??一、HTML是什么又不是什么?
??1.1、HTML是什么
- 超文本標記語言(Hypertext Markup Language, HTML)是一種用于創建網頁的標記語言,
- 本質上是瀏覽器可識別的規則,我們按照規則寫網頁,瀏覽器根據規則渲染我們的網頁,對于不同的瀏覽器,對同一個標簽可能會有不同的解釋,(兼容性問題)
- 網頁檔案的擴展名:.html或.htm
??1.2、HTML不是什么
HTML是一種標記語言(markup language),它不是一種編程語言,HTML使用標簽來描述網頁,
??二、HTML檔案基本結構
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>css樣式優先級</title> </head> <body> </body> </html>
對HTML基本格式的說明
- <!DOCTYPE html>宣告為HTML5檔案,
- <html>、</html>是檔案的開始標記和結束的標記,是HTML頁面的根元素,在它們之間是檔案的頭部(head)和主體(body)不會顯示在網頁上,
- <head>、</head>定義了HTML檔案的開頭部分,它們之間的內容不會在瀏覽器的檔案視窗顯示,包含了檔案的元(meta)資料,
- <title>、</title>定義了網頁標題,在瀏覽器標題欄顯示,
- <body>、</body>之間的文本是可見的網頁主體內容,
注意:對于中文網頁需要使用 <meta charset="utf-8"> 宣告編碼,否則會出現亂碼,有些瀏覽器會設定 GBK 為默認編碼,則你需要設定為 <meta charset="gbk">,
??2.1、head內部常用標簽
head內常用標簽
標簽 意義 <title></title> 定義網頁標題 <style></style> 定義內部樣式表 <script></script> 定義JS代碼或引入外部JS檔案 <link/> 引入外部樣式表檔案 <meta/> 定義網頁原資訊 <!--標簽的分類<h1></h1>--> <!DOCTYPE html> <!--lang="en" 表示網頁的主要語言是英語--> <html lang="zh-CN"> <head> <!--定義網頁原資訊--> <meta charset="UTF-8"> <!--方便搜索引擎查找的,一個是keywords搜索關鍵字可以引導到到該網頁,description相當于摘要--> <meta name="keywords" content="meta總結,html meta,meta屬性,meta跳轉"> <meta name="description" content="老男孩教育Python學院"> <!--標簽頁上顯示的內容--> <title>My First HTML</title> <!--定義a標簽的樣式--> <style> a{ color:darkred; } </style> <!-- 定義JS代碼或引入外部JS檔案 <script>alert("Hello World")</script> --> <!--引入外部樣式表檔案text.css將a標簽的顏色變為綠色--> <link rel="stylesheet" href="https://www.cnblogs.com/zaixiazhouzhou/p/text.css"> <!-- 2秒后跳轉到對應的網址,注意引號 <meta http-equiv="refresh" content="2;URL=https://www.cnblogs.com/zaixiazhouzhou/default.html?page=1"> --> <!--告訴IE以最高級模式渲染檔案--> <meta http-equiv="x-ua-compatible" content="IE=edge"> </head>
??2.1.1、對Meta標簽的再補充
- <meta>元素可提供有關頁面的元資訊(mata-information),針對搜索引擎和更新頻度的描述和關鍵詞,
- <meta>標簽位于檔案的頭部,不包含任何內容,
- <meta>提供的資訊是用戶不可見的,
meta標簽的組成:meta標簽共有兩個屬性,它們分別是http-equiv屬性和name 屬性,不同的屬性又有不同的引數值,這些不同的引數值就實作了不同的網頁功能,
1.http-equiv屬性:相當于http的檔案頭作用,它可以向瀏覽器傳回一些有用的資訊,以幫助正確地顯示網頁內容,與之對應的屬性值為content,content中的內容其實就是各個引數的變數值,
<!--2秒后跳轉到對應的網址,注意引號--> <meta http-equiv="refresh" content="2;URL=https://baidu.com"> <!--指定檔案的編碼型別--> <meta http-equiv="content-Type" charset=UTF8"> <!--告訴IE以最高級模式渲染檔案--> <meta http-equiv="x-ua-compatible" content="IE=edge">
2.name屬性: 主要用于描述網頁,與之對應的屬性值為content,content中的內容主要是便于搜索引擎機器人查找資訊和分類資訊用的,
<meta name="keywords" content="meta總結,html meta,meta屬性,meta跳轉"> <meta name="description" content="老男孩教育Python學院">
??三、Body內部常用的標簽
??3.1、基本標簽
<b>加粗</b> <i>斜體</i> <u>下劃線</u> <s>洗掉</s> <p>段落標簽</p> <h1>標題1</h1> <h2>標題2</h2> <h3>標題3</h3> <h4>標題4</h4> <h5>標題5</h5> <h6>標題6</h6> <!--換行--> <br> <!--水平線--> <hr>
??3.2、img標簽
<img src="https://www.cnblogs.com/zaixiazhouzhou/p/圖片的路徑" alt="圖片未加載成功時的提示" title="滑鼠懸浮時提示資訊" height="高(寬高兩個屬性只用一個會自動等比縮放)">
img標簽中除了自帶的屬性,我們還可以給它添加一些自定義的屬性
如以下的代碼:
<img format="jpg" sx="自定義的屬性" src="https://www.cnblogs.com/zaixiazhouzhou/p/圖片的路徑" >
??3.3、a標簽
??3.3.1、a標簽的介紹
a標簽也就是我們常見的超鏈接標簽,所謂的超鏈接是指從一個網頁指向一個目標的連接關系,這個目標可以是另一個網頁,也可以是相同網頁上的不同位置,還可以是一個圖片,一個電子郵件地址,一個檔案,甚至是一個應用程式,
默認情況下,鏈接將以以下形式出現在瀏覽器中:
- 一個未訪問過的鏈接顯示為藍色字體并帶有下劃線,
- 訪問過的鏈接顯示為紫色并帶有下劃線,
- 點擊鏈接時,鏈接顯示為紅色并帶有下劃線,
- 注意:如果為這些超鏈接設定了 CSS 樣式,展示樣式會根據 CSS 的設定而顯示,
??3.3.2、a標簽的語法格式
<a href="http://www.oldboyedu.com" target="_blank" id="自定義的ID值">點我</a>
href屬性指定目標網頁地址,該地址可以有幾種型別:
- 絕對URL - 指向另一個站點(比如 href="http://www.jd.com)
- 相對URL - 指當前站點中確切的路徑(href="https://www.cnblogs.com/zaixiazhouzhou/p/index.htm")
- 錨URL - 指向頁面中的錨(href="https://www.cnblogs.com/zaixiazhouzhou/p/#top")
target 屬性:
- _blank表示在新標簽頁中打開目標網頁
- _self表示在當前標簽頁中打開目標網頁
id 屬性:
id 屬性可用于創建一個 HTML 檔案書簽,
提示: 書簽不會以任何特殊方式顯示,即在 HTML 頁面中是不顯示的,所以對于讀者來說是隱藏的,
值得注意:
在HTML檔案中插入ID:
<a id="ID為1">現在是ID為1的位置</a>
在HTML檔案中創建一個鏈接,點擊此鏈接就可以調到相對應id的位置
<a href="https://www.cnblogs.com/zaixiazhouzhou/p/#ID為1">點我跳到ID為1的位置</a>
??3.4、HTML中特殊字符
顯示結果 描述 物體名稱 物體編號 空格   < 小于號 < < > 大于號 > > & 和號 & & " 引號 " " ' 撇號 ' (IE不支持) ' ¢ 分 ¢ ¢ £ 鎊 £ £ ¥ 人民幣/日元 ¥ ¥ € 歐元 € € § 小節 § § ? 著作權 © © ? 注冊商標 ® ® ? 商標 ™ ™ × 乘號 × × ÷ 除號 ÷ ÷ 值得注意的是:雖然 html 不區分大小寫,但物體字符對大小寫敏感,
下面來看一個實際的例子
<h1>海 燕</h1>
上面不論兩個字之間空的有多寬,都會默認是看做只有一個空格,如果想在兩個字之間顯示多個空格,就可以使用以下的方式
<h1>海 燕</h1>
??3.5、div和span標簽
span和div區別在于,div是一個塊級元素,它包含的元素會自動換行,而span是行內元素,在它的前后不會換行,
span沒有結構上的意義,只是單純的應用樣式,其他元素不適合時,就可以使用span元素,span可以作為div的子元素,但div不能是span的子元素,如果出現span中出現div不符合ws3c的頁面標準,
??3.6、重點:標簽的分類
??3.6.1、第一種:塊級標簽
特點:標簽獨占一行,可指定寬、高,
特性:
能夠識別寬高
margin和padding的上下左右均對其有效
可以自動換行
多個塊狀元素標簽寫在一起,默認排列方式為從上至下
可以使用margin:0 auto居中對齊
常用的塊狀元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote>、<form>
??3.6.2、第二種: 內斂標簽(行內標簽)
特點:標簽在一行內,寬度與高度由內容決定,只有在內容超過HTML的寬度時,才會換行,
特性:
無法設定寬高
margin上下無效,只有左右有效果,padding都有效果,會撐大空間;box-sizing:border-box;無效,因為該屬性針對盒模型,
不會自動換行
常用的行內元素有:
<a>、<span>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
??3.7、串列標簽
串列標簽的屬性大概有以下幾種
標簽 描述 <ol> 定義有序串列 <ul> 定義無序串列,可以指定id、style、class等屬性,還可以指定onclick等事件屬性, <li> 定義串列項 <dl> 用于定義術語串列,自定義串列不僅僅是一列專案,而是專案及其注釋的組合,自定義串列以 <dl> 標簽開始,每個自定義串列項以 <dt> 開始,每個自定義串列項的定義以 <dd> 開始 <dt> 定義標題串列項,可以指定id、style、class等屬性,還可以指定onclick等事件屬性,該元素只能包含文本、影像、超鏈接、文本格式化元素和表單控制元件元素等 <dd> 定義普通串列項,該元素可以包含與<div../>完全類似的內容
??3.7.1、無序串列 ul 的相關屬性
type屬性:
- disc(實心圓點,默認值)
- circle(空心圓圈)
- square(實心方塊)
- none(無樣式)
栗子:
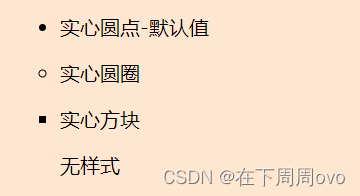
<ul type="disc"> <li>實心圓點-默認值</li> </ul> <ul type="circle"> <li>實心圓圈</li> </ul> <ul type="square"> <li>實心方塊</li> </ul> <ul type="none"> <li>無樣式</li> </ul>
輸出示例:
?
??3.7.2、有序串列 ol 的相關屬性
有序串列type屬性值
并不是有序串列只能用1、2、3 ……來表示序列,也可以使用下面的方式:
type屬性值 串列項的序號型別 1 數字1、2、3…… a 小寫英文字母a、b、c…… A 大寫英文字母A、B、C…… i 小寫羅馬數字i、ii、iii…… I 大寫羅馬數字I、II、III…… 有序串列的其他屬性
屬性 值 描述 reversed reversed 指定串列倒序(9,8,7...) start number 一個整數值屬性,指定了串列編號的起始值,這個屬性在 HTML4中棄用,但是在 HTML5 中被重新引入,
??3.7.3、標題串列的相關屬性
栗子:
<dl> <dt>標題一</dt> <dd>標題一下的內容1</dd> <dt>標題二</dt> <dd>標題二下的內容1</dd> <dd>標題二下的內容2</dd> </dl>
輸出示例:
??3.8、文本格式化標簽
名稱 標簽 粗體標簽 strong(定義加重語氣)、b(定義粗體文本) 斜體標簽 em(推薦)、i、cite 中劃線標簽 del(推薦,定義洗掉字)、s 下劃線標簽 ins(推薦)、u 上標標簽 sup 下標標簽 sub 大字號標簽 big 小子號標簽 small
 ?
?
轉載請註明出處,本文鏈接:https://www.uj5u.com/qianduan/539951.html
標籤:HTML5
上一篇:記錄--記一次前端CSS升級
下一篇:IDEA沒有新建jsp檔案按鈕