我正在使用 Praveen Kumar 的腳本將 HTML 表單資料發送到 Google 表格(
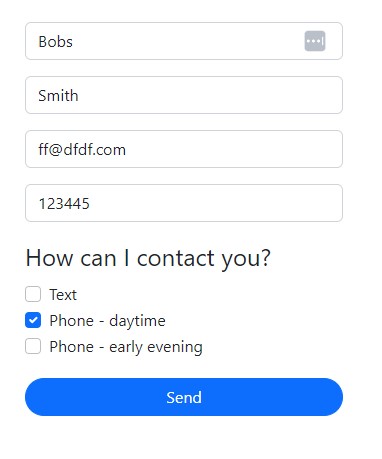
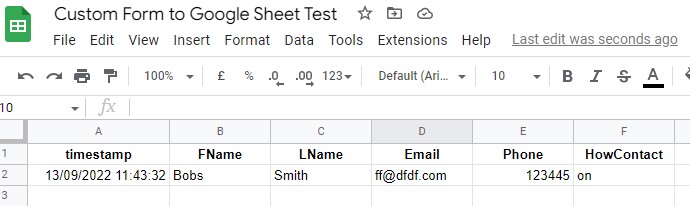
目前,如果選中了任何復選框,則傳遞值“on”,否則為空白,但我需要在 Google 表格中查看已選中哪些復選框:

HTML 表單:
<form method="post" name="google-sheet" autocomplete="off">
<div ><input type="text" id="form-FName" name="FName" placeholder="Your First Name"></div>
<div ><input type="text" id="form-LName" name="LName" placeholder="Your Surname (optional)"></div>
<div ><input type="email" id="form-Email" name="Email" placeholder="Your email address"></div>
<div ><input type="tel" id="form-Phone" name="Phone" placeholder="Your phone number (preferably mobile)"></div>
<div>
<fieldset>
<legend>How can I contact you?</legend>
<div ><input type="checkbox" id="formCheck-1" name="HowContact"><label for="formCheck-1">Text</label></div>
<div ><input type="checkbox" id="formCheck-3" name="HowContact"><label for="formCheck-3">Phone - daytime</label></div>
<div ><input type="checkbox" id="formCheck-2" name="HowContact"><label for="formCheck-2">Phone - early evening</label></div>
</fieldset>
</div>
<div></div>
<div><button type="submit" name="submit" style="margin-top: 18px;">Send </button></div>
<div></div>
</form>
HTML頁面中的Javascript:
<script>
const scriptURL = 'https://script.google.com/macros/s/AKfycbyDwOEAmWRazqBBpSEoPxp0gj3vZQxXVwRf7BGnvep5wRD2_xdI9efKjeIXPU4XTzftnQ/exec'
const form = document.forms['google-sheet']
form.addEventListener('submit', e => {
e.preventDefault()
fetch(scriptURL, { method: 'POST', body: new FormData(form)})
.then(response => alert("Thanks for Contacting us..! We Will Contact You Soon..."))
.catch(error => console.error('Error!', error.message))
})
</script>
Appscript doGet 函式:
function doPost(e) {
var lock = LockService.getScriptLock()
lock.tryLock(10000)
try {
var doc = SpreadsheetApp.openById(scriptProp.getProperty('key'))
var sheet = doc.getSheetByName(sheetName)
var headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0]
var nextRow = sheet.getLastRow() 1
var newRow = headers.map(function (header) {
return header === 'timestamp' ? new Date() : e.parameter[header]
})
sheet.getRange(nextRow, 1, 1, newRow.length).setValues([newRow])
return ContentService
.createTextOutput(JSON.stringify({ 'result': 'success', 'row': nextRow }))
.setMimeType(ContentService.MimeType.JSON)
}
catch (e) {
return ContentService
.createTextOutput(JSON.stringify({ 'result': 'error', 'error': e }))
.setMimeType(ContentService.MimeType.JSON)
}
finally {
lock.releaseLock()
}
}
非常感謝任何幫助。
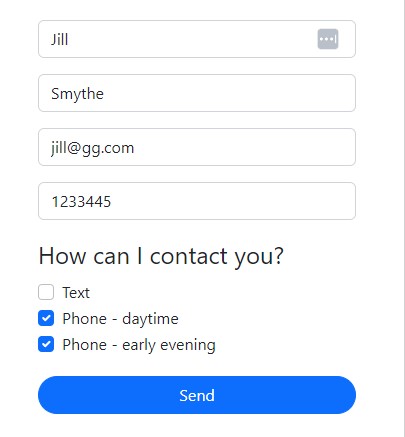
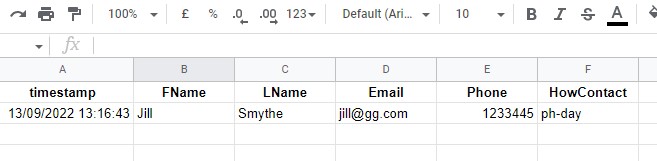
更新:在Tanaike的建議之后,該表收到一個值,但是在選擇多個專案時,僅將第一個發送到表:


更新后的表格:
<fieldset>
<legend>How can I contact you?</legend>
<div ><input type="checkbox" id="formCheck-1" name="HowContact" value="text"><label for="formCheck-1">Text</label></div>
<div ><input type="checkbox" id="formCheck-3" name="HowContact" value="ph-day"><label for="formCheck-3">Phone - daytime</label></div>
<div ><input type="checkbox" id="formCheck-2" name="HowContact" value="ph-eve"><label for="formCheck-2">Phone - early evening</label></div>
</fieldset>
更新后的 Appscript:
try {
var doc = SpreadsheetApp.openById(scriptProp.getProperty('key'))
var sheet = doc.getSheetByName(sheetName)
var headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0]
var nextRow = sheet.getLastRow() 1
var newRow = headers.map(function (header) {
return header === 'timestamp' ? new Date() : e.parameters[header].join(",");
});
// var newRow = headers.map(function (header) {
// return header === 'timestamp' ? new Date() : e.parameter[header]
// })
sheet.getRange(nextRow, 1, 1, newRow.length).setValues([newRow])
return ContentService
.createTextOutput(JSON.stringify({ 'result': 'success', 'row': nextRow }))
.setMimeType(ContentService.MimeType.JSON)
}
uj5u.com熱心網友回復:
當我看到你的 HTML 時,似乎value輸入標簽中沒有設定。那么,作為一個簡單的修改,下面的修改呢?
HTML 方面:
請按如下方式修改您的 HTML。
從:
<div class="form-check"><input class="form-check-input" type="checkbox" id="formCheck-1" name="HowContact"><label class="form-check-label" for="formCheck-1">Text</label></div>
<div ><input type="checkbox" id="formCheck-3" name="HowContact"><label for="formCheck-3">Phone - daytime</label></div>
<div ><input type="checkbox" id="formCheck-2" name="HowContact"><label for="formCheck-2">Phone - early evening</label></div>
至:
<div class="form-check"><input class="form-check-input" type="checkbox" id="formCheck-1" name="HowContact" value="Text"><label class="form-check-label" for="formCheck-1">Text</label></div>
<div ><input type="checkbox" id="formCheck-3" name="HowContact" value="Phone - daytime"><label for="formCheck-3">Phone - daytime</label></div>
<div ><input type="checkbox" id="formCheck-2" name="HowContact" value="Phone - early evening"><label for="formCheck-2">Phone - early evening</label></div>
Google Apps 腳本方面:
為了使用多重回應,請按如下方式修改 Google Apps 腳本。
從:
var newRow = headers.map(function (header) {
return header === 'timestamp' ? new Date() : e.parameter[header]
})
至:
var newRow = headers.map(function (header) {
return header === 'timestamp' ? new Date() : e.parameters[header].join(",");
});
筆記:
當您修改 Google Apps 腳本時,請將部署修改為新版本。這樣,修改后的腳本就會反映在 Web Apps 中。請注意這一點。
您可以在報告“在

轉載請註明出處,本文鏈接:https://www.uj5u.com/caozuo/506744.html上一篇:下拉選單不會向后滑動
