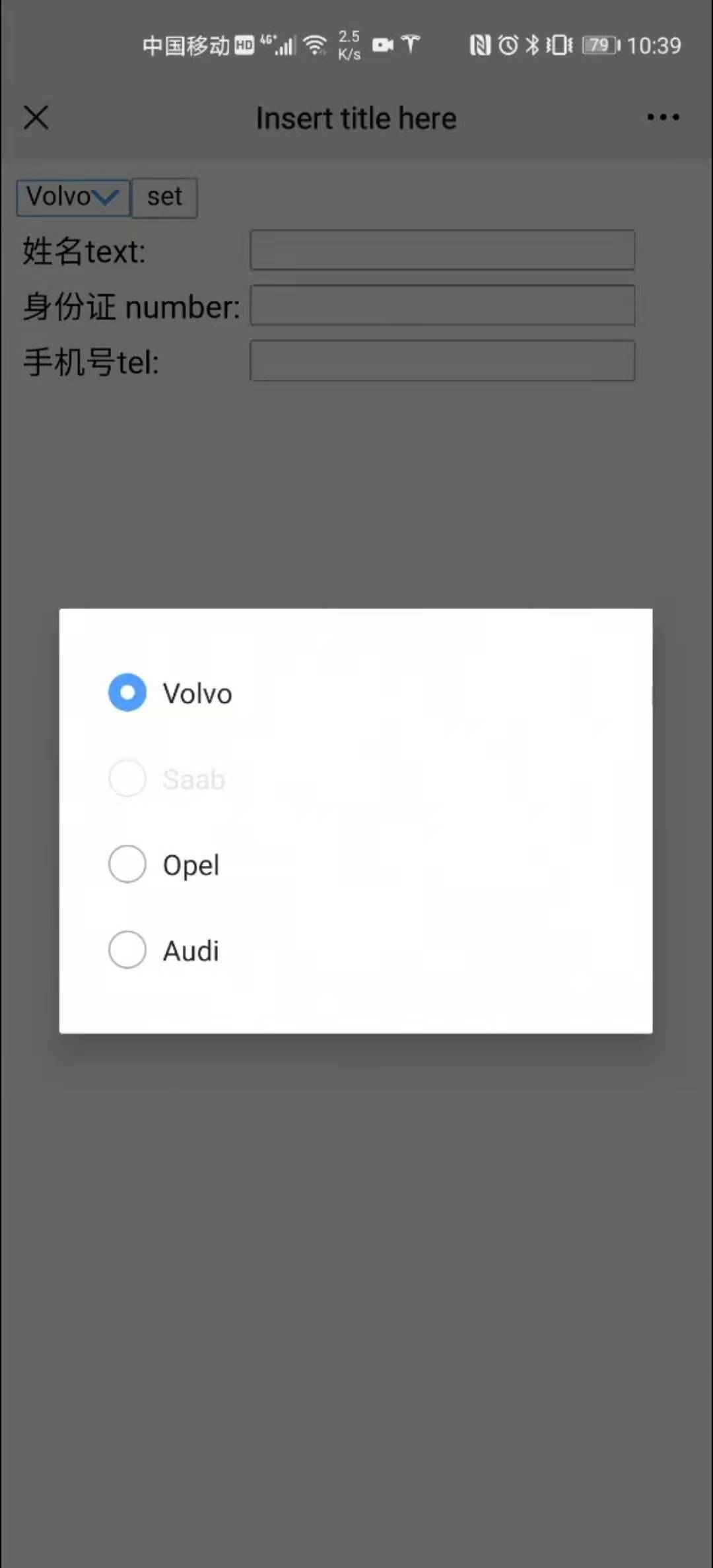
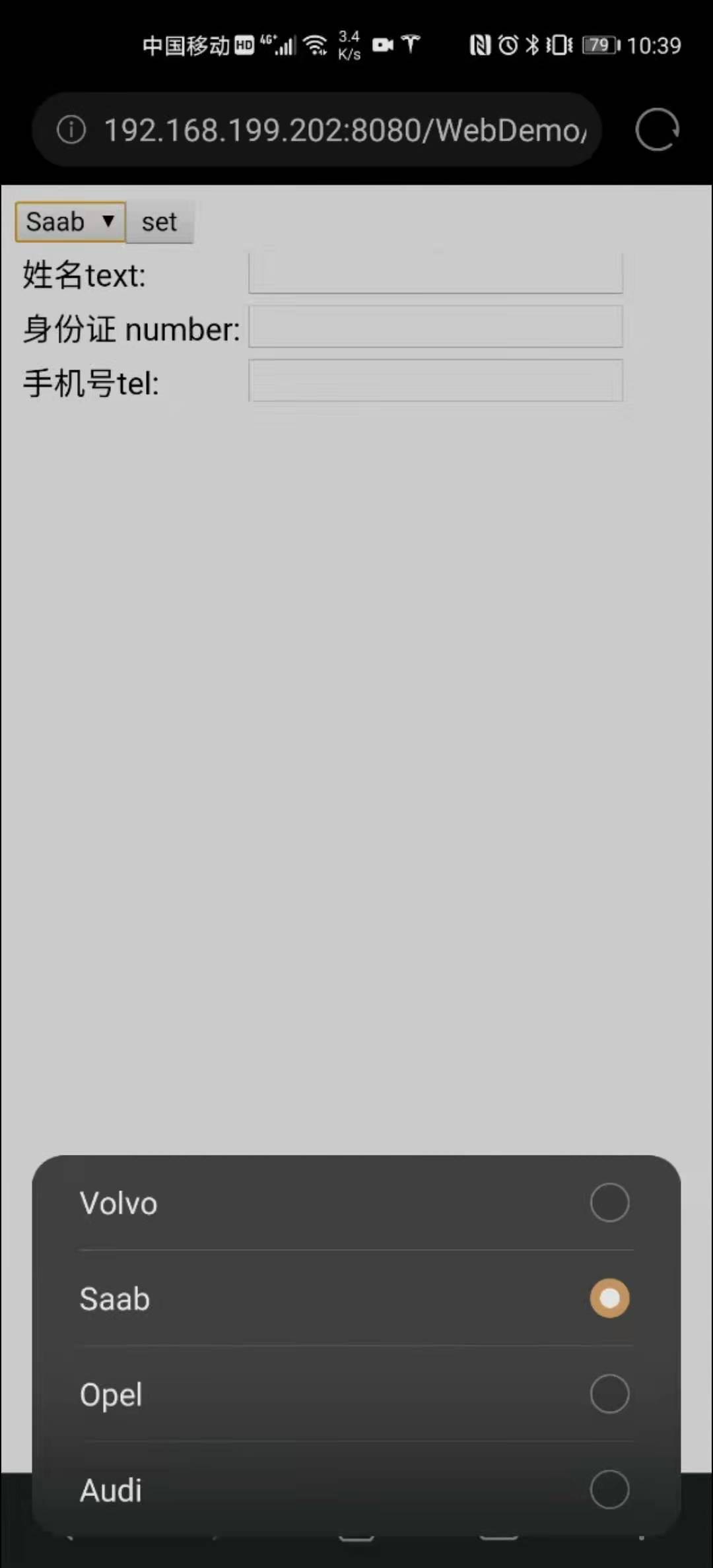
近期在做開發時發現,相同的代碼在使用華為瀏覽器加載后,網頁中的下拉框應該置灰的選項無法置灰,相同手機如果使用其他瀏覽器或者使用微信直接打開網頁就可以置灰,請問大家遇到過此類問題嗎?
嘗試使用了多種方式都在華為手機自帶瀏覽器內無法置灰saab選項,同樣在option 內直接使用disabled也無法置灰
<select id="cartype">
<option value ="volvo" >Volvo</option>
<option value ="saab" disabled>Saab</option>
<option value="https://bbs.csdn.net/topics/opel">Opel</option>
<option value="https://bbs.csdn.net/topics/audi">Audi</option>
</select>
使用如下兩行js也無法使選項置灰。
document.getElementById("cartype").options[1].disabled="true";
$("#cartype option[value=https://bbs.csdn.net/topics/saab]").prop("disabled",true);

轉載請註明出處,本文鏈接:https://www.uj5u.com/qianduan/283628.html
標籤:JavaScript
