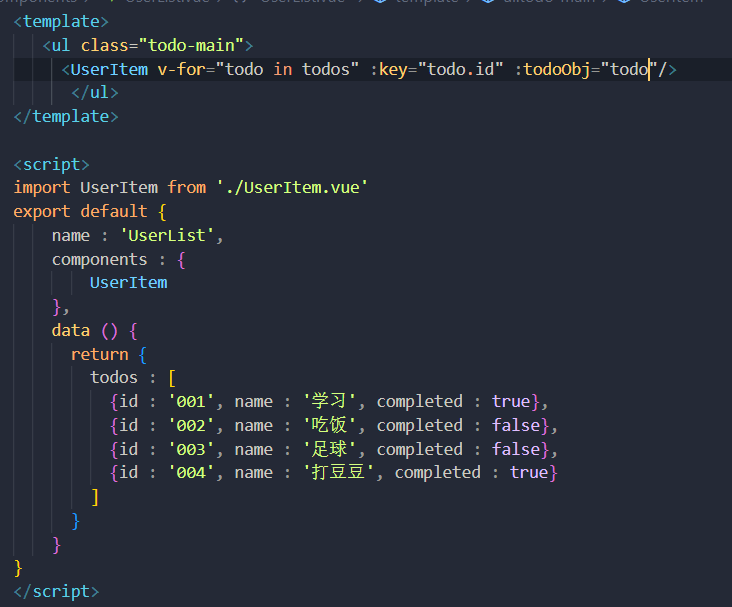
將我們專案中需要動態真實的資料存起來 一般是陣列加物件的的形式,一個物件一條資料里面有id、name等等
那么資料一般保存在哪里? 回顧一下之前props的案例,我們的資料是不是寫在父組件里面的,通過子組件標簽傳給了他,子組件才能用props來接受外部傳來的資料,所以我們的資料要定義在每條資料這個組件的父組件

在我們定義資料這里幾個注意點:
- id為什么用字串,因為數值型會有上限,字串沒有
- 既然資料都有了,所以這里就不用一個一個去寫子組件標簽了直接v-for串列渲染
- 最關鍵的:我們要將資料傳到子組件里面去吧,這里不再是像以前那樣,一個一個傳,這里直接是傳的一個物件,而且還是遍歷出來的每一條物件,還必須要動態系結,不動態系結這里就是一個字串
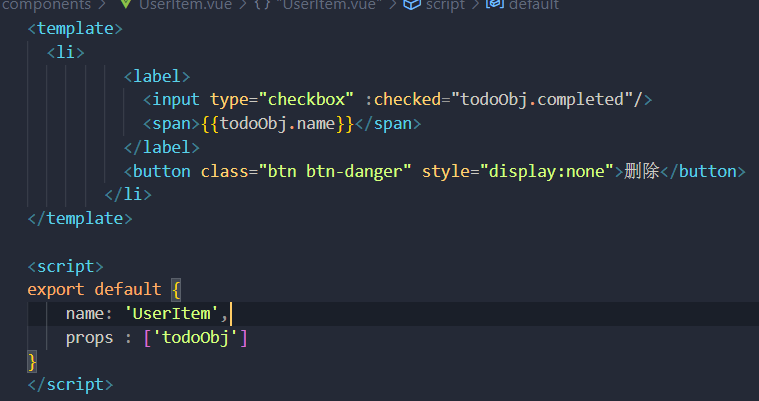
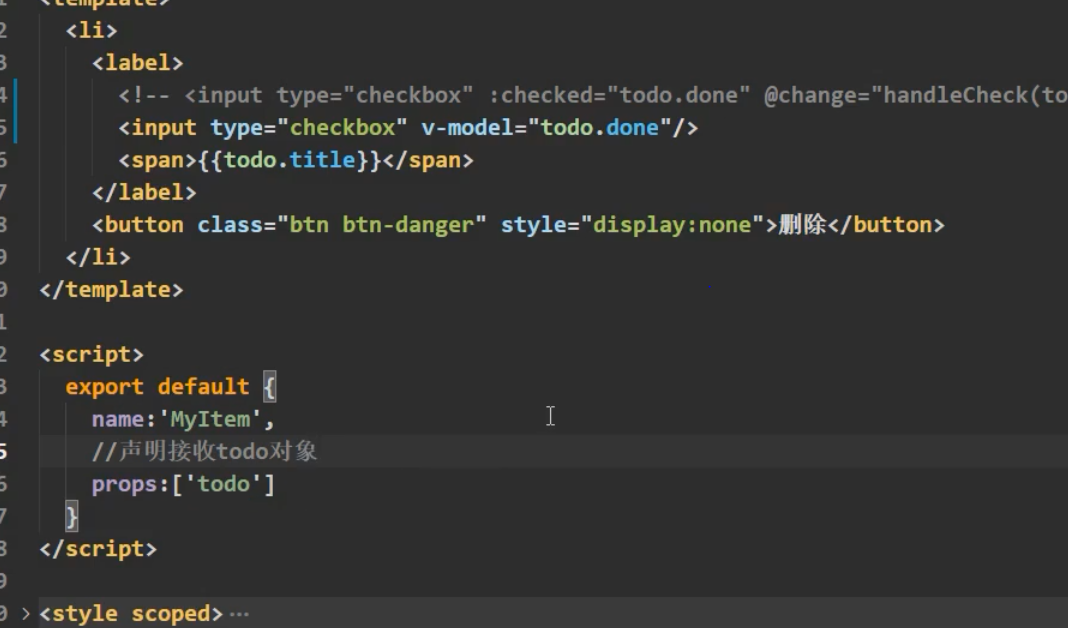
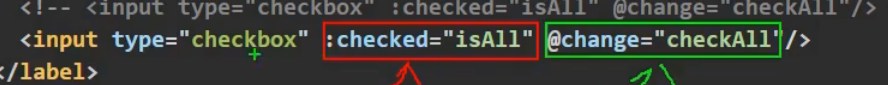
子組件這邊,注意一下props接受引數要用引號包裹,然后就是怎么來讓我們的復選框動態的獲取到有沒有勾選,讓其動態系結值為我們資料里面的值即可

3.添加
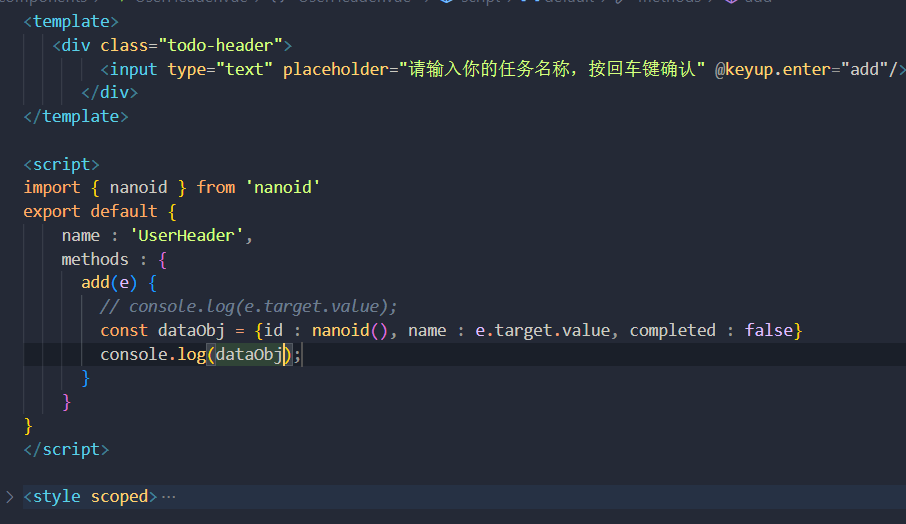
首先我們實作回車添加資料的邏輯,肯定是要生成一個物件然后添加進那個陣列里面,這里的id由于滅有資料庫支持,就采用了一個包,uuid可以生成全球唯一id,但是他體積表較大,這里用的是另一個體積小一點的 nanoid

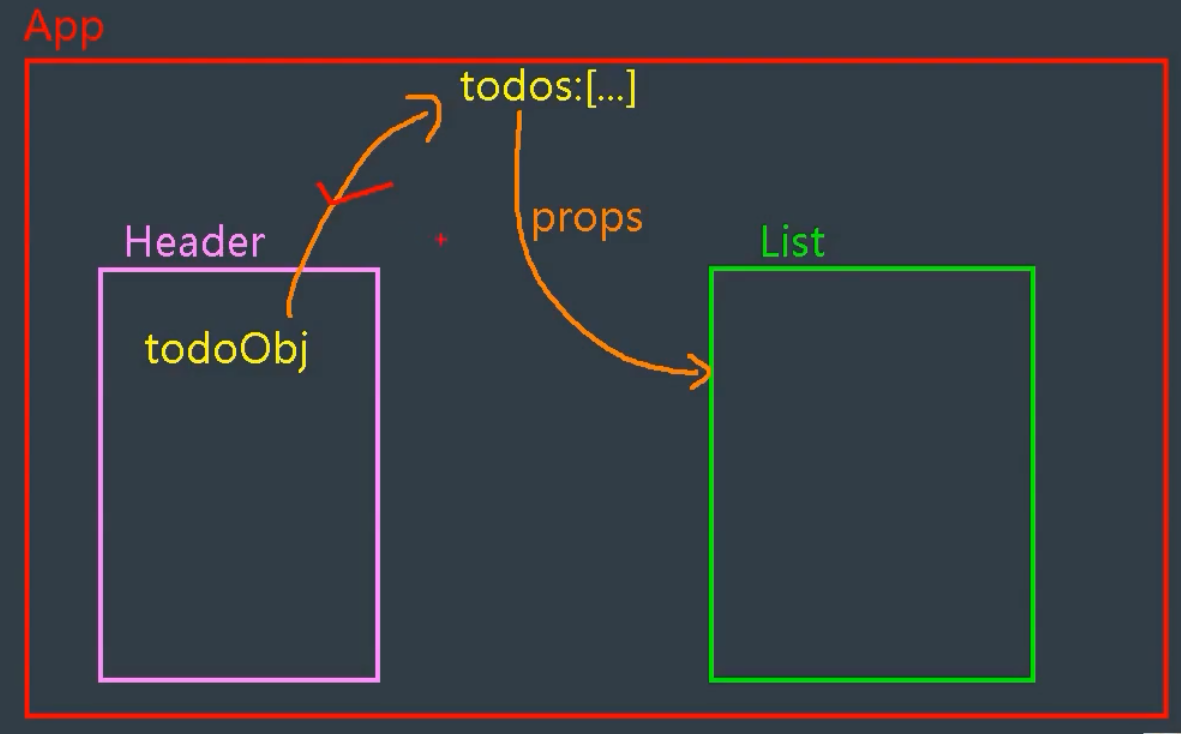
接下來問題就來了,我們這個資料是在header里面添加的,而我們的資料是在list,我們學過父組件給子組件傳資料(props),但是沒有學過兄弟關系來傳資料吧,這里才去最基礎的方法來實作

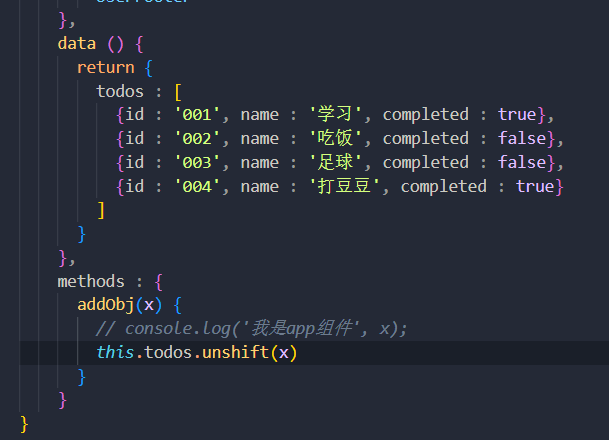
我們吧list里面定義的資料data放到app組件里面去,然后app通過動態系結將資料傳到list的組件標簽,這個時候list用props來接受傳過來的值
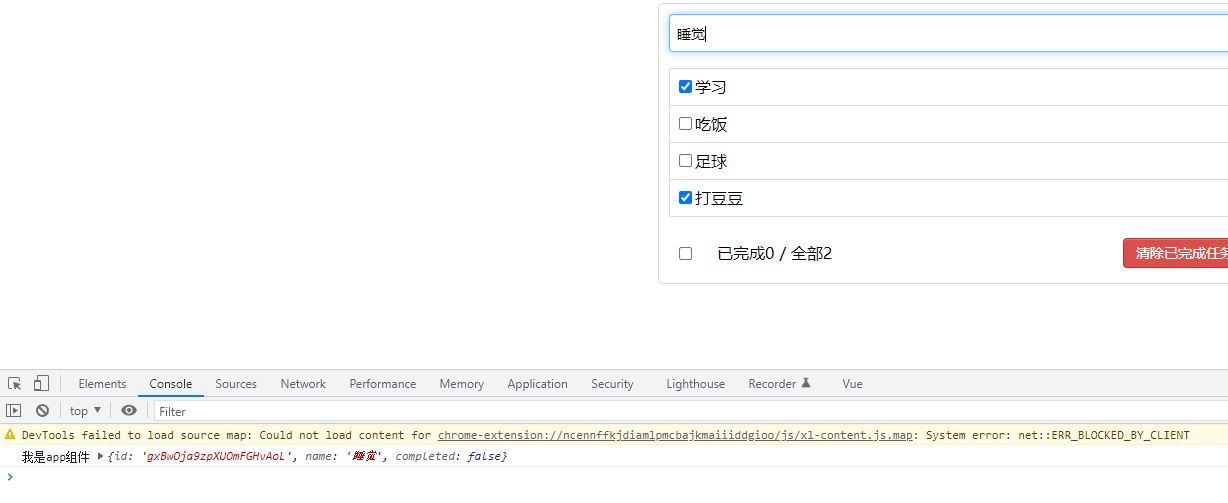
最主要的是怎么把子組件header傳到父組件app里面去:我們在app定義一個函式然后接受形參,將這個函式動態系結給到header,header通過props就能夠得到這個函式,然后重要的一步 我將這個函式寫在鍵盤事件里面,同時引數是我們的創建的資料,就相當于呼叫了這個函式,呼叫不要緊,關鍵是這個函式式app送給你用的,你呼叫(送給你用的所以拿過來是存在于vc實體物件上)拿我app不就拿到了這個引數嗎所以,app現在又有引數,又定義了資料,那么添加的邏輯就開始了


4.勾選
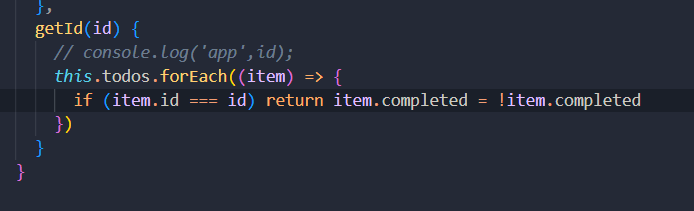
我們要在item里面來勾選,從而影響到資料里面的completed這個選項,我們的資料是定義在App里面的,有一句話叫做 資料在哪里,那么處理資料的方法就寫在哪里,所以這里好像又要用到子組件給父組件東西了,給什么?我勾選的狀態實在item里進行的,我必須拿到勾選的這一個id,才能在處理資料的方法里面以id為引數對資料記性遍歷找到對應的那一個將他的completed的值改為非值


這里有一個注意點,把我們之前這個勾選的所有邏輯推翻,直接在item的input標簽里面寫一個v-model,我們說復選框v-model默認收集的是checked的值,如果我把v-model設定為todo.completed是不是就讓我們的checked動態系結了,他為true,checked就為true,第一步初始化資料的勾選完成了,這里還有一個更重要的,你該資料也同樣可以改到data里面的資料,因為v-model本身就是雙向系結,但是我們前面也說過,props接收到的資料不能改,這里很明顯是通過props傳過來的資料改到的,為什么這里沒報錯呢,因為vue對于物件改動的檢測有點類似于 const,一般資料確實資料變了就是改動了,但是陣列和物件通過屬性名或者下標去改某一個值并不叫改動,要變動整個陣列和物件才叫改動,所以這里沒有報錯,這個方法是簡單但是,官方定義的props傳過來的資料不能改,最好還是不要改,萬一哪天這個資料不是物件里的值了,就麻煩了,最好還是按照語法規則來

5.洗掉
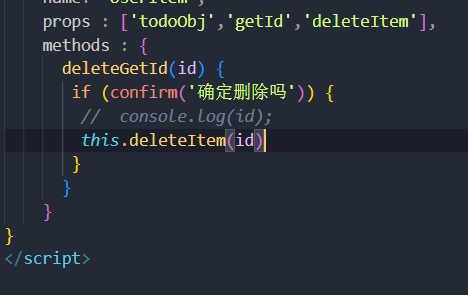
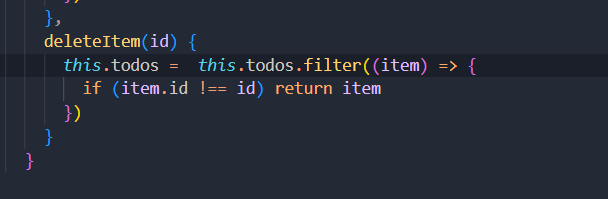
主題邏輯剛上面差不多,點擊洗掉回傳id,app傳過來一個函式接受這個id,然后陣列的篩選方法filter讓我們的資料等于篩選出來的新陣列,這里就不考慮性能問題了,假裝是個標記洗掉吧,洗掉了雖然還在但是也永遠不會給你顯示出來了,所以可以直接把他賦值給這個原資料,還有一個點confirm確認框,會彈出一個對話框內容為你傳進去的引數,配合if來使用可以達到只有你點擊確定了才會執行后面的邏輯


6.底部統計
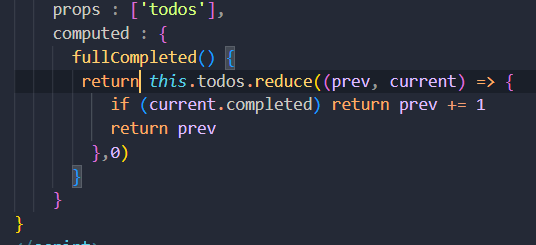
既然是統計,那肯定要用計算節點來做,這里用到了陣列的reduce方法,要注意的是,prev每次回傳要等于他自己

7.底部互動
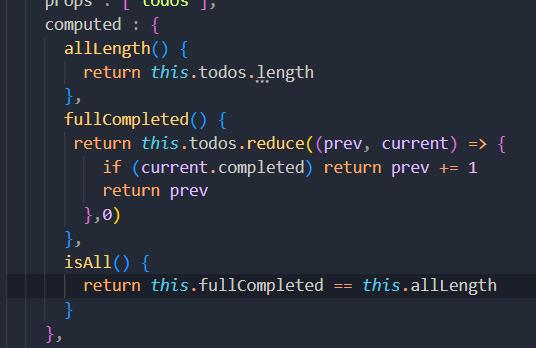
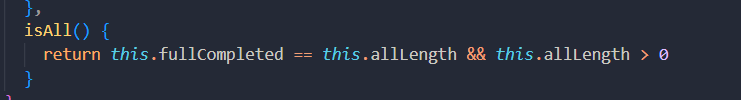
先完成我們點擊了所有的勾選框,下面全選會勾上,但凡少勾選一個都不會鉤上的邏輯,其實很簡單,將我們全部的這個數量也弄成一個計算屬性,然后將我們全選動態系結,且回傳值也由計算屬性來決定,直接去比較已完成和全部是否相等

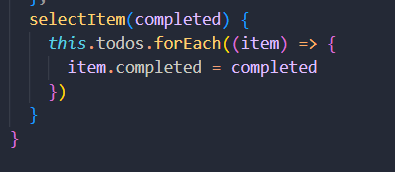
探后就是我們的全選功能,邏輯是這樣,點擊一下,通過e獲取他的checked的值,然后又要動到資料了,需要app里面對陣列做一個回圈對所有的資料的completed的值都等于這個checked的值

但是這樣有一個bug,當我們刪完后,會是勾選狀態,應該為不勾選并且隱藏掉

在我們剛才完成點擊點擊上面,下面全選也會對應去勾選上那里的邏輯完善一下,因為原來的寫法,就是當已完成和總數一樣的時候就會勾選上,那么最后刪完了,也是一樣的所以不行

通過v-if添加在footer即可

好了,可以忘掉這一章節實作的功能了,簡便方法他來了
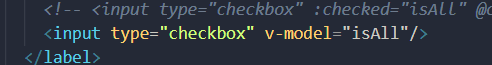
我們這里的全選框有些啥子東西,一個管初始化讀取資料的,一個改資料的,又是input,讀寫,想到他沒有v-model

我們用v-model去系結isAll的值也就是判斷有沒有全選的值,即可完成讀的操作,仔細想想是不是


但是這里改的話會報錯,為什么?
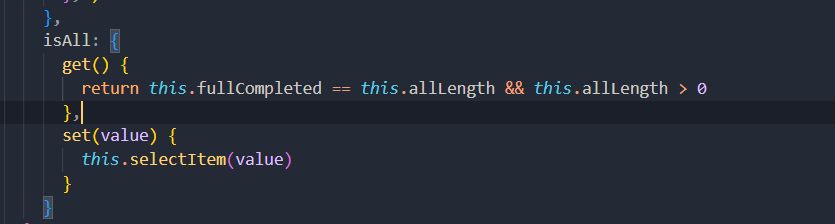
因為我們的isAll是計算屬性,你改動他的值,你setter都沒有怎么改,所以這里要這么做,定義一個setter,并且把這個值給到我們剛才定義的回圈讓所有值都等于這個checked的App組件上的函式

為什么這里可以使用v-model前面是因為那個值時props傳過來的值肯定不能改,而這里是我們寫在這個組件的計算屬性屬于自己的
8.清除已完成的任務
最后一個功能,很簡單直接一個點擊事件,在app這邊做一個陣列篩選,篩選的是completed沒被選中的
9.總結
組件化編碼流程
- 拆分靜態組件,按照功能拆分
- 實作動態組件,考慮好資料的位置,如果資料是一個組件在用就放到這個組件,如果資料是一些組件在用,就放到他們的共同的父組件(這種方法也叫做狀態提升)
- 實作互動(從系結事件開始)
- props不僅適合父給子傳資料,還可以子給父傳資料(父會給子一個函式)
- v-model注意修改的值是不是props過來的,不是他過來的還是可以用的還是很方便的
- 修改物件里面的值跟const一樣改單個值不會被發現,要修改整個物件
轉載請註明出處,本文鏈接:https://www.uj5u.com/qiye/469854.html
標籤:其他
下一篇:JS中與運算,或運算歸納理解
