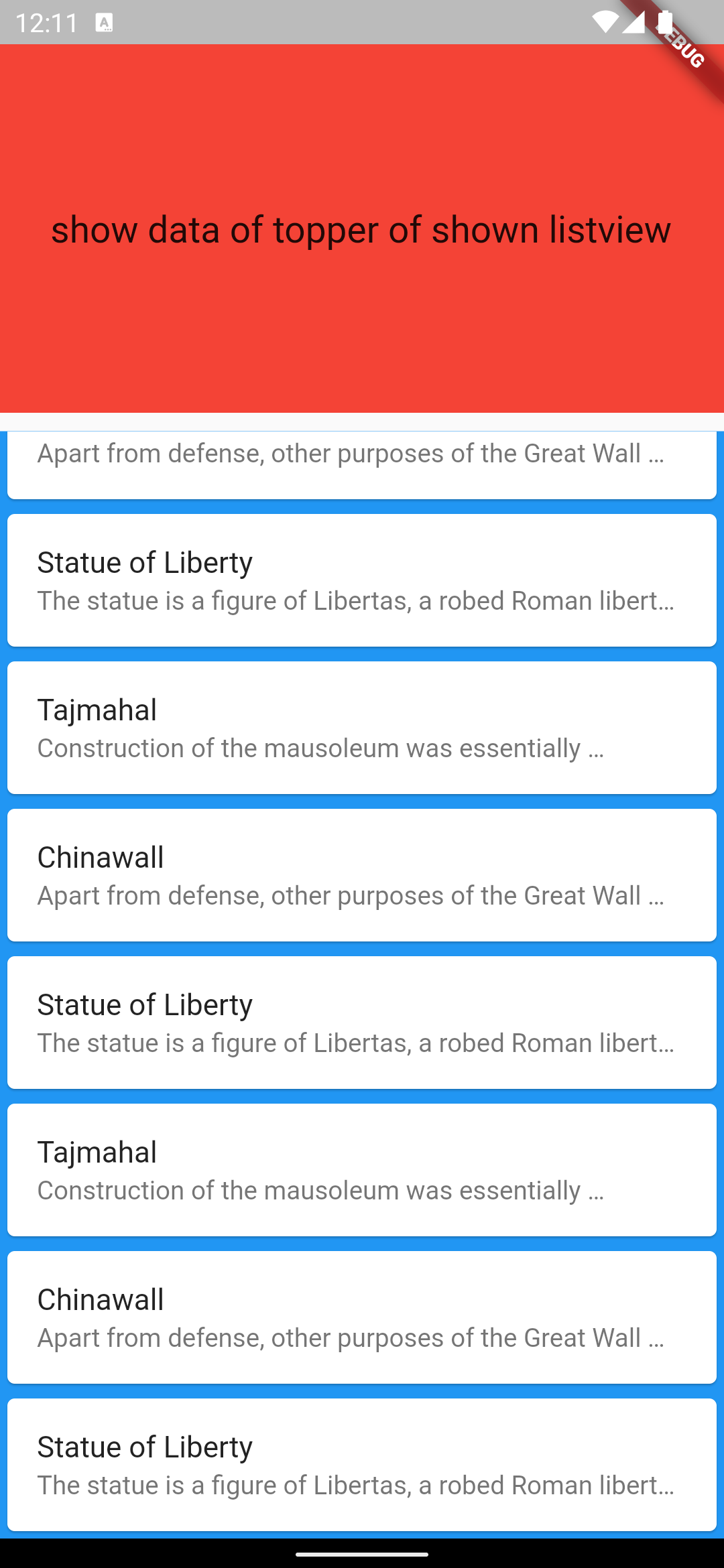
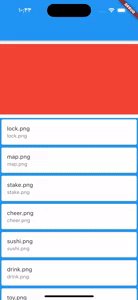
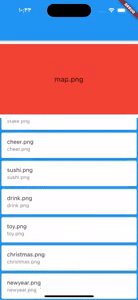
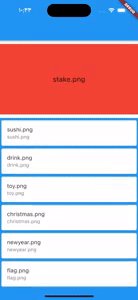
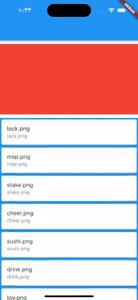
我剛剛創建了一個演示來解釋我想要什么
我有一個串列視圖構建器和一個顯示串列視圖構建器最高值的容器, 這里我并不是要列出視圖的 0 索引值...
當我向上或向下滾動時,第一個容器應該用串列視圖的頂部專案更改
 這是我的代碼
這是我的代碼
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Column(
children: [
Container(
height: 200,
color: Colors.red,
child:
Center(child: Text('show data of topper of shown listview',style: TextStyle(fontSize: 20),),
),
),
SizedBox(
height: 10,
),
Expanded(
child: Container(
color: Colors.blue,
child: ListView.builder(
itemCount: mylist.length,
itemBuilder: (context, index) {
return Card(
child: ListTile(
title: Text(mylist[index]['name']),
subtitle: Text(mylist[index]['aboutme'],
overflow: TextOverflow.ellipsis,),
),
);
}),
),
),
],
),
),
);
}
uj5u.com熱心網友回復:
首先定義這個變數:
String topperValue = '';
GlobalKey itemKey = GlobalKey();
double itemHeight = 0.0;
ScrollController controller = ScrollController();
然后在你initState這樣做:
@override
void initState() {
super.initState();
controller.addListener(() {
setState(() {
var index = (controller.position.pixels / itemHeight).floor();
topperValue = index < 1 ? '' : mylist[index - 1];
});
});
WidgetsBinding.instance.addPostFrameCallback((_) {
setState(() {
final itemKeyContext = itemKey.currentContext;
if (itemKeyContext != null) {
final box = itemKeyContext.findRenderObject() as RenderBox;
itemHeight = box.size.height;
}
});
});
}
然后像這樣使用它:
Container(
height: 200,
color: Colors.red,
child: Center(
child: Text(
topperValue,
style: TextStyle(fontSize: 20),
),
),
),
SizedBox(
height: 10,
),
Expanded(
child: Container(
color: Colors.blue,
child: ListView.builder(
controller: controller,
itemCount: mylist.length,
itemBuilder: (context, index) {
return Card(
key: index == 0 ? itemKey : null,
child: ListTile(
title: Text(mylist[index]),
subtitle: Text(
mylist[index],
overflow: TextOverflow.ellipsis,
),
),
);
}),
),
)

轉載請註明出處,本文鏈接:https://www.uj5u.com/qianduan/535793.html
標籤:扑
下一篇:如何為小部件使用嵌套回圈?
