1. 需求: 做語音說話然后轉換成文字
2. 使用api: 科大訊飛語音聽寫
3. 在vue專案中組態檔步驟
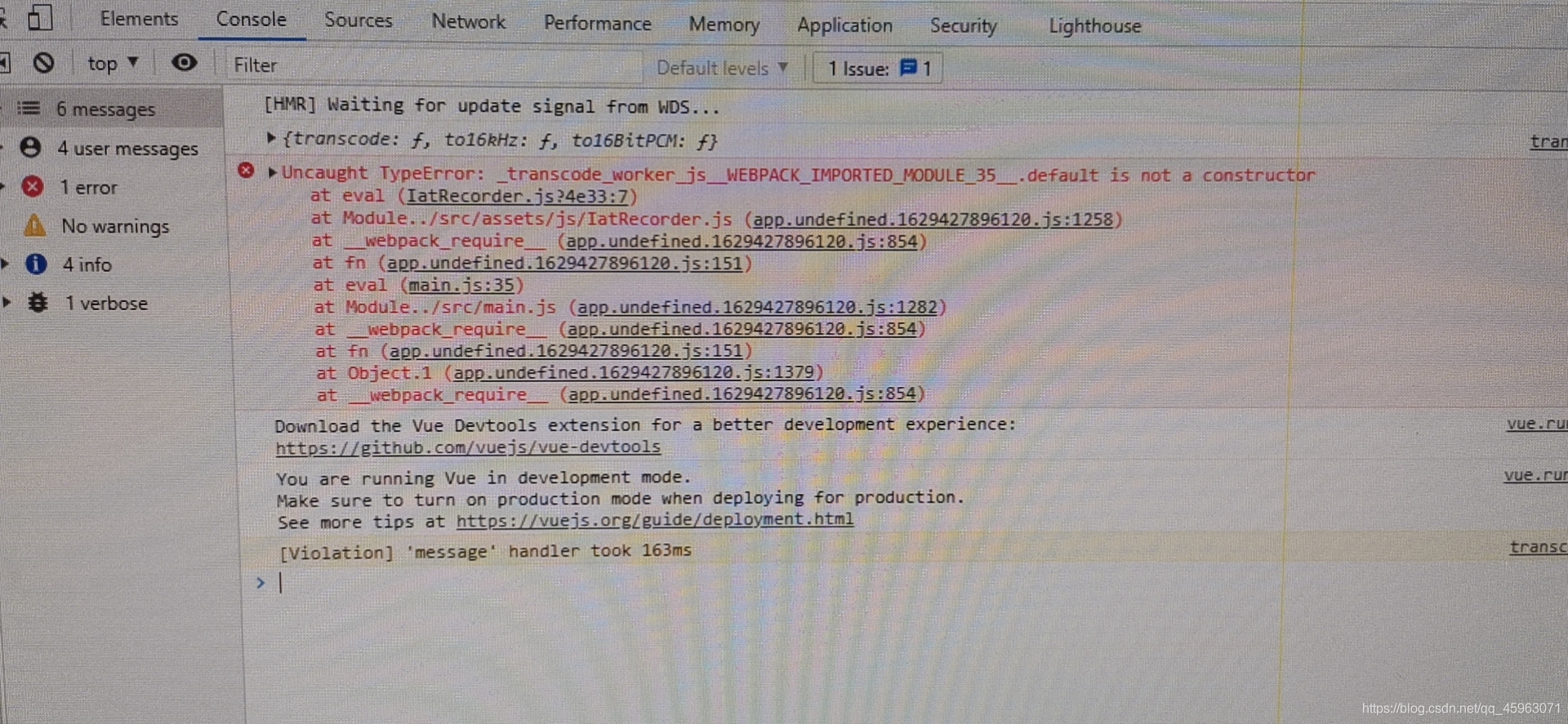
4. 在配置完成后處理IatRecorder.js 里new Woeker()會報錯的問題
現在開始:
第一步:我們到官方先下載個js版的demo,拿到IatRecorder.js和transcode.worker.js檔案復制到src下面

transcode.worker.js:
// (function(){
self.onmessage = function(e){
transAudioData.transcode(e.data)
}
let transAudioData = {
transcode(audioData) {
let output = transAudioData.to16kHz(audioData)
output = transAudioData.to16BitPCM(output)
output = Array.from(new Uint8Array(output.buffer))
self.postMessage(output)
// return output
},
to16kHz(audioData) {
var data = new Float32Array(audioData)
var fitCount = Math.round(data.length * (16000 / 44100))
var newData = new Float32Array(fitCount)
var springFactor = (data.length - 1) / (fitCount - 1)
newData[0] = data[0]
for (let i = 1; i < fitCount - 1; i++) {
var tmp = i * springFactor
var before = Math.floor(tmp).toFixed()
var after = Math.ceil(tmp).toFixed()
var atPoint = tmp - before
newData[i] = data[before] + (data[after] - data[before]) * atPoint
}
newData[fitCount - 1] = data[data.length - 1]
return newData
},
to16BitPCM(input) {
var dataLength = input.length * (16 / 8)
var dataBuffer = new ArrayBuffer(dataLength)
var dataView = new DataView(dataBuffer)
var offset = 0
for (var i = 0; i < input.length; i++, offset += 2) {
var s = Math.max(-1, Math.min(1, input[i]))
dataView.setInt16(offset, s < 0 ? s * 0x8000 : s * 0x7fff, true)
}
return dataView
},
}
// })()IatRecorder.js:
這里需要你手動安裝crypto-js,然后引入import CryptoJS from 'crypto-js'
npm install crypto-js --save-dev
const APPID = '你的APPID'
const API_SECRET = '你的API_SECRET '
const API_KEY = '你的API_KEY'
import CryptoJS from 'crypto-js'
import Worker from './transcode.worker.js'
const transWorker = new Worker()
console.log(transWorker)
var startTime = ""
var endTime = ""
function getWebSocketUrl(){
return new Promise((resolve, reject) => {
// 請求地址根據語種不同變化
var url = 'wss://iat-api.xfyun.cn/v2/iat'
var host = 'iat-api.xfyun.cn'
var apiKey = API_KEY
var apiSecret = API_SECRET
var date = new Date().toGMTString()
var algorithm = 'hmac-sha256'
var headers = 'host date request-line'
var signatureOrigin = `host: ${host}\ndate: ${date}\nGET /v2/iat HTTP/1.1`
var signatureSha = CryptoJS.HmacSHA256(signatureOrigin, apiSecret)
var signature = CryptoJS.enc.Base64.stringify(signatureSha)
var authorizationOrigin = `api_key="${apiKey}", algorithm="${algorithm}", headers="${headers}", signature="${signature}"`
var authorization = btoa(authorizationOrigin)
url = `${url}?authorization=${authorization}&date=${date}&host=${host}`
resolve(url)
})
}
const IatRecorder = class {
constructor({ language, accent, appId } = {}) {
let self = this
this.status = 'null'
this.language = language || 'zh_cn'
this.accent = accent || 'mandarin'
this.appId = appId || APPID
// 記錄音頻資料
this.audioData = []
// 記錄聽寫結果
this.resultText = ''
// wpgs下的聽寫結果需要中間狀態輔助記錄
this.resultTextTemp = ''
transWorker.onmessage = function (event) {
// console.log("構造方法中",self.audioData)
self.audioData.push(...event.data)
}
}
// 修改錄音聽寫狀態
setStatus(status) {
this.onWillStatusChange && this.status !== status && this.onWillStatusChange(this.status, status)
this.status = status
}
setResultText({ resultText, resultTextTemp } = {}) {
this.onTextChange && this.onTextChange(resultTextTemp || resultText || '')
resultText !== undefined && (this.resultText = resultText)
resultTextTemp !== undefined && (this.resultTextTemp = resultTextTemp)
}
// 修改聽寫引數
setParams({ language, accent } = {}) {
language && (this.language = language)
accent && (this.accent = accent)
}
// 連接websocket
connectWebSocket() {
return getWebSocketUrl().then(url => {
let iatWS
if ('WebSocket' in window) {
iatWS = new WebSocket(url)
} else if ('MozWebSocket' in window) {
iatWS = new MozWebSocket(url)
} else {
alert('瀏覽器不支持WebSocket')
return
}
this.webSocket = iatWS
this.setStatus('init')
iatWS.onopen = e => {
this.setStatus('ing')
// 重新開始錄音
setTimeout(() => {
this.webSocketSend()
}, 500)
}
iatWS.onmessage = e => {
this.result(e.data)
}
iatWS.onerror = e => {
this.recorderStop()
}
iatWS.onclose = e => {
endTime = Date.parse(new Date())
console.log("持續時間",endTime-startTime)
this.recorderStop()
}
})
}
// 初始化瀏覽器錄音
recorderInit() {
navigator.getUserMedia =
navigator.getUserMedia ||
navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia ||
navigator.msGetUserMedia
// 創建音頻環境
try {
this.audioContext = new (window.AudioContext || window.webkitAudioContext)()
this.audioContext.resume()
if (!this.audioContext) {
alert('瀏覽器不支持webAudioApi相關介面')
return
}
} catch (e) {
if (!this.audioContext) {
alert('瀏覽器不支持webAudioApi相關介面')
return
}
}
// 獲取瀏覽器錄音權限
if (navigator.mediaDevices && navigator.mediaDevices.getUserMedia) {
navigator.mediaDevices
.getUserMedia({
audio: true,
video: false,
})
.then(stream => {
getMediaSuccess(stream)
})
.catch(e => {
getMediaFail(e)
})
} else if (navigator.getUserMedia) {
navigator.getUserMedia(
{
audio: true,
video: false,
},
stream => {
getMediaSuccess(stream)
},
function(e) {
getMediaFail(e)
}
)
} else {
if (navigator.userAgent.toLowerCase().match(/chrome/) && location.origin.indexOf('https://') < 0) {
alert('chrome下獲取瀏覽器錄音功能,因為安全性問題,需要在localhost或127.0.0.1或https下才能獲取權限')
} else {
alert('無法獲取瀏覽器錄音功能,請升級瀏覽器或使用chrome')
}
this.audioContext && this.audioContext.close()
return
}
// 獲取瀏覽器錄音權限成功的回呼
let getMediaSuccess = stream => {
// 創建一個用于通過JavaScript直接處理音頻
this.scriptProcessor = this.audioContext.createScriptProcessor(0, 1, 1)
this.scriptProcessor.onaudioprocess = e => {
// 去處理音頻資料
if (this.status === 'ing') {
transWorker.postMessage(e.inputBuffer.getChannelData(0))
// this.audioData.push(e.inputBuffer.getChannelData(0))
}
}
// 創建一個新的MediaStreamAudioSourceNode 物件,使來自MediaStream的音頻可以被播放和操作
this.mediaSource = this.audioContext.createMediaStreamSource(stream)
// 連接
this.mediaSource.connect(this.scriptProcessor)
this.scriptProcessor.connect(this.audioContext.destination)
this.connectWebSocket()
}
let getMediaFail = (e) => {
this.audioContext && this.audioContext.close()
this.audioContext = undefined
// 關閉websocket
if (this.webSocket && this.webSocket.readyState === 1) {
this.webSocket.close()
}
}
}
recorderStart() {
if (!this.audioContext) {
this.recorderInit()
} else {
this.audioContext.resume()
this.connectWebSocket()
}
}
// 暫停錄音
recorderStop() {
// safari下suspend后再次resume錄音內容將是空白,設定safari下不做suspend
if (!(/Safari/.test(navigator.userAgent) && !/Chrome/.test(navigator.userAgen))){
this.audioContext && this.audioContext.suspend()
}
this.setStatus('end')
}
// 處理音頻資料
// transAudioData(audioData) {
// audioData = transAudioData.transaction(audioData)
// this.audioData.push(...audioData)
// }
// 對處理后的音頻資料進行base64編碼,
toBase64(buffer) {
var binary = ''
var bytes = new Uint8Array(buffer)
var len = bytes.byteLength
for (var i = 0; i < len; i++) {
binary += String.fromCharCode(bytes[i])
}
return window.btoa(binary)
}
// 向webSocket發送資料
webSocketSend() {
if (this.webSocket.readyState !== 1) {
return
}
let audioData = this.audioData.splice(0, 1280)
var params = {
common: {
app_id: this.appId,
},
business: {
language: this.language, //小語種可在控制臺--語音聽寫(流式)--方言/語種處添加試用
domain: 'iat',
accent: this.accent, //中文方言可在控制臺--語音聽寫(流式)--方言/語種處添加試用
},
data: {
status: 0,
format: 'audio/L16;rate=16000',
encoding: 'raw',
audio: this.toBase64(audioData),
},
}
console.log("引數language:",this.language)
console.log("引數accent:",this.accent)
this.webSocket.send(JSON.stringify(params))
startTime = Date.parse(new Date())
this.handlerInterval = setInterval(() => {
// websocket未連接
if (this.webSocket.readyState !== 1) {
console.log("websocket未連接")
this.audioData = []
clearInterval(this.handlerInterval)
return
}
if (this.audioData.length === 0) {
console.log("自動關閉",this.status)
if (this.status === 'end') {
this.webSocket.send(
JSON.stringify({
data: {
status: 2,
format: 'audio/L16;rate=16000',
encoding: 'raw',
audio: '',
},
})
)
this.audioData = []
clearInterval(this.handlerInterval)
}
return false
}
audioData = this.audioData.splice(0, 1280)
// 中間幀
this.webSocket.send(
JSON.stringify({
data: {
status: 1,
format: 'audio/L16;rate=16000',
encoding: 'raw',
audio: this.toBase64(audioData),
},
})
)
}, 40)
}
result(resultData) {
// 識別結束
let jsonData = JSON.parse(resultData)
if (jsonData.data && jsonData.data.result) {
let data = jsonData.data.result
let str = ''
let resultStr = ''
let ws = data.ws
for (let i = 0; i < ws.length; i++) {
str = str + ws[i].cw[0].w
}
console.log("識別的結果為:",str)
// 開啟wpgs會有此欄位(前提:在控制臺開通動態修正功能)
// 取值為 "apd"時表示該片結果是追加到前面的最終結果;取值為"rpl" 時表示替換前面的部分結果,替換范圍為rg欄位
if (data.pgs) {
if (data.pgs === 'apd') {
// 將resultTextTemp同步給resultText
this.setResultText({
resultText: this.resultTextTemp,
})
}
// 將結果存盤在resultTextTemp中
this.setResultText({
resultTextTemp: this.resultText + str,
})
} else {
this.setResultText({
resultText: this.resultText + str,
})
}
}
if (jsonData.code === 0 && jsonData.data.status === 2) {
this.webSocket.close()
}
if (jsonData.code !== 0) {
this.webSocket.close()
console.log(`${jsonData.code}:${jsonData.message}`)
}
}
start() {
this.recorderStart()
this.setResultText({ resultText: '', resultTextTemp: '' })
}
stop() {
this.recorderStop()
}
}
export default IatRecorder
第二步: 在你使用的頁面配置:
<template>
<div class="conter">
<button @click="translationStart">開始</button>
<button @click="translationEnd">停止</button>
</div>
</template>
<script>
import IatRecorder from '@/assets/js/IatRecorder';
const iatRecorder = new IatRecorder('en_us','mandarin','9abbbfb0')//小語種-中文方言-appId
export default {
data() {
return {
};
},
methods: {
translationStart() {
iatRecorder.start();
},
translationEnd() {
iatRecorder.onTextChange = (text) => {
let inputText = text;
this.searchData = inputText.substring(0, inputText.length - 1); //文字處理,因為不知道為什么識別輸出的后面都帶‘,’,這個方法是去除字串最后一位
console.log(this.searchData);
};
iatRecorder.stop();
},
}
};
</script>在你參考IatRecorder .js的時候問題來了

IatRecorder .js檔案里面const transWorker = new Worker() 就會報錯,原因是vue里面不能直接使用原生的new Worker,也會跟webpack版本有關系.
眾所周知,JavaScript是單執行緒的,一些復雜比較耗時的操作,會阻塞頁面的渲染互動,引起頁面卡頓,影響用戶體驗,web worker是html5的新特性之一,主要就是用來解決此類問題,為頁面額外開啟一個執行緒,用來處理一些比較耗時操作,不影響主執行緒的進行,
在實際vue專案的開發使用程序中,還是遇到不少坑
其不同模塊間的通信主要通過postMessage進行訊息推送,通過onmessage進行訊息接收,所以vue專案不能直接使用,得配置,而科大訊飛語音官網上給的不是vue專案示例,也沒有特別說明,所以我也踩了一個坑.
第三步:解決new Worker()報錯問題
首先兩個js檔案都不用改動
然后安裝(這里安裝最新版后運行會報錯,建議使用2.0.0版本,而不是最新版)
//最新版本
npm install worker-loader -D
//指定版本
npm install worker-loader@2.0.0 -D
vue.config.js要添加以下配置:
configureWebpack: config => {
config.module.rules.push({
test: /\.worker.js$/,
use: {
loader: 'worker-loader',
options: { inline: true, name: 'workerName.[hash].js' }
}
})
},在你運行時候,會發現控制臺會報錯,“window is undefined”,這個是因為worker執行緒中不存在window物件,因此不能直接使用,要用this代替,要在vue.config.js中添加以下配置
chainWebpack: config => {
config.output.globalObject('this')
}打包的時候報錯就加上:
parallel: false合成一起就是
module.exports = {
configureWebpack: config => {
config.module.rules.push({
test: /\.worker.js$/,
use: {
loader: 'worker-loader',
options: { inline: true, name: 'workerName.[hash].js' }
}
})
},
parallel: false,
chainWebpack: config => {
config.output.globalObject('this')
}
}配置完后你會發現不會報錯了,然后就可以正常運行了!
到此結束,希望猿友們一鍵三連~~~
轉載請註明出處,本文鏈接:https://www.uj5u.com/qita/295755.html
標籤:其他
上一篇:三子棋(C語言實作)
