摘要:Python Web程式員必看系列,學習如何壓縮 JS 代碼,
本文分享自華為云社區《Python壓縮JS檔案,PythonWeb程式員必看系列,重點是 slimit》,作者: 夢想橡皮擦 ,
本篇博客將學習壓縮 JS 代碼,首先要學習的模塊是 jsmin,
jsmin 庫
Python 中的 jsmin 庫來壓縮 JavaScript 檔案,這個庫可以通過洗掉不必要的空格和注釋來最小化 JavaScript 代碼,
庫的安裝
在控制臺使用如下命令即可安裝,注意如果網路不好,請切換國內源,
pip install jsmin
jsmin 庫代碼示例
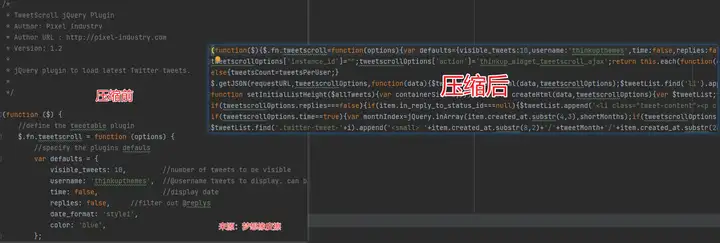
在壓縮前,請提前準備一個未被壓縮的 JS 檔案,便于對口前后效果,
import jsmin with open("jquery.tweetscroll.js", "r", encoding='utf-8') as input_file: with open("output.js", "w", encoding='utf-8') as output_file: output_file.write(jsmin.jsmin(input_file.read()))
下圖可直觀查閱壓縮前與壓縮后的效果,

壓縮 JS 檔案核心用到的函式是 jsmin.jsmin(input_file.read()),其 jsmin() 詳細說明如下,
這個函式接受一個字串引數,表示要壓縮的 JavaScript 代碼,它會移除不必要的空格、注釋和換行符,并回傳壓縮后的 JavaScript 代碼,注意該方法不支持 ECMAScript 6 新特性,
jsmin.jsmin(javascript_code)
rjsmin 庫
rjsmin 是 Python 撰寫的 JavaScript 代碼壓縮工具,該庫的使用與 jsmin 基本一致,壓縮速度會快一些,所有的邏輯都使用正則運算式實作,
庫的安裝
使用下述命令進行安裝,該庫包含 rjsmin 庫,
pip install rjsmin
rjsmin 庫代碼示例
import rjsmin with open("jquery.tweetscroll.js", "r", encoding='utf-8') as input_file: with open("output.js", "w", encoding='utf-8') as output_file: output_file.write(rjsmin.jsmin(input_file.read()))
slimit 庫
slimit 是一個 Python 庫,它可以用來壓縮 JavaScript 代碼,slimit 是一個純 Python 實作,它沒有依賴其它庫,可以在任何環境下使用,
slimit 使用了 LALR(1) 語法分析器來決議 JavaScript 代碼,并使用自己的演算法來壓縮代碼,它支持壓縮 ECMAScript 5 代碼,包括使用了 ECMAScript 5 的嚴格模式,
庫的安裝
pip install slimit
slimit 庫的使用
slimit 的用法非常簡單,提供了一個名為 slimit() 的函式,可以將 JavaScript 代碼作為字串傳入,并回傳壓縮后的 JavaScript 代碼,
from slimit import minify text = """ var foo = function( obj ) { for ( var name in obj ) { return false; } return true; }; """ js_cdoe = minify(text, mangle=True, mangle_toplevel=True) print(js_cdoe)
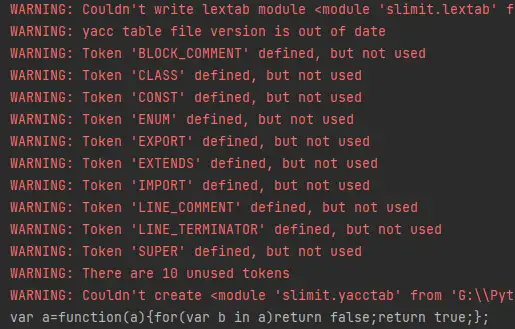
首次運行忽略代碼警告即可,

slimit 庫的其他用途
遍歷、修改 JavaScript AST
from slimit.parser import Parser from slimit.visitors import nodevisitor from slimit import ast parser = Parser() tree = parser.parse('for(var i=0; i<10; i++) {var x=5+i;}') for node in nodevisitor.visit(tree): if isinstance(node, ast.Identifier) and node.value =https://www.cnblogs.com/huaweiyun/archive/2023/05/29/= 'i': node.value = 'hello' print(tree.to_ecma())
點擊關注,第一時間了解華為云新鮮技術~
轉載請註明出處,本文鏈接:https://www.uj5u.com/houduan/553732.html
標籤:其他
上一篇:【重學C++】05 | 說透右值參考、移動語意、完美轉發(下)
下一篇:返回列表
